标签:bsp 官方文档 com pre required 操作 line child rop
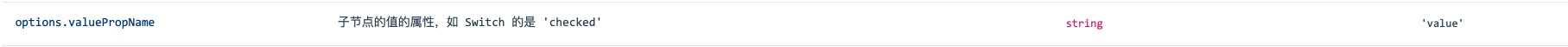
查阅官方文档之后,发现有如下说明: 
加入valuePropName属性之后,就可以使用动态操作Switch组件了。

1 <a-switch 2 checkedChildren="开" 3 unCheckedChildren="关" 4 v-decorator="[ 5 ‘templateExempt‘, 6 { 7 valuePropName: ‘checked‘, 8 rules: [ { required: true, message: ‘‘ }] 9 } 10 ]" 11 />
Ant Design of Vue —— setFieldsValue方法 动态操作Switch组件
标签:bsp 官方文档 com pre required 操作 line child rop
原文地址:https://www.cnblogs.com/duoer/p/12114548.html