标签:应用 npm 完成 浏览器 渲染 sele com bsp 搭建
vue-cli是vue官方提供的脚手架工具,默认搭建好了一个项目的基本架子,我们在其基础上进行相应修改即可。
全局安装:
npm install -g @vue/cli
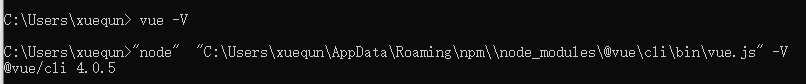
查看是否安装成功:

1、创建项目
npm create ‘项目名 ‘
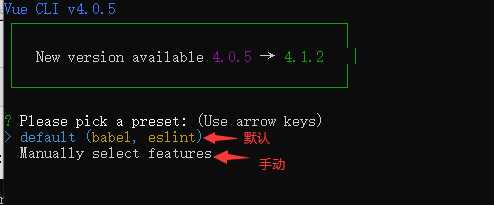
2、手动选择配置选项

我们这里选择手动方式。
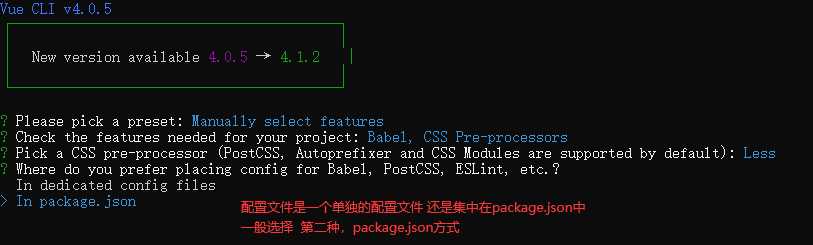
3、选择需要的依赖

? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
我们这里选择:Babel、CSS预处理两个就可以了,简单测试demo。
Babel是将高阶(es6)语法转化成低阶(es5)的。
CSS预处理是指可以将less、sass等转成普通css。



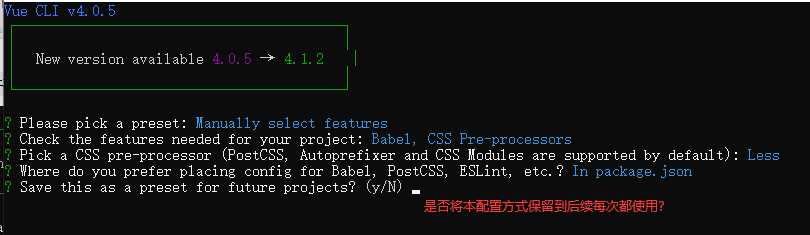
7、开始安装依赖包

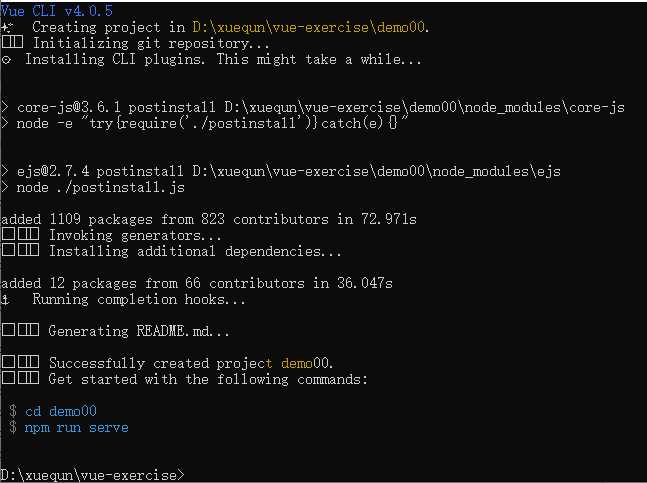
8、安装完成


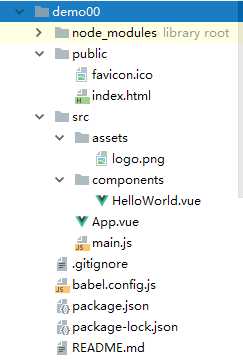
各个目录和文件的作用:
node_modules 依赖包
public 渲染总入口文件,结果都渲染在index.html文件中
src 源码目录
.gitignore git忽略设置
babel.config.js babel设置
package.json 依赖包文件
README.md 说明文件
标签:应用 npm 完成 浏览器 渲染 sele com bsp 搭建
原文地址:https://www.cnblogs.com/skyflask/p/12150707.html