标签:cmd alt 查找替换 快速 class 静态资源 任务调度 主机 问题
第一次用博客,笔者大学毕业即将走向社会,从事Java开发,有个博客是很有必要的。博客用于记录学习工作中遇到的问题,可以很好的总结经验。同时我在遇到bug的时候也是通过他人博客解决的,我也想通过博客帮助到遇到同样问题的人。
年前面试过几家,现在企业都要求分布式,微服务springcloud的项目经验,为了能找到更好的工作,我选择了自学黑马《学成在线》这个微服务项目,这个博客就用于记录每天看视频做这个项目遇到的问题和总结吧!
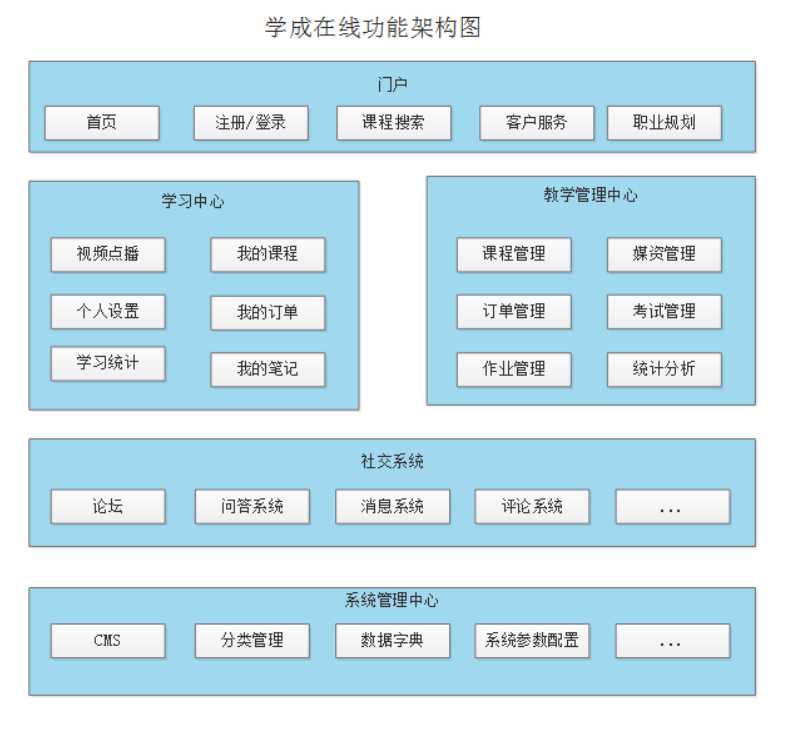
学成在线借鉴了MOOC(大型开放式网络课程,即MOOC(massive open online courses))的设计思想,是一
个提供IT职业课程在线学习的平台,它为即将和已经加入IT领域的技术人才提供在线学习服务,用户通过在线学
习、在线练习、在线考试等学习内容,最终掌握所学的IT技能,并能在工作中熟练应用。


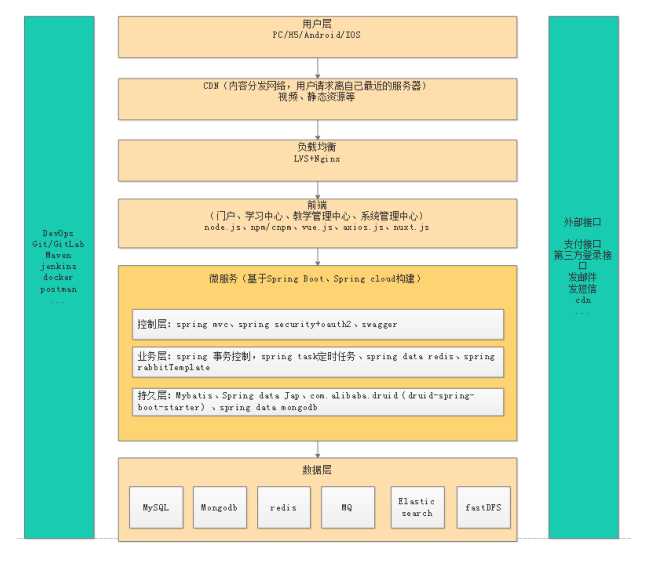
学成在线采用当前流行的前后端分离架构开发,由用户层、UI层、微服务层、数据层等部分组成,为PC、App、
H5等客户端用户提供服务。下图是系统的技术架构图:

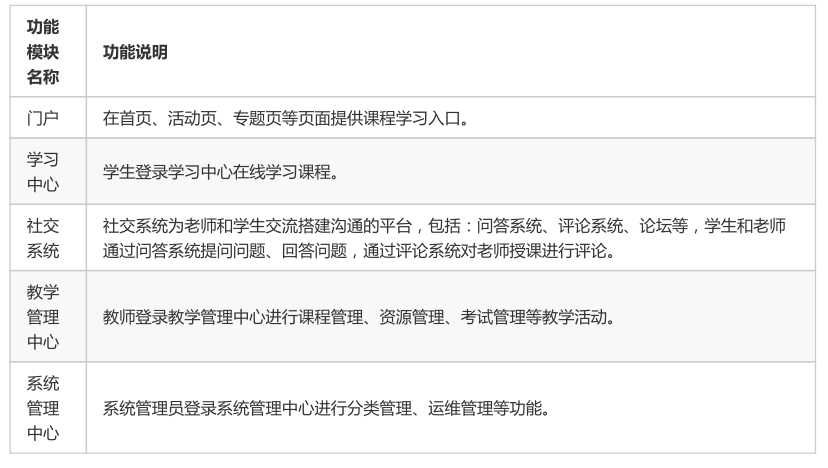
各模块说明如下:



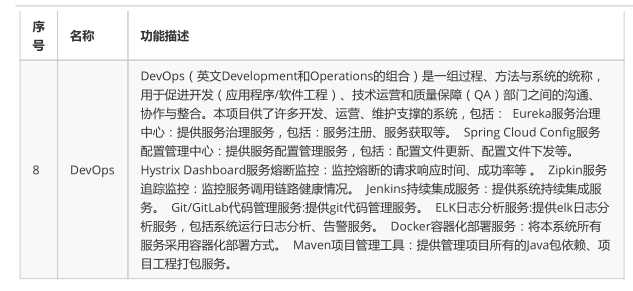
重点了解微服务技术栈:
学成在线服务端基于Spring Boot构建,采用Spring Cloud微服务框架。
持久层:MySQL、MongoDB、Redis、ElasticSearch
数据访问层:使用Spring Data JPA 、Mybatis、Spring Data Mongodb等
业务层:Spring IOC、Aop事务控制、Spring Task任务调度、Feign、Ribbon、Spring AMQP、Spring Data Redis
等。
控制层:Spring MVC、FastJSON、RestTemplate、Spring Security Oauth2+JWT等
微服务治理:Eureka、Zuul、Hystrix、Spring Cloud Config等
CMS是什么 ?
CMS (Content Management System)即内容管理系统,不同的项目对CMS的定位不同,比如:一个在线教育网
站,有些公司认为CMS系统是对所有的课程资源进行管理,而在早期网站刚开始盛行时很多公司的业务是网站制
作,当时对CMS的定位是创建网站,即对网站的页面、图片等静态资源进行管理。
本项目CMS的定位是什么?
本项目作为一个大型的在线教育平台,对CMS系统的定位是对各各网站(子站点)页面的管理,主要管理由于运营
需要而经常变动的页面,从而实现根据运营需要快速进行页面开发、上线的需求。
本项目CMS是对页面进行管理,对页面如何进行管理呢?我们首先搭建学成网的静态门户工程,根据门户的页面结
构来分析页面的管理方案。
门户,是一个网站的入口,一般网站都有一个对外的门户,学成在线门户效果图如下:

idea也行,再导入静态工程。

下载nginx:http://nginx.org/en/download.html
本教程下载 nginx-1.14.0.zip(http://nginx.org/download/nginx-1.14.0.zip)
解压nginx-1.14.0.zip到自己的计算机,双击nginx.exe即可运行。
访问 :http://localhost

在nginx中配置虚拟主机:server{
listen 80;
server_name www.xuecheng.com;
ssi on;
ssi_silent_errors on;
location / {
alias F:/teach/xcEdu/xcEduUI/xc‐ui‐pc‐static‐portal/;
index index.html;
}
}
修改C:\Windows\System32\drivers\etc\hosts文件
127.0.0.1 www.xuecheng.com
进入浏览器,输入http://www.xuecheng.com
server{
listen 80;
server_name www.xuecheng.com;
ssi on;
ssi_silent_errors on;
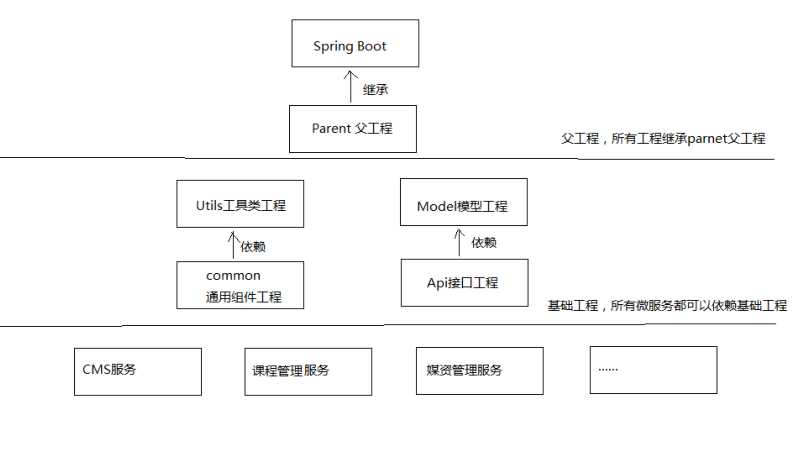
CMS及其它服务端工程基于maven进行构建,首先需要创建如下基础工程:
parent工程:父工程,提供依赖管理。
common工程:通用工程,提供各层封装
model工程:模型工程,提供统一的模型类管理
utils工程:工具类工程,提供本项目所使用的工具类
Api工程:接口工程,统一管理本项目的服务接口。
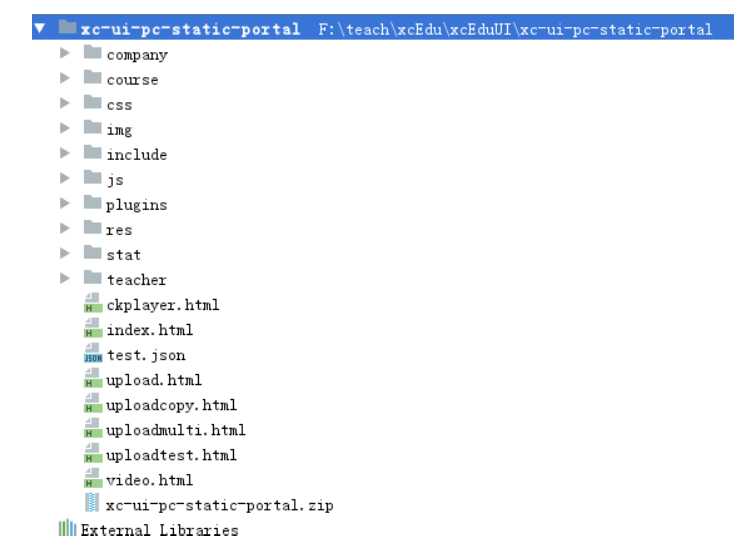
工程结构如下:

CMS采用MongoDB数据库存储CMS页面信息,CMS选用Mongodb的原因如下:
1、Mongodb是非关系型数据库,存储Json格式数据 ,数据格式灵活。
2、相比课程管理等核心数据CMS数据不重要,且没有事务管理要求。
MongoDB这里按照文档安装,死活找不到启动服务,一定要管理员配置。
卸载重装后,找到一篇博客完美解决。
根据网上安装教程,简单总结如下:
1.去mongodb官网下载电脑系统对应版本的软件,比如我的是windows 64位的,就选择64位的,可能下载下来之后文件夹上面显示的是win32,这个不用理会;
2.把该目录放到自己对应放软件的盘下,我放在了d盘;
3.在mongodb文件夹目录下新建data文件夹,data文件夹下新建log和db文件夹,作为存放数据库和日志的地方;
4.在mongodb bin目录下新建mongod.cfg 文件,写入以下内容:
systemLog:
destination: file
path: D:\mongodb\data\log\mongod.log
storage:
dbPath: D:\mongodb\data\db
5.windows开始菜单搜索cmd ,找到之后右键点击管理员运行,进入mongodb bin目录下,
mongod --logpath "d:\mongodb\data\log\mongod.log" --logappend --dbpath "d:\mongodb\data\db" --directoryperdb --serviceName "MongoDB" --serviceDisplayName "MongoDB" --install
输入以上命令,win+R,输入Services.msc,查看服务,即可看到MongoDB 服务安装成功!
6. 测试MongoDB服务已正常启动:http://localhost:27017
原文 :https://cloud.tencent.com/developer/article/1388107
这里有个坑,有的资料里导入的mongoDB数据里的cms_page(1).json要改成cms_page.json,不然后面的测试json数据时会获取不到数据,程序也不报错。
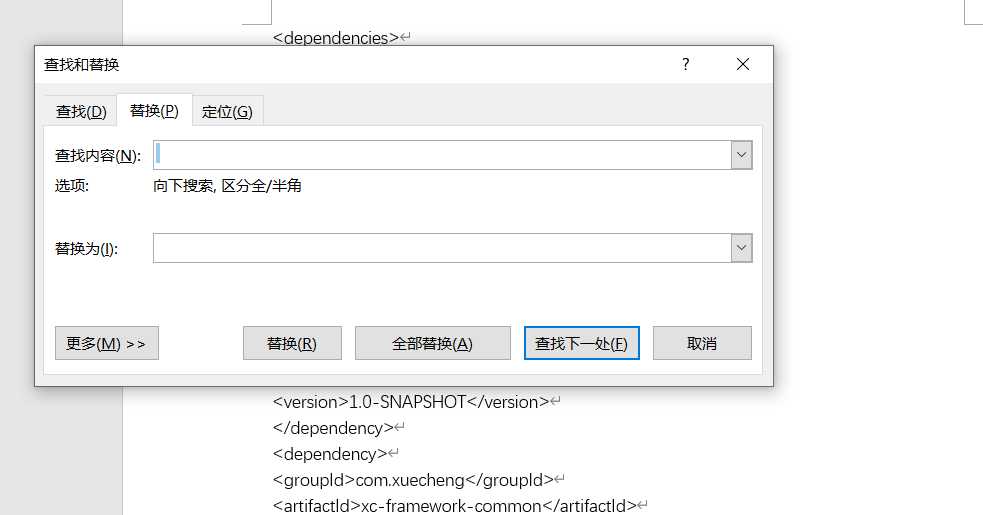
这里如果复制pdf里面的pom内容到xc-service-manage-cms的pom.xml,则maven工程会出现unkonwn爆红。
解决:先复制到word文档里面,通过Ctrl+h,查找替换,将空格替换。‘查找内容’输入空格, ‘替换’什么都不输入。

然后,把复制过去的依赖,例如spring-boot-starter-web的所有的- 号重新在idea里再打一遍。pdf复制过去的符号有问题,识别不了。
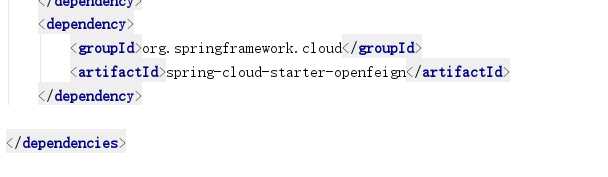
还有Maven的spring-cloud-starter-feign,这里会爆红,找不到unkown
解决:
改成spring-cloud-starter-openfeign

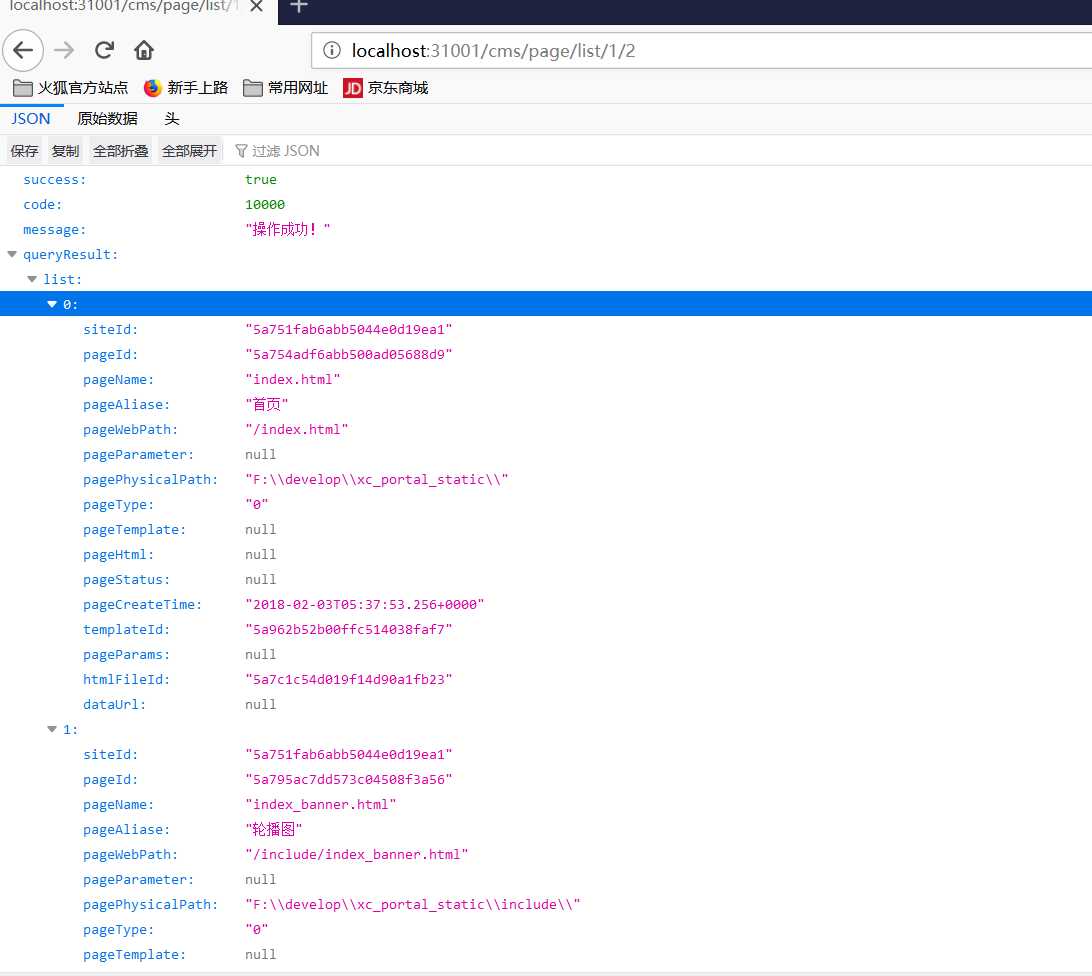
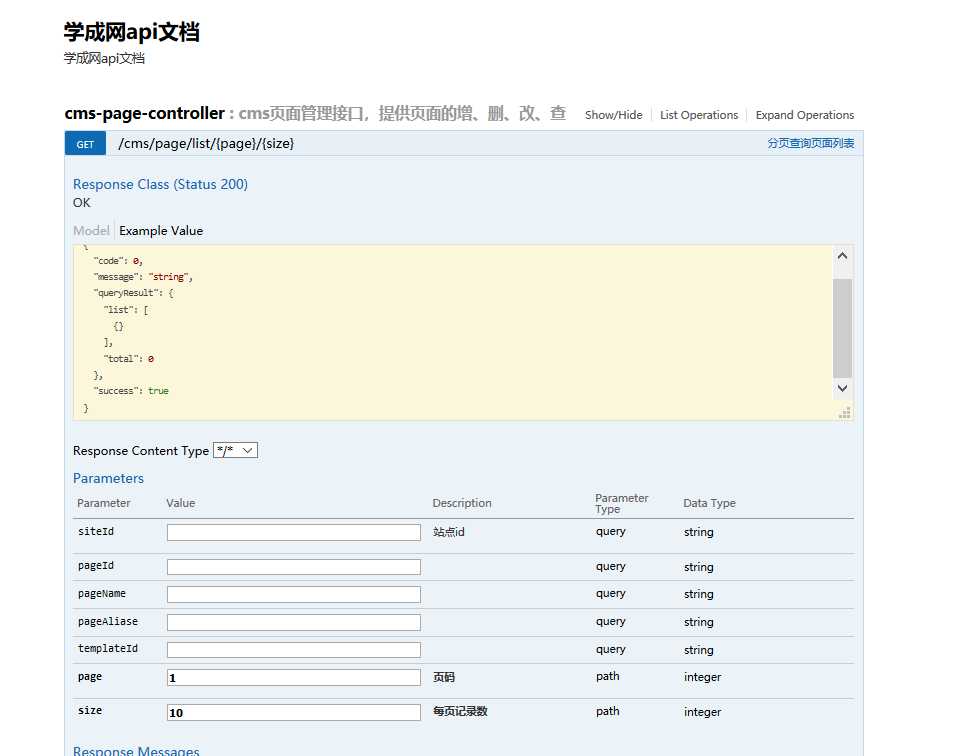
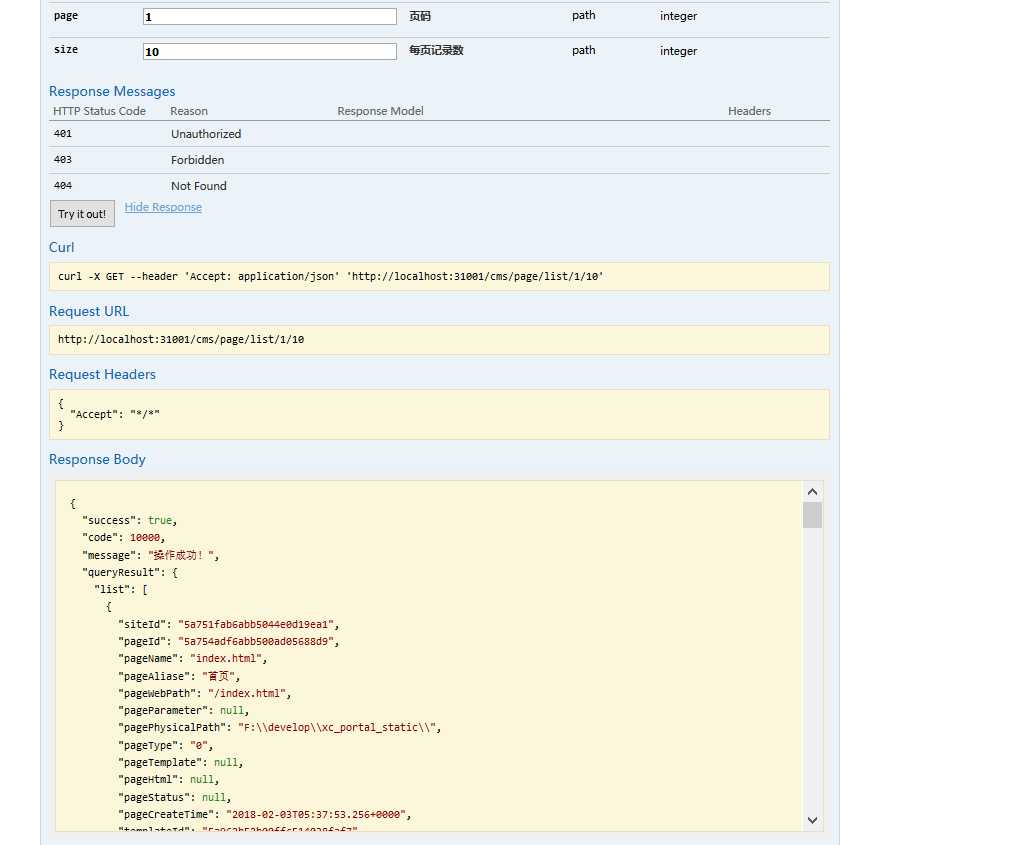
最后展示一下第1天运行成果:




链接:https://pan.baidu.com/s/1A_-ORkbX0TVoFbsucsDXxA
提取码:t0kp
标签:cmd alt 查找替换 快速 class 静态资源 任务调度 主机 问题
原文地址:https://www.cnblogs.com/anan-java/p/12182377.html