标签:author 表单 改变 ati ems class 视图 导致 pop
在Vue开发中,列表数据绑定非常简单易用,本文主要通过一些简单的小例子,讲述v-for的使用方法,仅供学习分享使用,如有不足之处,还请指正。
我们可以用 v-for 指令基于一个数组来渲染一个列表。 v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。如下所示:
1 <ul> 2 <li v-for="fruit in fruits"> 3 {{ fruit.name }} 4 </li> 5 </ul>
在 v-for 块中,我们可以访问所有父作用域的属性。v-for 还支持一个可选的第二个参数,即当前项的索引。如下所示:
1 <ul> 2 <li v-for="(fruit, index) in fruits"> 3 {{ msg }} - {{ index }} - {{ fruit.name }} 4 </li> 5 </ul>
你也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法,如下所示:
1 <ul id="example-3"> 2 <li v-for="fruit of fruits"> 3 {{ fruit.name }} 4 </li> 5 </ul>
其中fruits是js中定义的一个数组,如下所示:
1 <script type="text/javascript"> 2 var app = new Vue({ 3 el: ‘#app‘, 4 data: { 5 msg: ‘hello world!!!‘, 6 fruits: [ 7 {id:0, name: ‘Apple‘ }, 8 {id:1, name: ‘Pear‘ }, 9 {id:2, name: ‘Orange‘}, 10 {id:3, name:‘Banana‘} 11 ] 12 } 13 }); 14 </script>
v-for 除了可以遍历数组,也可以用 v-for 来遍历一个对象的属性,如下所示:
1 <ul> 2 <li v-for="v in book"> 3 {{ v }} 4 </li> 5 </ul>
也可以提供第二个的参数为 property 名称 (也就是键名):如下所示:v,n分别表示:值和名称
1 <ul> 2 <li v-for="(v,n) in book"> 3 {{n}}--{{ v }} 4 </li> 5 </ul>
还可以用第三个参数作为索引:,i表示当前索引,如下所示:
1 <ul> 2 <li v-for="(v,n,i) in book"> 3 {{n}}--{{ v }}---{{i}} 4 </li> 5 </ul>
综上所述:
注意:在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。
其中book是一个对象,如下所示:
1 <script type="text/javascript"> 2 var app = new Vue({ 3 el: ‘#app‘, 4 data: { 5 msg: ‘hello world!!!‘, 6 book: { 7 title: ‘How to do lists in Vue‘, 8 author: ‘Jane Doe‘, 9 publishedAt: ‘2016-04-10‘ 10 } 11 }); 12 </script>
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性,如下所示:
1 <div v-for="(f,i) in fruits" v-bind:key="f.id"> 2 <!-- 内容 --> 3 {{f.name}}-----{{i}} 4 </div>
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。因为它是 Vue 识别节点的一个通用机制,key 并不仅与 v-for 特别关联。不要使用对象或数组之类的非基本类型值作为 v-for 的 key,请用字符串或数值类型的值。
Vue 将被侦听的数组的变异方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()、pop()、shift()、unshift()、splice()、sort()、reverse()
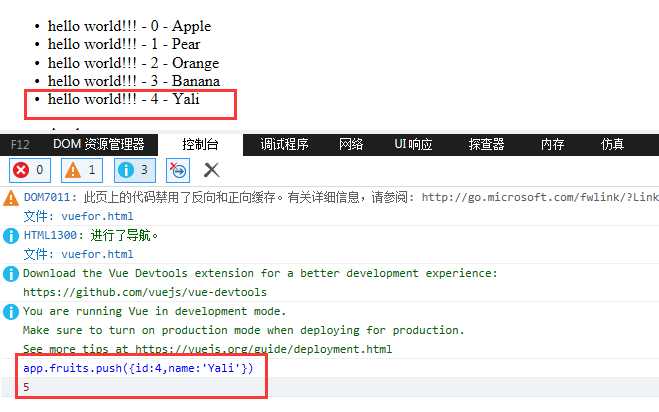
你可以打开控制台,然后对前面例子的 items 数组尝试调用变异方法。如下所示:

变异方法,顾名思义,会改变调用了这些方法的原始数组。相比之下,也有非变异 (non-mutating method) 方法,例如 filter()、concat() 和 slice() 。它们不会改变原始数组,而总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组:
1 app.items = app.items.filter(function (item) { 2 return item.message.match(/Foo/) 3 })
你可能认为这将导致 Vue 丢弃现有 DOM 并重新渲染整个列表。幸运的是,事实并非如此。Vue 为了使得 DOM 元素得到最大范围的重用而实现了一些智能的启发式方法,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
注意:由于 JavaScript 的限制,Vue 不能检测以下数组的变动:
1.当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
2.当你修改数组的长度时,例如:vm.items.length = newLength
由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除,如下所示:
1 vm.items[1] = ‘x‘ // 不是响应性的 2 vm.items.length = 2 // 不是响应性的
为了解决第一类问题,以下两种方式都可以实现:
1 // Vue.set 2 Vue.set(vm.items, indexOfItem, newValue) 3 // Array.prototype.splice 4 vm.items.splice(indexOfItem, 1, newValue) 5 //你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名: 6 vm.$set(vm.items, indexOfItem, newValue)

1 // `vm.a` 现在是响应式的 2 vm.b = 2 3 // `vm.b` 不是响应式的 4 //对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。 5 //但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性。例如,对于: 6 //你可以添加一个新的 age 属性到嵌套的 userProfile 对象: 7 //Vue.set(vm.userProfile, ‘age‘, 27) 8 //你还可以使用 vm.$set 实例方法,它只是全局 Vue.set 的别名: 9 //vm.$set(vm.userProfile, ‘age‘, 27) 10 //有时你可能需要为已有对象赋值多个新属性,比如使用 Object.assign() 或 _.extend()。 11 //在这种情况下,你应该用两个对象的属性创建一个新的对象。所以,如果你想添加新的响应式属性,不要像这样: 12 Object.assign(vm.userProfile, { 13 age: 27, 14 favoriteColor: ‘Vue Green‘ 15 }); 16 //你应该这样做: 17 vm.userProfile = Object.assign({}, vm.userProfile, { 18 age: 27, 19 favoriteColor: ‘Vue Green‘ 20 });
为了解决第二类问题,你可以使用 splice:
1 vm.items.splice(newLength)
有时,我们想要显示一个数组经过过滤或排序后的版本,而不实际改变或重置原始数据。在这种情况下,可以创建一个计算属性,来返回过滤或排序后的数组。
1 <ul> 2 <li v-for="n in evenNumbers">{{ n }}</li> 3 </ul>
在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个方法:
1 <ul> 2 <li v-for="n in even(numbers)">{{ n }}</li> 3 </ul>
其中,evenNumbers为计算属性,even为一个函数,如下所示:
1 <script type="text/javascript"> 2 var app = new Vue({ 3 el: ‘#app‘, 4 data: { 5 msg: ‘hello world!!!‘, 6 numbers: [ 1, 2, 3, 4, 5 ], 7 }, 8 methods: { 9 even: function (numbers) { 10 return numbers.filter(function (number) { 11 return number % 2 === 0; 12 }) 13 } 14 }, 15 computed: { 16 evenNumbers: function () { 17 return this.numbers.filter(function (number) { 18 return number % 2 === 0; 19 }) 20 } 21 } 22 }); 23 </script> 24
v-for 也可以接受整数。在这种情况下,它会把模板重复对应次数。
1 <div> 2 <span v-for="n in 10">{{ n }} </span> 3 </div>
类似于 v-if,你也可以利用带有 v-for 的 <template> 来循环渲染一段包含多个元素的内容。比如:
1 <ul> 2 <template v-for="f in fruits"> 3 <li>{{ f.name }}</li> 4 <li class="divider" role="presentation"></li> 5 </template> 6 </ul>
丑奴儿·书博山道中壁
辛弃疾
少年不识愁滋味,爱上层楼。爱上层楼,为赋新词强说愁。
而今识尽愁滋味,欲说还休。欲说还休,却道天凉好个秋。
标签:author 表单 改变 ati ems class 视图 导致 pop
原文地址:https://www.cnblogs.com/hsiang/p/12194040.html