标签:angular 导出 app roo 实现 页面 height srp 配置路由
1,路由
路由模块的功能:建立url 和不同的页面(组件)之间的关系,处理页面间的导航,传参,嵌套,路由守卫。。。。。
2,angular实现路由
实现的基本步骤
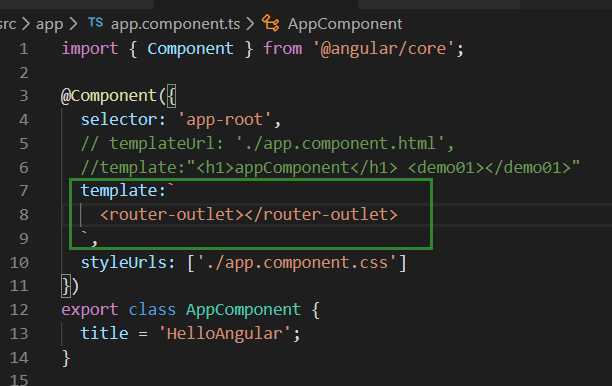
①指定一个容器 <rooter-outlet></rooter-outlet>

②创建要用到的组件
③配置路由词典
方案一:在app.module.ts中完成素有的路由的配置,但是有悖于SRP(单一责任原则)
方案二:单独去创建一个文件,在该文件中完成路由的设置
配置路由词典步骤:
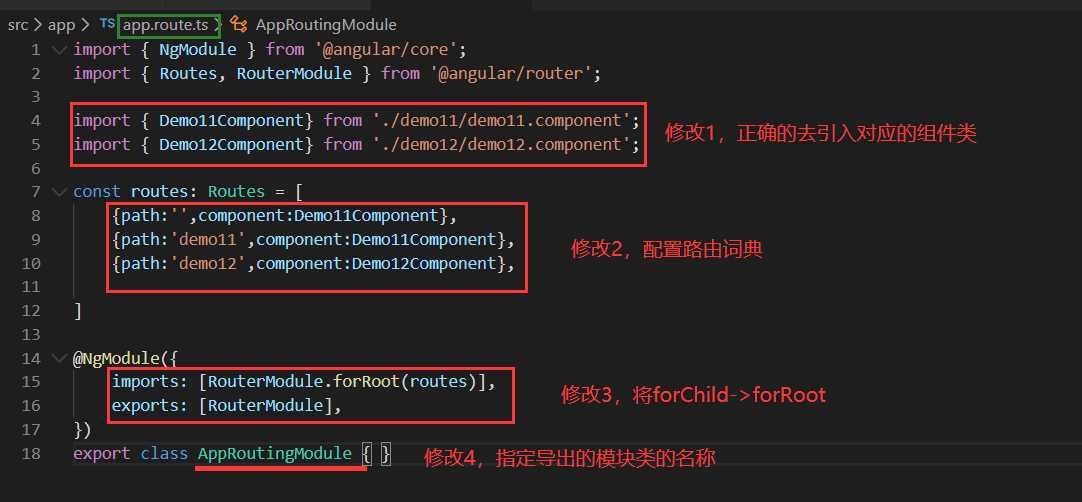
①在app目录下创建一个文件 app.route.ts
②在该文件中 a-module-rooting快速创建一个和路由相关的模块
③在该文件中修改引入的组件类、修改路由词典、修改forChild->forRoot、修改导出的类的名称
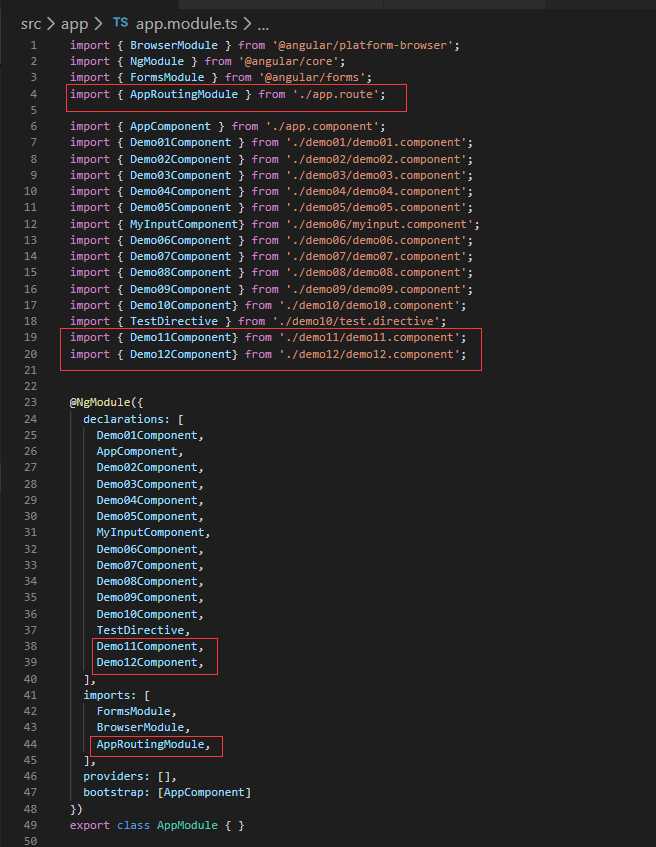
④在app.module.ts中 import { AppRoutingModule } from ‘./app.route‘
@NgModule ({
imports :[ AppRoutingModule ]
})





标签:angular 导出 app roo 实现 页面 height srp 配置路由
原文地址:https://www.cnblogs.com/shanlu0000/p/12208806.html