标签:导入 work java redirect local javascrip path oca 按钮
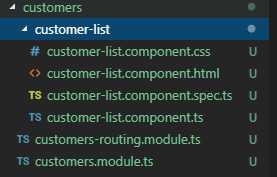
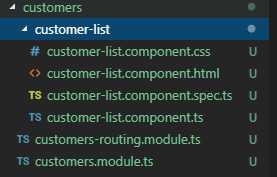
1.命令:ng generate module customers --routing
这会创建一个 customers 目录,其中有两个文件:CustomersModule 和 CustomersRoutingModule。 CustomersModule 扮演的是与客户紧密相关的所有事物的管理员。CustomersRoutingModule 则会处理任何与客户有关的路由。
CLI 会把 CustomersRoutingModule 自动导入到 CustomersModule。它会在文件的顶部添加一条 JavaScript 的 import 语句,并把 CustomersRoutingModule 添加到 @NgModule 的 imports 数组中。

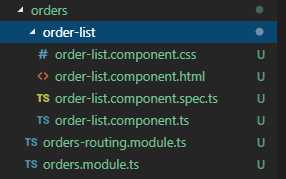
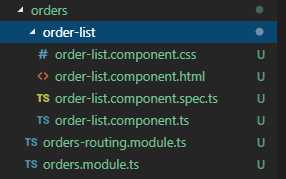
2.命令:ng generate component customers/customer-list
这会在 customers 目录中创建一个名叫 customer-list 的文件夹,其中包含该组件的四个文件。
就像路由模块一样,CLI 也自动把 CustomerListComponent 导入了 CustomersModule。

3. src/app/app-routing.module.ts
const routes: Routes = [
{
path: ‘customers‘,
loadChildren: () => import(‘./customers/customers.module‘).then(mod => mod.CustomersModule)
},
{
path: ‘orders‘,
loadChildren: () => import(‘./orders/orders.module‘).then(mod => mod.OrdersModule)
},
{
path: ‘‘,
redirectTo: ‘‘,
pathMatch: ‘full‘
}
];
注意看惰性加载的语法:loadChildren 后面紧跟着一个函数,它使用浏览器内置的 import(‘...‘) 语法来实现动态导入。这里的导入路径是到那个模块的相对路径。
4.初始化效果:

地址栏:localhost:4200
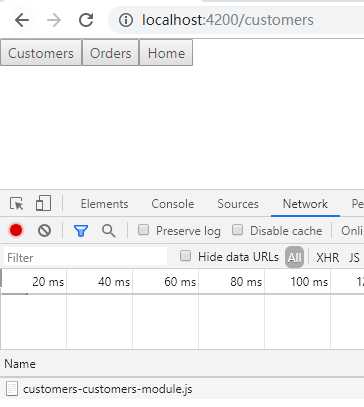
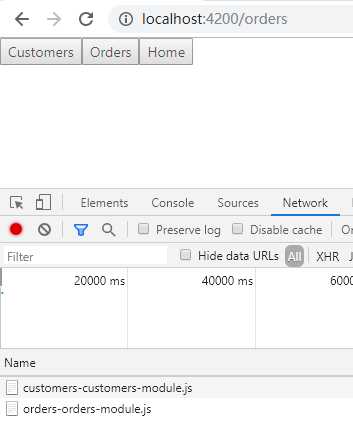
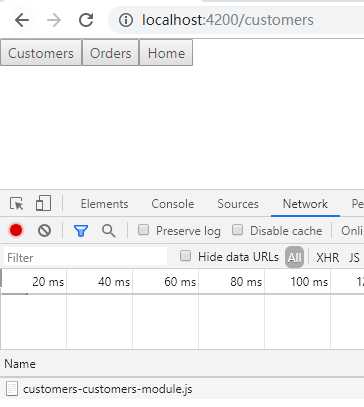
5.点击customers按钮效果如下图,地址栏:localhost:4200/customers,查看浏览器Network,可看到customer-module模块被惰性加载了。

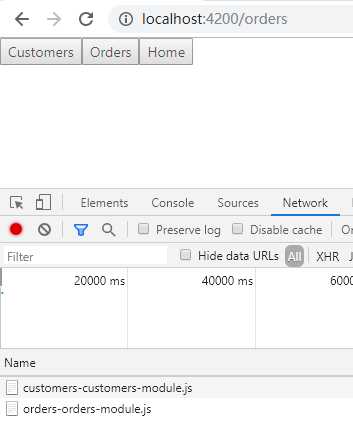
6.orders模块惰性加载同5.

angular惰性加载实现2020
标签:导入 work java redirect local javascrip path oca 按钮
原文地址:https://www.cnblogs.com/begin256/p/12210585.html