标签:action 没有 工作流程 actions 渲染 入口 img com tor
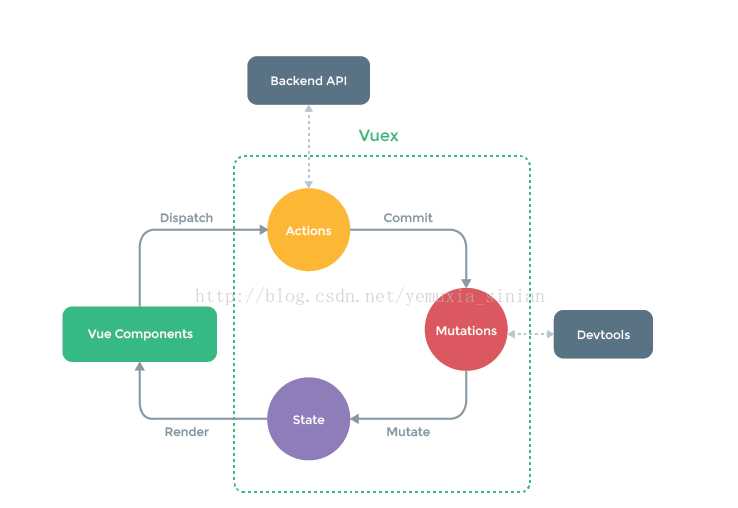
.1.vuex工作流程图:vuex旨在用于没有任何关系的组件之间共享数据或传值。

2.
这图的执行顺序是这样的:
1、组件(Vue Component)通过Dispatch触发Actions里面的动作;
2、Actions通过Commit提交Mutations
3、Mutations注册事件,通过这些事件来改变State的状态
4、最后State状态改变完后渲染到另一个子组件上
在执行之前,首先要搭建框架,创建store文件夹,子文件有index.js,actions.js和mutation.js, index.js作为入口,分别import(引入)actions.js和mutation.js,并定义一个state,用于存储组件之间共享的数据。最后,index.js需要引入到根入口main.js中去。
3.我们知道vuex的作用就是组件之间共享数据,那么,调用派发方法dispatch(‘方法名‘,‘值‘)的组件就是要向其他组件传递数据的起始组件,最后渲染的组件就是接收这个共享数据的组件。例如在登录页面的用户名username,最后要渲染到NavHeader组件当中去,就要把login中获取的username保存到vuex中去,在NavHeader组件通过$store.state.username来获取。
标签:action 没有 工作流程 actions 渲染 入口 img com tor
原文地址:https://www.cnblogs.com/panzai/p/12300902.html