标签:外边距 盒子模型 点线 关于 组成 padding ima com border
边框border属性值 solid实线 dashed虚线 dotted点线 double双实线
/* 内边距 */
padding:20px 30px 30px 30px;若有四个值代表 上/右/下/左
padding: 10px 20px 30ox;三个值代表 上、左右、下
padding: 10px 20px;两个值代表 上下/左右
padding: 10px;一个值代表四个方向一致
/* 外边距 */
margin:20px 30px 30px 30px;若有四个值代表 上/右/下/左
margin: 10px 20px 30ox;三个值代表 上、左右、下
margin: 10px 20px;两个值代表 上下/左右
margin: 10px;一个值代表四个方向一致
此外,外边距(margin)垂直方向会叠加
叠加的规则:
1、同为正数,取最大
2、同为负数,取绝对值最大
3、一正一负 取和
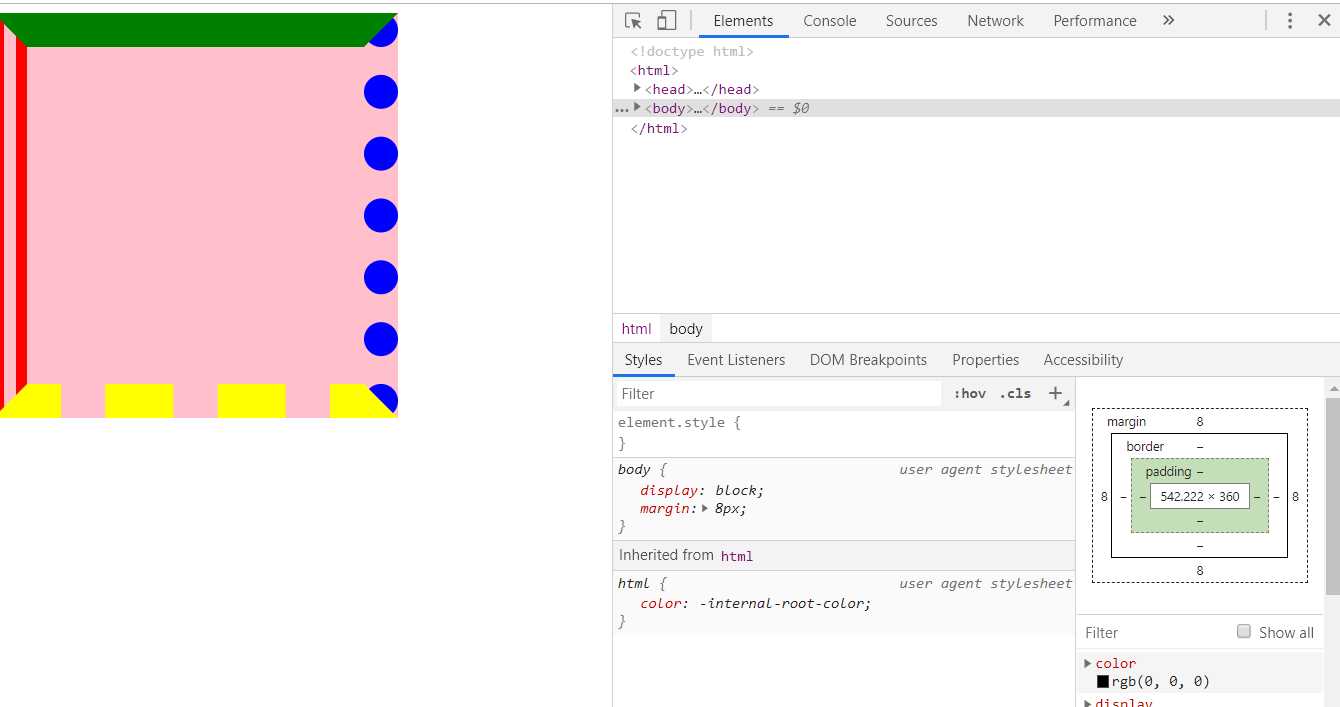
盒子模型的宽度:width+padding+border
盒模型的组成:width+padding+border+height
盒模型的高度:height+padding+border

标签:外边距 盒子模型 点线 关于 组成 padding ima com border
原文地址:https://www.cnblogs.com/maleijiejie/p/12305012.html