标签:ble code nts pre 下载 修改 字体库 camera dash
1.下载字体库
http://fontawesome.dashgame.com/#basic
解压
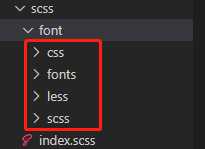
2.把所有的文件包放入scss的文件夹下面

3.main.js引入index.scss
4.index.scss中引入
@import ‘./font/scss/font-awesome.scss‘ ;
5.修改font/scss/_variables.scss
修改这个变量
$fa-font-path: "./font/fonts" !default;
6.在模块中插入
<i class="fa fa-camera-retro" ></i>
成功
标签:ble code nts pre 下载 修改 字体库 camera dash
原文地址:https://www.cnblogs.com/chenyi4/p/12401964.html