添加meta标签,选择内核
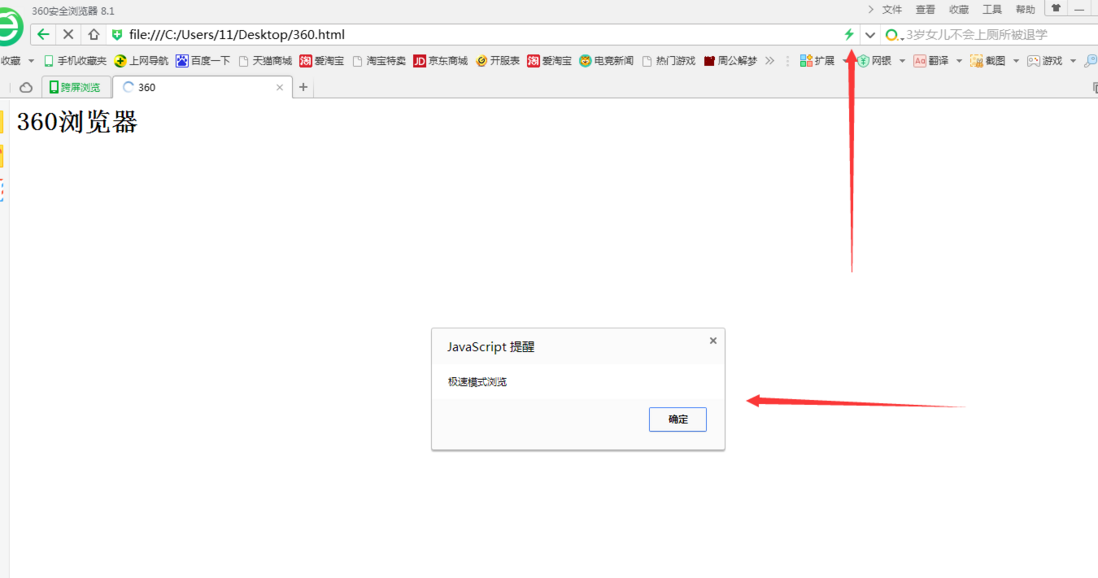
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
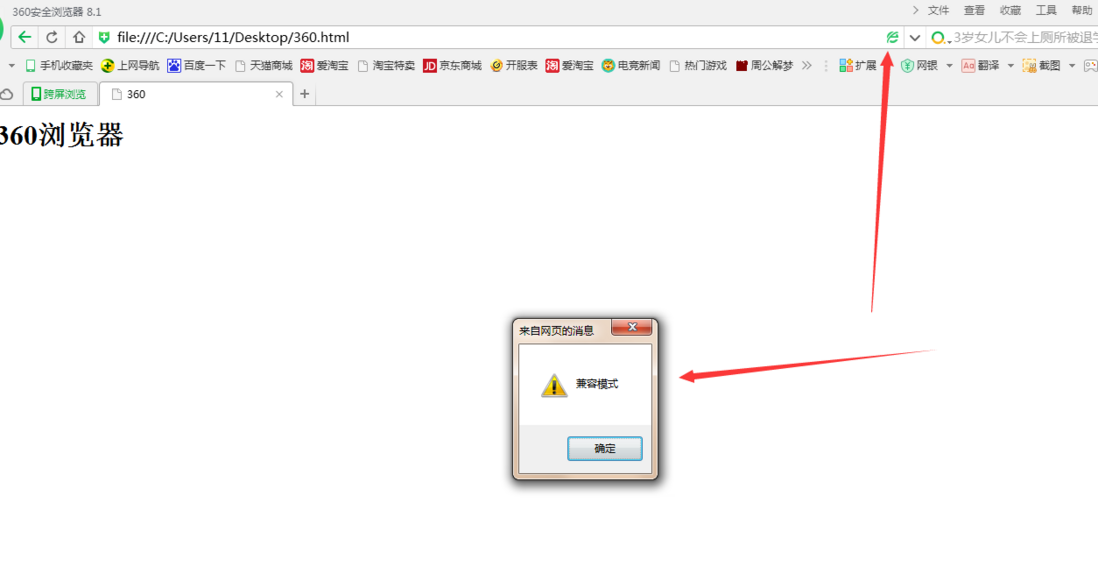
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
javaScript:判断当前浏览器模式
利用windows的navigator对象,属性说明
<html>
<head>
<title>360</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta charset="utf-8" />
<script>
function mode(){
if (window.navigator.userAgent.indexOf(‘compatible‘) != -1) {
alert(‘兼容模式‘);
}else if(window.navigator.userAgent.indexOf(‘AppleWebKit‘) != -1) {
alert(‘极速模式浏览‘);
}
}
</script>
</head>
<body onload="mode()">
<h1>360浏览器</h1>
</body>
</html>同理QQ浏览器也可以使用;