标签:使用场景 ext 多个 http 技术 index 相对 default 参数表
一、require.context是什么?
它是webpack的一个api,通过require.context函数获取一个特定的上下文,主要用来实现自动化导入模块。如果需要从一个文件夹中引入很多模块文件,可以使用这个api,它会遍历文件夹中的指定文件,然后自动导入,使我们不再需要写大量显式的import导入
二、使用场景
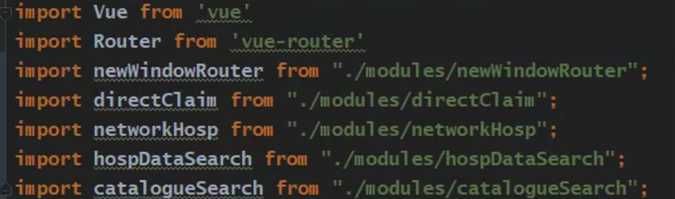
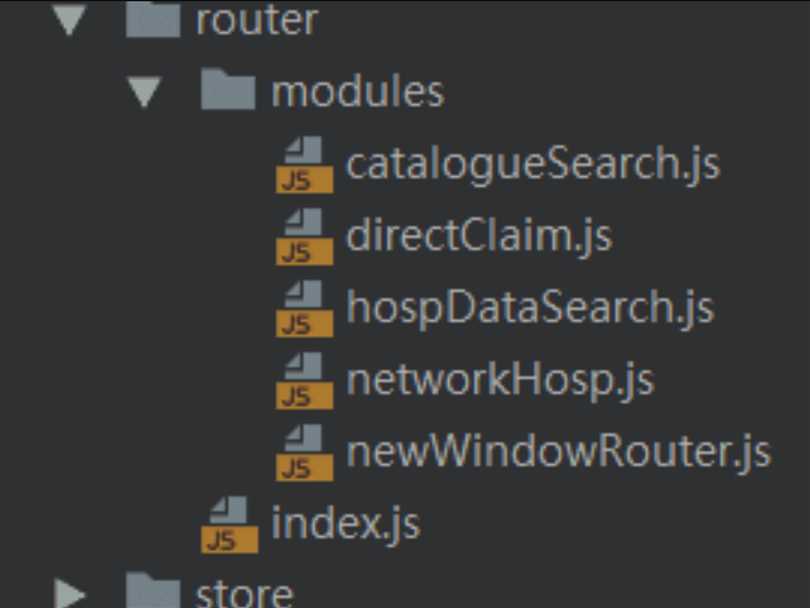
如有以下情况,从modules文件夹中加载多个模块文件,可以考虑使用require.context


使用require.context遍历modules文件夹,取得需要的文件自动导入
三、require.context的语法使用
require.context 接受3个参数:
1、directory{ String } - 读取的文件夹路径
2、useSubdirectories { Boolean } - 是否遍历文件的子目录
3、regExp { RegExp } - 匹配文件的正则规则
语法: require.context ( directory, useSubdirectories = false, regExp = /^.// )
四、项目例子

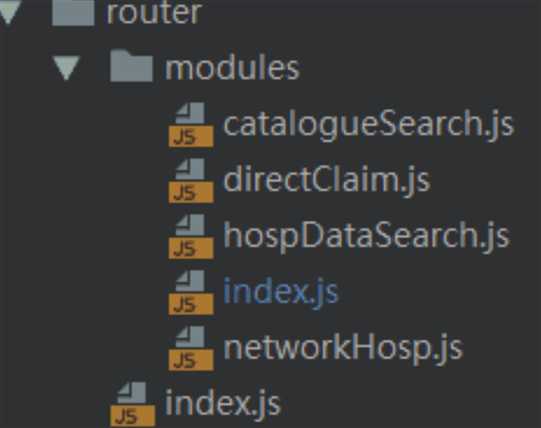
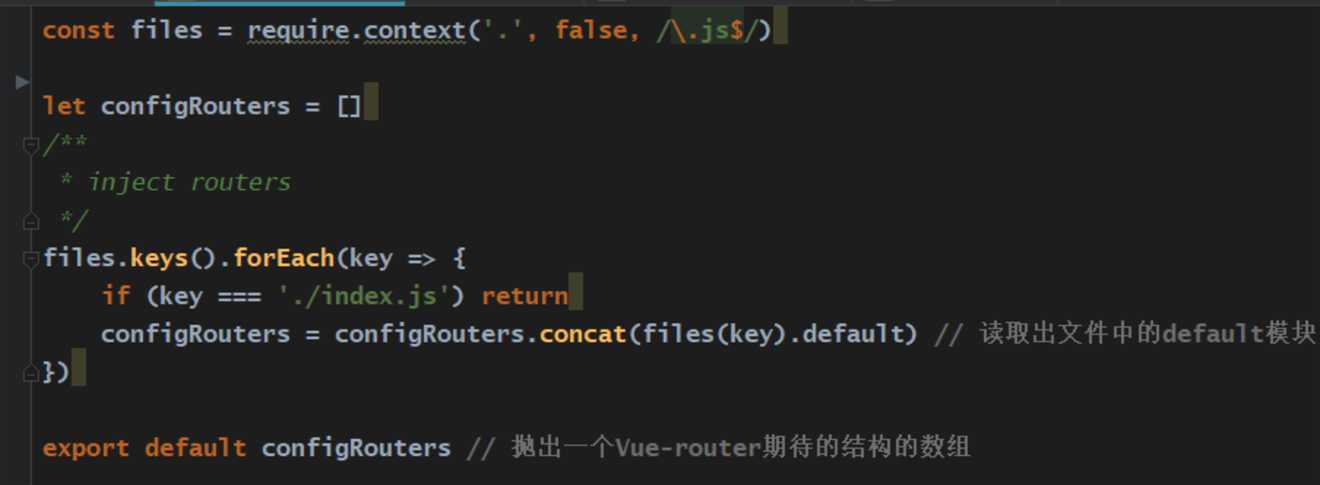
index.js内容如下:

调用 require.context ( ‘ . ‘ , false , / \.js$ / ),会得到modules文件夹下5个文件的“执行环境”组成的数组 files
其中第一个参数表示相对于index.js文件的当前目录下;第二个参数表示不遍历文件的子目录;第三个参数是正则,匹配了与index.js文件同级的以 .js 结尾的文件
遍历 files.keys( ),每一个key是文件的名称(./index.js 、./networkHosp.js等五个文件),if判断如果是index.js文件本身,就return跳过循环操作,对剩下的4个文件通过 files(key).default拿到该模块的vue对象
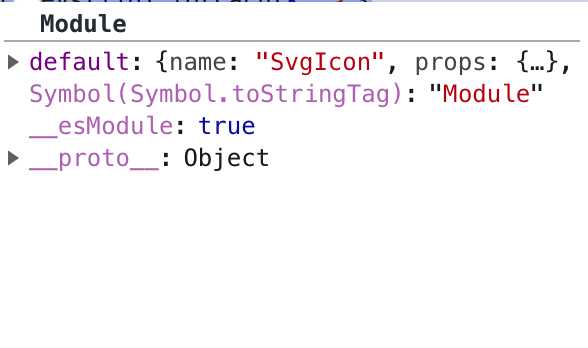
为什么files(key)对象有default属性?
看一下除了index.js的其他4个文件的其中一个文件内容(4个文件都是相同操作),例如networkHosp.js文件内容:

首先导入了自己的vue模板文件,再export default导出去,此时就产生了default属性,值是对应的vue对象
所以 files(‘./networkHosp.js’)得到的是该文件导出来的module模块,结构如下:

files(‘./networkHosp.js’).default拿到vue对象后,我们可以Vue.component(files(key).default.name , files(key).default)全局注册该组件
这样的话,我们只要在vue项目的入口文件main.js中引入这个index.js,index.js在执行的过程中,解析同级文件夹下所有的 .js 后缀的文件,拿到每个js文件中导出的vue对象,并且注册为全局组件,只需要一个index.js中的几行代码,就可以自动化导入和注册组件,我们只要把想注册的组件文件放到index.js的同级下,代码就会自动去遍历和处理它,再也不用手动import组件,手动注册组件了。
五、其他应用场景
require.context另外一个常用的地方是svg图标,可以创建index.js,逻辑基本同上,然后直接把图标svg文件放到同级(下级也可以,注意require.context ( ‘ . ‘ , false , / \.js$ / )的第一个参数即可),使用时直接往文件夹里扔svg文件就可以,其他的注册交给代码。

标签:使用场景 ext 多个 http 技术 index 相对 default 参数表
原文地址:https://www.cnblogs.com/Double-Zhang/p/12530849.html