标签:top class corn ota odi corners lis 显示 dream
原文:https://www.cnblogs.com/dreamGong/p/6196504.html
1、画三角形shape
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/shape_id"> <!-- 正三角 --> <rotate android:fromDegrees="45" android:toDegrees="45" android:pivotX="-40%" android:pivotY="80%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate> </item> </layer-list>
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/shape_id"> <!-- 倒三角 --> <rotate android:fromDegrees="45" android:toDegrees="45" android:pivotX="135%" android:pivotY="15%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate> </item> </layer-list>
2、layer-list
可以将多个drawable按照顺序层叠在一起显示
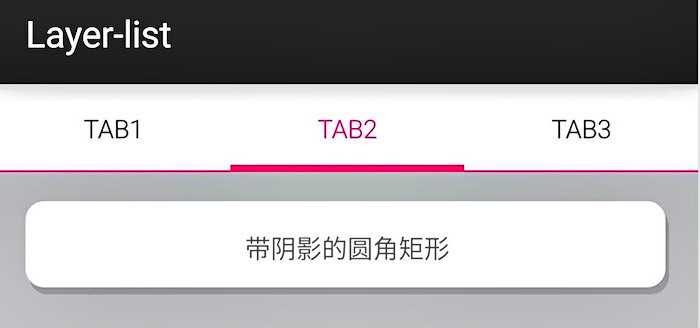
TAB选项的背景代码:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 选中时候的样式 --> <item android:state_checked="true"> <layer-list> <!-- 红色背景 --> <item> <color android:color="#E4007F" /> </item> <!-- 白色背景 --> <item android:bottom="4dp" android:drawable="@android:color/white" /> </layer-list> </item> <!--未选中时候的样式--> <item> <layer-list> <!-- 红色背景 --> <item> <color android:color="#E4007F" /> </item> <!-- 白色背景 --> <item android:bottom="1dp" android:drawable="@android:color/white" /> </layer-list> </item> </selector>
带阴影的圆角矩形代码
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--绘制矩形的灰色阴影--> <item android:left="2dp" android:top="4dp"> <shape> <solid android:color="#929397"/> <corners android:radius="10dp"/> </shape> </item> <!--绘制矩形的白色主体--> <item android:right="2dp" android:bottom="4dp"> <shape> <solid android:color="#ffffff"/> <corners android:radius="10dp" /> </shape> </item> </layer-list >
标签:top class corn ota odi corners lis 显示 dream
原文地址:https://www.cnblogs.com/zhaozilongcjiajia/p/12572615.html