标签:size layer 组件 font cti radio function box 图片
问题:
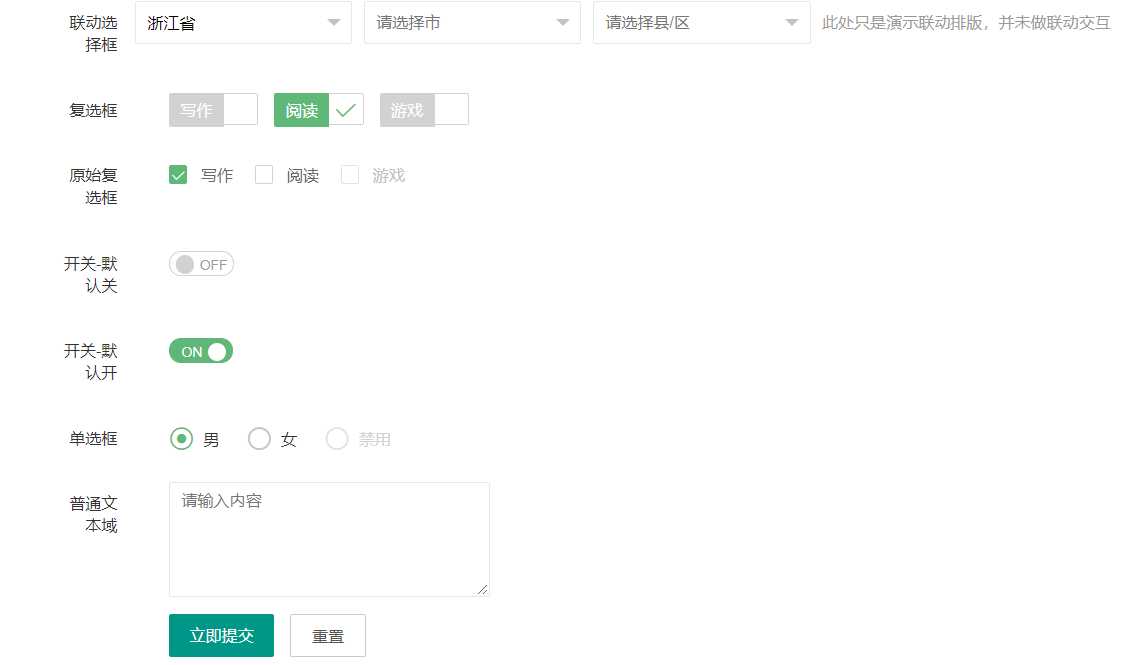
当我们再使用LayUI的Form表单模块时,我们会把自己需要的表单赋值到我们的页面中,但是会出现无法正常显示的问题,如下:

出现原因:
LayUI官方文档也明确表示:“当你使用表单时,layui 会对 select、checkbox、radio 等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于 form 组件,所以你必须加载 form。”
所以我们必须加载form模块,才能使它完整地渲染出来。
解决方法:
在你js文件的代码最外层,把需要用到的模块 layui.use 预加载一下,如:
当我们把这行代码执行完之后,整个表单页面就可以完整地渲染出来了,问题解决。

总结:
当我们在使用LayUI的表单时,我们要记得先把表单模块预加载出来。把这两部分当成一个整体来操作就OK了。
2020-04-02
标签:size layer 组件 font cti radio function box 图片
原文地址:https://www.cnblogs.com/damugua/p/12623822.html