javascript与HTML之间的交互是通过事件实现的。事件就是文档或者浏览器中发生的一些特定的交互瞬间。
事件流
事件流描述的是页面接受事件的顺序,而IE和Netscape的浏览器开发团队提出了两种截然不同的,甚至是完全相反的事件流概念。IE的事件流是事件冒泡,而Netscape的事件流是事件捕获。
事件冒泡
即事件开始时又最具体的元素接受,然后逐级向上传播,现代的所有浏览器都支持事件冒泡,但是在具体实现上还是有些差别的,IE5.5及更早的版本中事件冒泡会跳过<html>元素(从<body>直接到document)。而IE9, Firefox,Chrome,Safari则将事件一直冒泡到window对象。
事件捕获
事件捕获的用意在于事件到达预定目标之前就捕获它,在事件捕获过程中,document对象先接受到click事件,然后事件沿着DOM树依次向下,一直传播到事件的具体目标。
DOM事件流
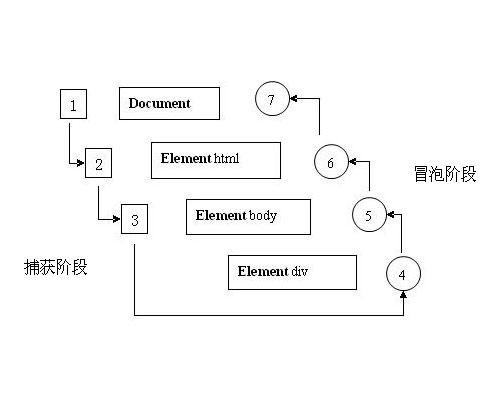
DOM2级事件(关于Dom0 Dom2 Dom3请参考这里)规定的事件流包括三个阶段:事件捕获阶段,处于目标阶段,和事件冒泡阶段。在Dom事件流中,实际的目标元素在捕获阶段是不会接受事件的,这意味着在捕获阶段,事件从document到<html>再到<body>后就停止了。下一个阶段是“处于目标”阶段,于是事件在<div>上发生,并在事件处理中被看成冒泡阶段的一部分。然后冒泡阶段发生,事件又传播回文档。
事件处理程序
事件就是用户或者浏览器执行的某个动作,例如click,load,mouseover都是事件的名字。而相应某个事件的函数叫做事件处理程序。事件处理程序的名字以on开头,例如onclick,onload。
HTML事件处理程序
每个元素支持的每种事件,都可以使用一个与响应事件处理程序同名的HTML特性来制定,这个特性的值应该是能够执行的HTML代码。
<input type="button" value="click me" onclick="alert(clicked)"/>Dom0级事件处理程序
通过JavaScript指定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性。
var btn = document.getElementById(‘btn‘)
btn.onclick = function() {
alert(‘clicked‘)
}使用Dom0级事件处理程序被认为是元素的方法,此时程序中的this会引用当前元素。同时以这种方式添加的事件处理程序会在冒泡阶段被处理。
Dom2级事件处理程序
Dom2级事件定义了两个方法,addEventListener()和removeEventListener(),所有的Dom节点中都包含着两个方法,它们都是接受三个参数,要处理的事件名,事件处理函数,和一个布尔值(为true的时候表示在捕获阶段调用事件处理程序,false表示在冒泡阶段调用事件处理程序)
var btn = document.getElementById(‘btn‘)
btn.addEventListener(‘click‘, function(){
alert(this.value)
}, false)IE事件处理程序
IE中实现了与DOM中类似的两个方法,attachEvent()和detachEvent()。这两个方法接受相同的参数,事件处理程序名称,事件处理程序函数,由于在IE8以前不支持事件冒泡,所以事件处理程序函数会在冒泡阶段执行。
var btn = document.getElementById(‘btn‘)
btn.attachEvent(‘ocClick‘, function() {
alert(‘clicked‘)
})此时在事件处理程序函数会在全局作用域中执行,也就是说此事的this是window。
同时如果为同一个元素同时添加了两个不同的事件处理程序,这些事件处理程序并不是顺序执行的而是以相反的顺序被触发。
事件对象event
在触发Dom上的某个事件的时候,会产生一个事件对象event,这个对象包含着与事件有关的信息。
Dom事件对象
兼容Dom的浏览器会将一个event对象传到事件处理程序中。
var btn = document.getElementById(‘btn‘)
btn.onclick = function(event) {
alert(event.type)
}当我们想要阻止某个事件的特定行为时可以使用event对象的preventDefault()方法,而stopPropagation()方法则用于立即停止事件在DOM中的传播,即取消进一步的事件冒泡或者捕获。
IE中的事件对象
要访问IE中的event对象有几种不同的方式,在使用DOM0级方法添加事件处理程序时,event对象作为window对像的一个属性存在。
var btn = document.getElementById(‘btn‘)
btn.onclick = function() {
var event = window.event
alert(event.type)
}但是当我们用attachEvent的方式添加的,此时的event对象会被当作一个参数传入事件处理程序中。当时此时也可以通过window对象来访问event对象。
在event对象中有一个srcElement属性,指向事件的目标对象,因为事件的处理程序的作用域是根据指定它的方式来确定的,所以this并不总是等于目标对象。此时为了保险起见,建议使用srcElement
btn.onclick = function() {
alert(window.event.srcElement) === this; //ture
}
btn.attachEvent("onclick", function(event) {
alert(event.srcElement === this); //false
})事件类型
Web浏览器中可能发生的事件类型有很多,不同的事件类型可能具有不同的信息。而DOM3级事件规定了一下几类事件。
UI事件
UI事件指的是那些不一定与用户操作有关的事件。比如load事件,当页面完全加载后在window上面触发,当图片加载完毕在<img>元素上触发。以及脚本加载完毕在<script>元素上触发。-
焦点事件
focus: 在元素获得焦点的时候触发,此事件不会冒泡。 focusin: 与foucs等价,但是会冒泡。 blur: 在失去焦点的时候触发,不会冒泡。 -
鼠标与滚轮事件
客户区坐标位置:clientX,clientY 页面坐标位置:pageX,pageY 屏幕坐标位置:screenX,screenY -
键盘与文本事件
keydown:用户按下键盘上任意键触发,如果按住不放会重复触发此事件。 keypress:用户按下键盘上任意字符键触发,如果按住不放会重复触发此事件。 keyup: 用户释放键盘上的键时触发。 变动事件
在DOM结构发生变化时触发,比如插入或者删除节点。