标签:保存 editor 没有 raft func 方法 default 百度编辑器 来讲
我们在写文章的时候,最怕的是花了好长时间写出来的内容还没有提交保存,意外刷新或者关闭了浏览器,等再次回来的时候,一切都回到解放前,惊恐无比。
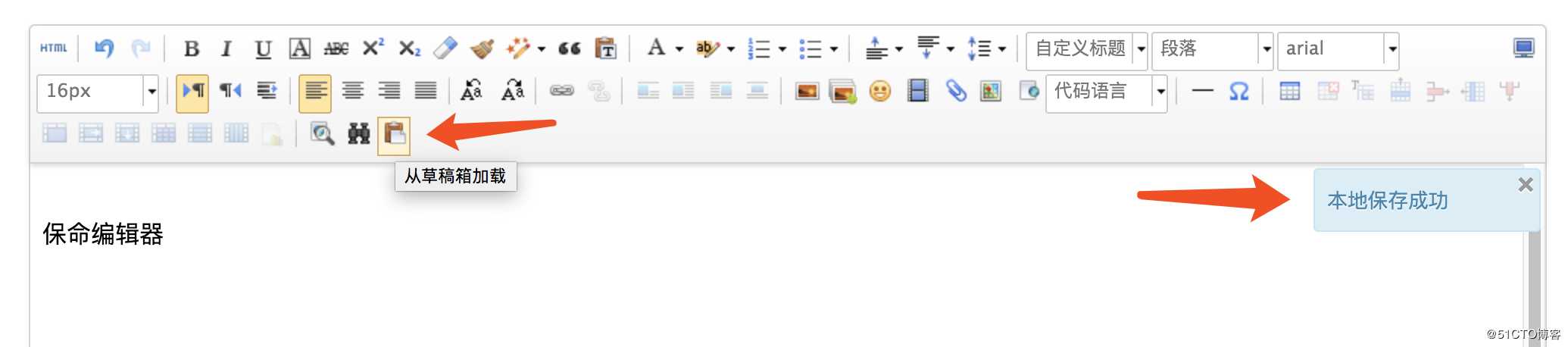
这个恢复按钮有点小,很多人没注意到,或者不能明确它的具体用途。拿eyoucms来讲,我们可以自定义个大一点的直观按钮。

找到application/admin/template/field/addonextitem.htm
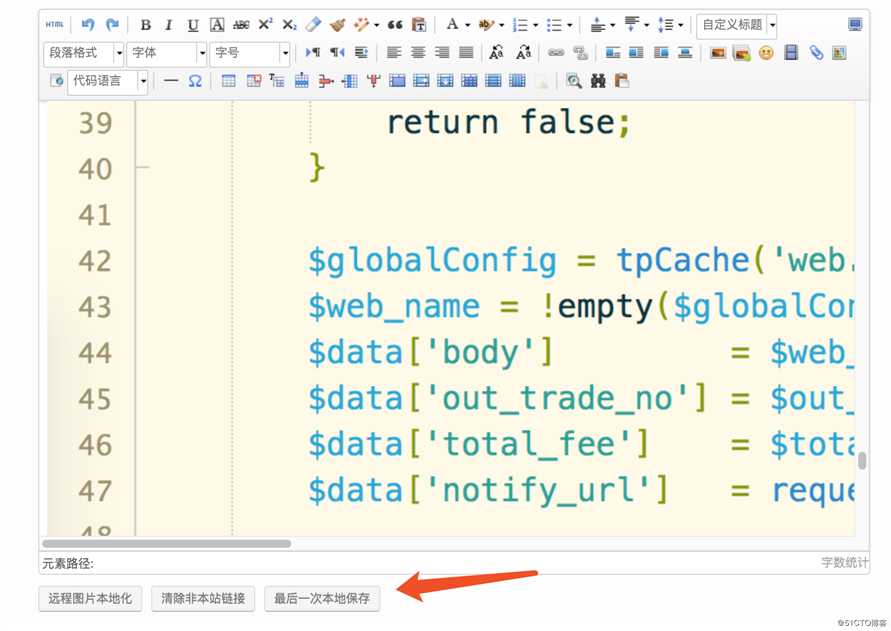
在编辑器下方的两个按钮后面追加第三个按钮
<a href="javascript:void(0);" onclick="savelife_{$vo.fieldArr}_{$vo.name|default=‘‘}();" class="ncap-btn2 ncap-btn-green">最后一次本地保存</a>下方js脚本添加方法
//设置自动保存的读取
function savelife_{$vo.fieldArr}_{$vo.name|default=‘‘}() {
layer.msg(‘已找回本地保存,注意提交‘);
UE.getEditor("{$vo.fieldArr}_{$vo.name|default=‘‘}").execCommand(‘drafts‘);
};好了,自动续命操作
标签:保存 editor 没有 raft func 方法 default 百度编辑器 来讲
原文地址:https://blog.51cto.com/14747960/2485086