标签:width mat 数据 改变 alt format name span poi
百度了下关于力软敏捷框架 jfGrid的教程,基本没有,出来的全是jqGrid。好吧看来只能自己上手了
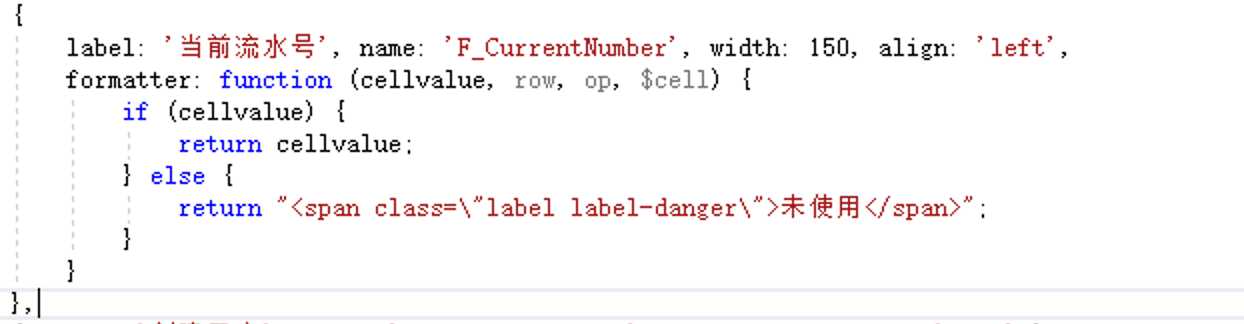
今天来讲讲列设置属性里数据格式化事件(formatter)的使用

常规的使用方式如上图所示。
先来说说各个参数的意思:
cellvalue 当前单元格的数据值,也就是你赋的值是什么就是什么。
row 是当前行的值,这个能获取当前行的各个列的数据。
op 是当前jfGrid初始化的时候所有的设置数据值,就是 $(‘#id‘).jfGrid(op) 中的op。这个参数基本用不太到,至少我使用里是这样的。
$cell 单元格的dom 对象,这个就比较有用了,我的很多功能都可以通过它来实现。比方说上图中的例子也可以写成
formatter:function(cellvalue,row,op,$cell){
if(cellvalue){
$cell.text(cellvalue);
}
else{
$cell.html(‘<span class=\"label label-danger\">未使用</span>‘)
}
}
两个效果是一样的。
通过$cell 还可以来改变单元格的颜色和字体的颜色,比方 $cell.css(‘background-color‘,‘red‘) / $cell.css(‘color‘,‘red‘)
最后实现一个设置操作按钮的方法
formatter: function (value, row, op, $cell) {
var $div = $(‘<div></div>‘);
for (var i = 0, l = 5; i < l; i++) {
var $hbtn = $(‘<span class=\"label label-info\" style=\"cursor: pointer;margin-right:8px;\">按钮‘ + (i + 1) + ‘</span>‘);
$hbtn.on(‘click‘, function () {
var name = $(this).text();
alert(name);
});
$div.append($hbtn);
}
return $div;
}
效果:

最后祝大家项目顺利。
标签:width mat 数据 改变 alt format name span poi
原文地址:https://www.cnblogs.com/lr215/p/12669543.html