标签:one hone 自己 element cti ott cas icon btn
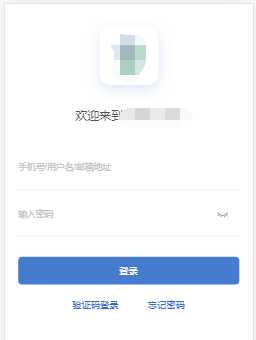
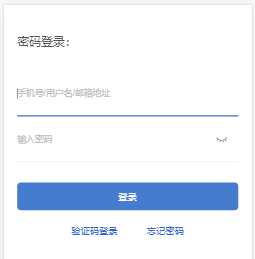
移动端H5监听键盘弹出和收起,两个input自己切换的时候,避免input重复聚焦和失焦的动作。
监听代码参考此篇文章:https://www.jb51.net/html5/711104.html
<div class="container"> <header> <img src="/global/logo_cp.jpg" style="height:0" /> <div class="zi-wrap"> <div class="zi zi1" style="display:none">欢迎来到XXXX网</div> <div class="zi zi2">密码登录:</div> </div> </header> <div class="input-wrap"> <input type="text" value="" class="input" placeholder="手机号/用户名/邮箱地址" autofocus="autofocus" /> </div> <div class="input-wrap re-wrap"> <input type="password" id="pwInput" value="" class="input" placeholder="输入密码" /> <input type="text" id="pwInput2" value="" class="input" style="display:none;" placeholder="输入密码" /> <div class="icon-wrap" onclick="showPW(this)"><i class="iconfont icon-eye4"></i></div> </div> <div class="btn-wrap"> <button class="btn btn-blue">登录</button> </div> <div class="mima-wrap"> <a href="Phone">验证码登录</a> <a href="">忘记密码</a> </div> </div>
.input-wrap {} .input { width: 100%; height: 40px; line-height:40px; padding:15px 0px; border: none; background-image: linear-gradient(#457ccf,#457ccf),linear-gradient(#ededed,#ededed); background-size: 0px 2px,100% 1px; background-repeat: no-repeat; background-position: center bottom,center calc(100% - 1px); background-color: rgba(0,0,0,0); transition: all .5s; } .input:focus { background-size: 100% 2px,100% 1px; border: none; outline: none; } .container { padding: 20px; } header { text-align: center; padding: 0px 0 30px; } header img { width:130px; height: 130px; } header .zi-wrap, header .zi {width:100%; height: 28px; line-height: 28px; overflow: hidden; } header .zi-wrap { position: relative; } header .zi { color: #515151; font-size: 18px; position: absolute;top:0;left:0; } header .zi1 {text-align:center; z-index:2;} header .zi2 { text-align: left; z-index: 1; } .tips { color: #666; font-size:12px; } .btn-wrap { padding: 30px 0 20px; } .mima-wrap { text-align: center; } .mima-wrap a { color: #3366cc; padding:0 20px;} .re-wrap{position:relative;} .re-wrap .icon-wrap { width: 50px; height: 70px; line-height: 70px; text-align: center; position: absolute; top: 0; right: 0px; z-index: 999; } .re-wrap .iconfont { font-size: 18px; color: #666; }
<script> const ua = window.navigator.userAgent.toLocaleLowerCase(); const isIOS = /iphone|ipad|ipod/.test(ua); const isAndroid = /android/.test(ua); if (isIOS) { let isReset = true; //是否归位 this.focusinHandler = () => { isReset = false; //聚焦时键盘弹出,焦点在输入框之间切换时,会先触发上一个输入框的失焦事件,再触发下一个输入框的聚焦事件 focusInput(); }; this.focusoutHandler = () => { isReset = true; setTimeout(() => { //当焦点在弹出层的输入框之间切换时先不归位 if (isReset) { window.scroll(0, 0); //确定延时后没有聚焦下一元素,是由收起键盘引起的失焦,则强制让页面归位 blurInput(); } }, 30); }; document.body.addEventListener(‘focusin‘, this.focusinHandler); document.body.addEventListener(‘focusout‘, this.focusoutHandler); } if (isAndroid) { const originHeight = document.documentElement.clientHeight || document.body.clientHeight; this.resizeHandler = () => { const resizeHeight = document.documentElement.clientHeight || document.body.clientHeight; const activeElement = document.activeElement; if (resizeHeight < originHeight) { // 键盘弹起后逻辑 if (activeElement && (activeElement.tagName === "INPUT" || activeElement.tagName === "TEXTAREA")) { setTimeout(() => { activeElement.scrollIntoView({ block: ‘center‘ });//焦点元素滚到可视区域的问题 }, 0) focusInput(); } } else { // 键盘收起后逻辑 blurInput(); $(".input").blur(); } }; window.addEventListener(‘resize‘, this.resizeHandler); } function focusInput() { var $zi1 = $("header .zi1"); var $zi2 = $("header .zi2"); var $img = $("header img"); $zi1.animate({"top":"-28px"},200); $zi2.fadeIn(200); $img.animate({"height":"0"},200); } function blurInput() { var $zi1 = $("header .zi1"); var $zi2 = $("header .zi2"); var $img = $("header img"); $zi1.show().animate({"top":"0"},200); $zi2.fadeOut(200); $img.animate({"height":"130px"},200); } function showPW(target) { var $target = $(target); var $icon = $target.children("i"); var $input = $("#pwInput"); var $input2 = $("#pwInput2"); if ($icon.hasClass("icon-eye4")) { $icon.attr("class", "iconfont icon-eye5"); $input.hide(); $input2.show(); } else { $icon.attr("class","iconfont icon-eye4"); $input.show(); $input2.hide(); } } </script>


标签:one hone 自己 element cti ott cas icon btn
原文地址:https://www.cnblogs.com/sunnywindycloudy/p/12712741.html