标签:模块 值类型 ice default 指定 tps rop 传递 alt
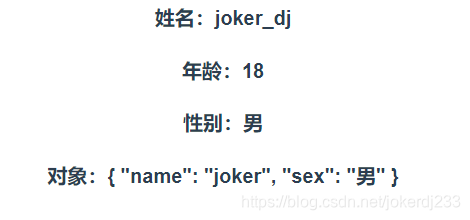
示例:
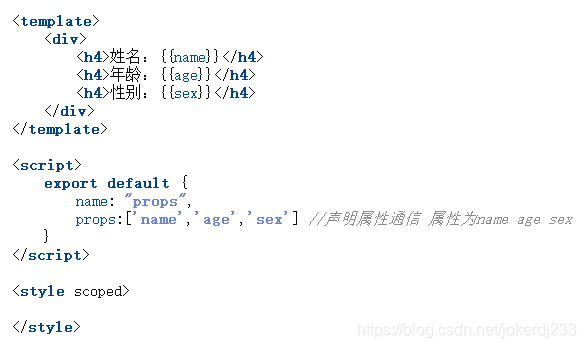
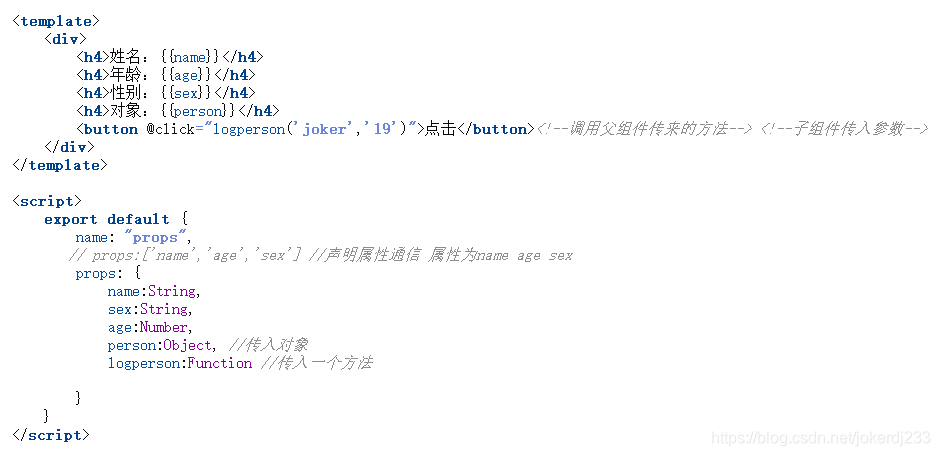
在组件中

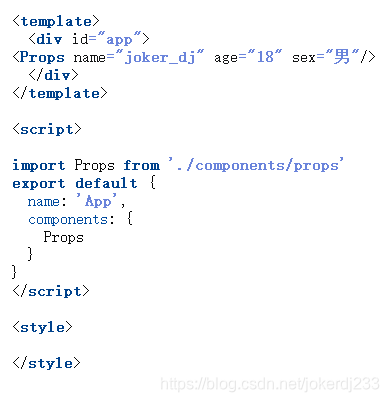
app.vue中传参

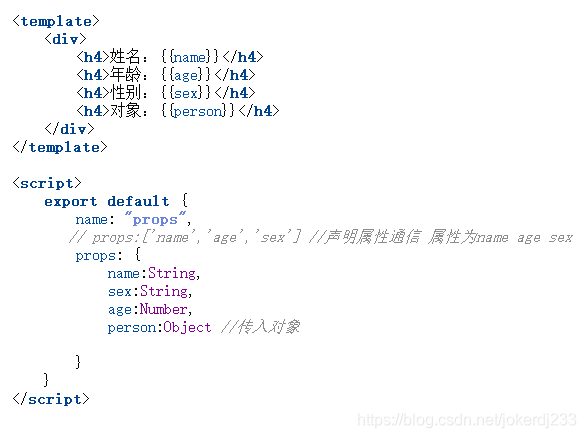
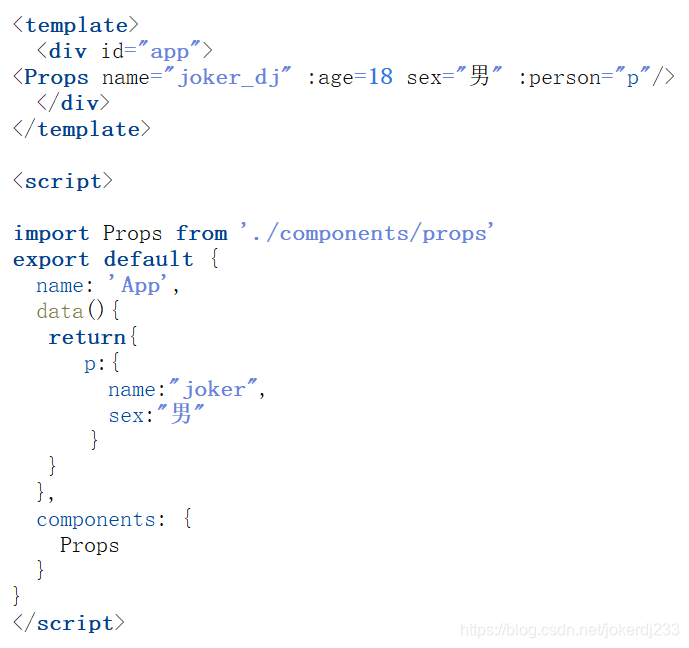
4. 定义传值的数据类型


数值类型需要加上 ‘ : ’ 比如 :age :price









注意事项:
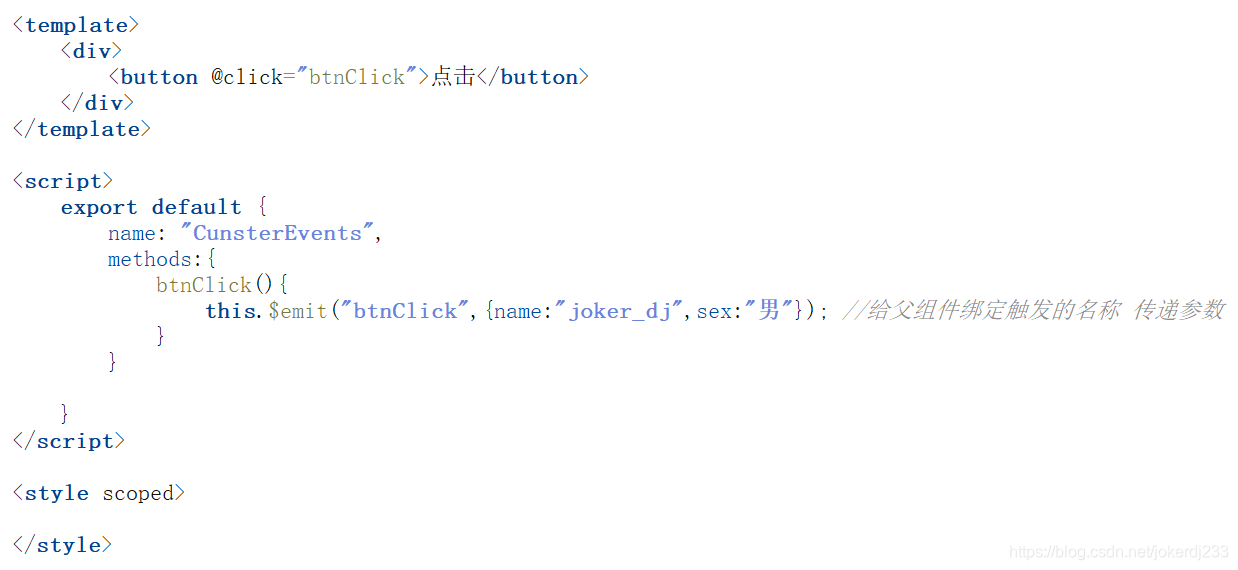
案例:子组件删除父组件的内容


传递数据

父组件接受参数


未完...
标签:模块 值类型 ice default 指定 tps rop 传递 alt
原文地址:https://www.cnblogs.com/joker-dj/p/12781939.html