标签:height 背景色 port inf 微信 false put ack code
/*swtich整体大小及背景色*/
.wx-switch-input{
width:80rpx !important;
height:35rpx !important;
background: #ccc !important;
border: #ccc !important;
}
/*白色样式(false的样式)*/
.wx-switch-input::before{
width:80rpx !important;
height: 35rpx !important;
}
/* 中间的小圆球 */
/*绿色样式(true的样式)*/
.wx-switch-input::after{
width: 40rpx !important;
height: 35rpx !important;
}
更改前

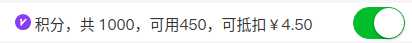
更改后

标签:height 背景色 port inf 微信 false put ack code
原文地址:https://www.cnblogs.com/jiqing9006/p/12793208.html