标签:control pack ons 平台 tran render oca history 目的
https://electronjs.org/
1: About Electron
--------------------------------------------------------------------------
Electron is an open source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and JavaScript.
Electron accomplishes this by combining Chromium and Node.js into a single runtime and apps can be packaged for Mac, Windows, and Linux.
Electron是由Github开发,使用Html,CSS,Javascript构件跨平台桌面应用的一个开源库.Electron通过将Chromium和Node.js合并到同一个环境中,并将其打包为Linux,Mac,Windows系统下的应用来实现这一目的.
--1:Electon is platform
--2:Using html+css+javascript
--3:Build cross-platform desktop apps
History
--GitHub
--Atom
Apps bulid on Electon
https://electronjs.org/apps
a)Visual Studio Code
--Help->Toggle Developer Tools
b)Skype
c)Atom
d)WhatsApp
...
2:How does electron work
--------------------------------------------------------------------------
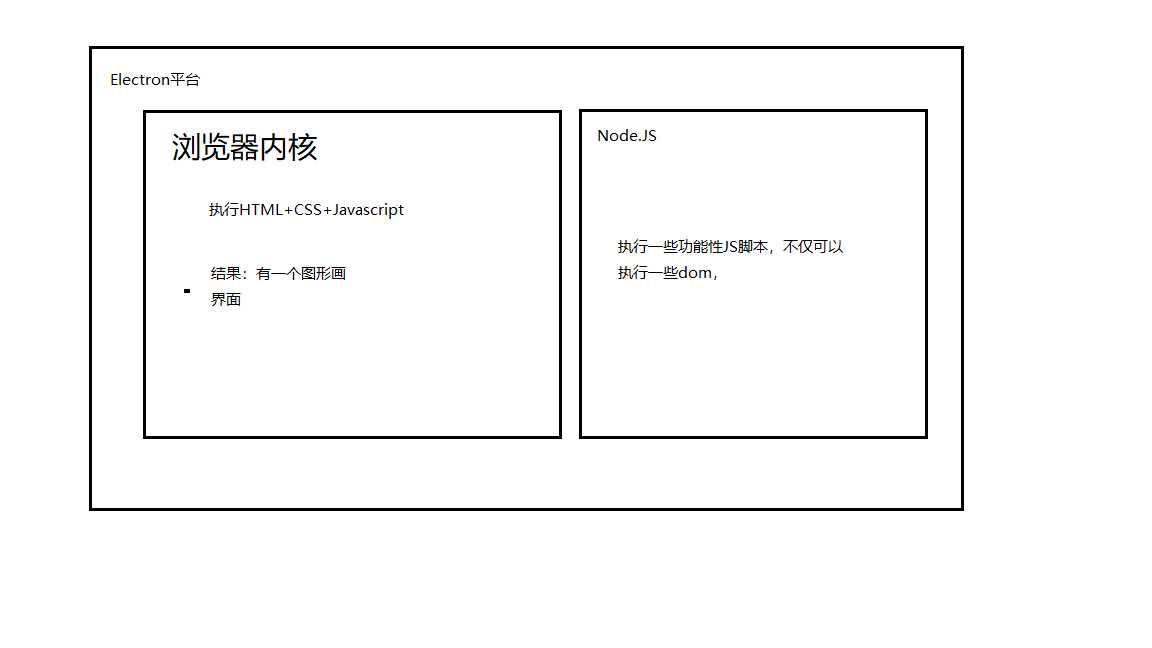
Electron platform=Chromium+Node
1:Chromium Core
--provide html+css+javascript runtime environment
2:Node.JS
--functon exection, eg.read and write local file
--Built-in Browser
Base on Chromium Core, best support H5+Css3

3:Electron Quick start (Hello world)
--------------------------------------------------------------------------
package.json
main.js
nmp init -y package.json
nmp install electron
install the devDependencies in package.json
nmp run start
electron module is Built-in by Electron.
using electon.app to contrl application
using electron.BrowseWindow
\node_modules\electron\dist\electron.exe
4:Election Processes
--------------------------------------------------------------------------
Main process
renderer process
IPC
5:Electron API
--------------------------------------------------------------------------
https://github.com/electron/electron-api-demos/releases
app
BrowserWiondow
{with,height,transparent,backgroundColor,frame,drag...}
ipcMain
ipcRenderer
remote(在渲染进程中使用主进程模块。)
6:Election Debug
7:Learning Web
--------------------------------------------------------------------------
https://electronjs.org/
标签:control pack ons 平台 tran render oca history 目的
原文地址:https://www.cnblogs.com/dming4/p/12833492.html