标签:lan width cti htm int 页面 image 资料 图片
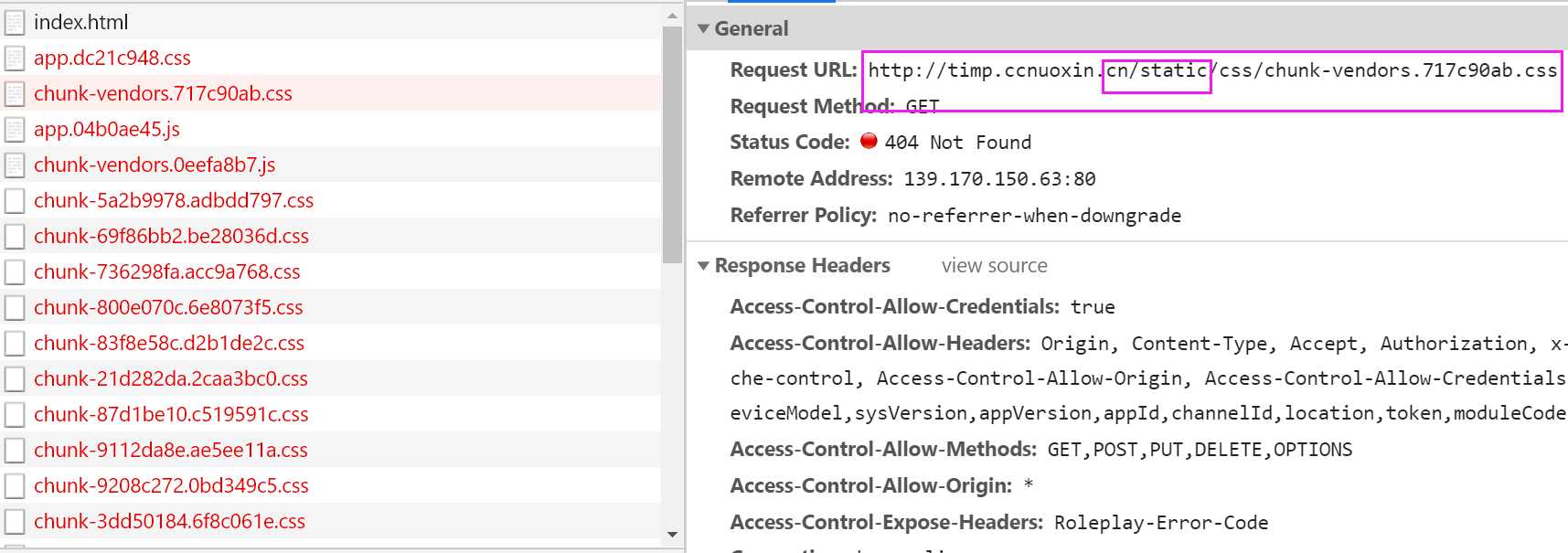
最开始的时候直接什么都没有配置,打包了一个dist文件夹扔给后端,发现文件加载报错404,如下:

发现在加载css文件和js文件的时候是不是从dist文件开始找的,这是因为默认会从index.html所在的硬盘的根目录下开始查找,自然无法找到。修改:
configjs文件 publicPath: ‘./‘,
这时就不再是绝对路径的根目录了,而是改为了相对路径,同目录下进行查找。
配置了文件后
router文件夹下的index.js
const router = new VueRouter({
mode: ‘history‘,
base: process.env.BASE_URL,
base:‘/secops/nsoc/‘, //这个必配,是index.html所在的路径地址
scrollBehavior:() => ({
y:0
}),
routes
})
vue.config.js
publicPath: ‘./‘,// 修改路径,3.3起已经用publucPath代替了baseUrl
assetsDir:‘static‘,
lintOnSave: true, // 在保存时校验格式
productionSourceMap: false, // 生产环境是否生成 SourceMap
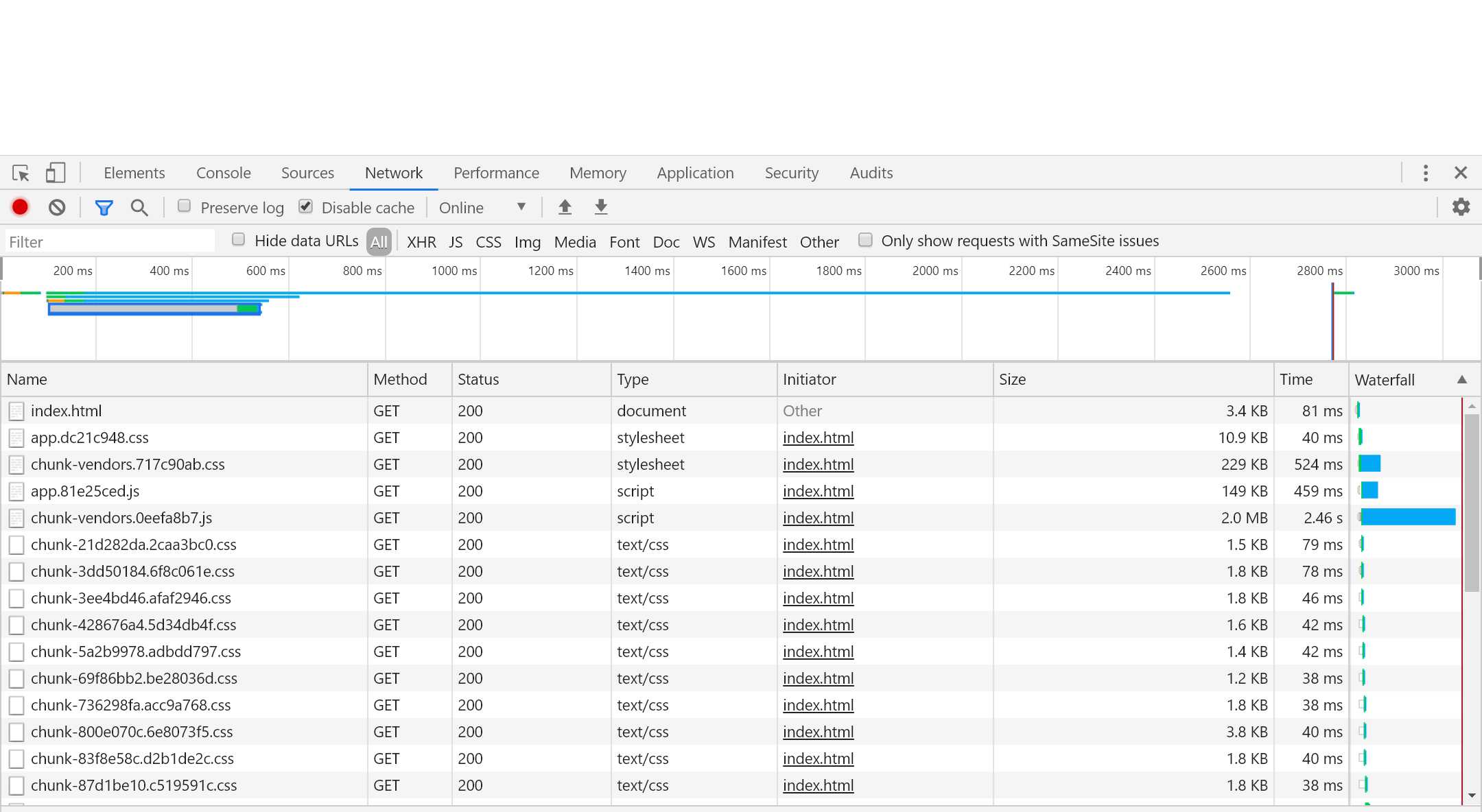
如图:

这次是可以获取到文件的正确路径但是页面还是空白不显示
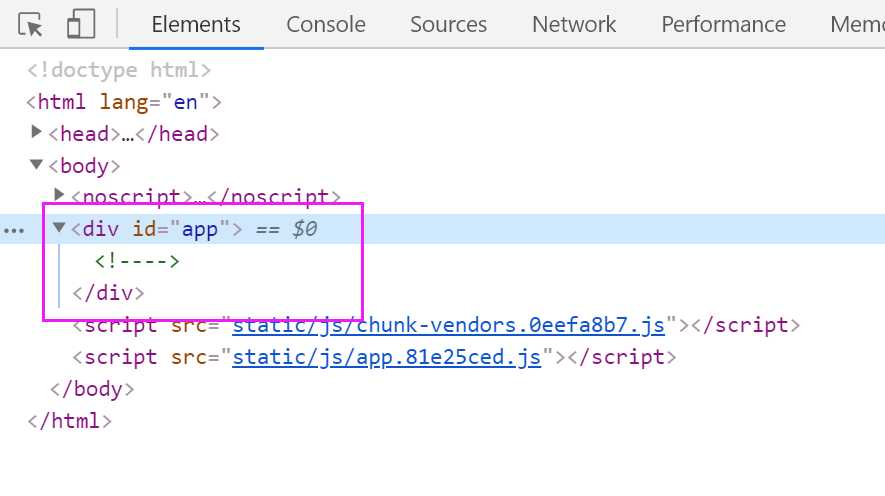
查看打包后的源代码

发现组件并没有挂载到页面上
我们的页面是使用路由来挂载的,那就是说路由出了问题,于是找资料,真是,,,,一路坎坷,终于在一篇文章中提到了和我的问题一样的这个解决方案
https://blog.csdn.net/qq_32340877/article/details/79105032
原因是我们的router使用的是history路由模式,这种模式在上线的时候要和后端配合使用,我们的后端并不知道这个怎么搞。。。。,于是我就改成了hash模式,果然问题解决了。
标签:lan width cti htm int 页面 image 资料 图片
原文地址:https://www.cnblogs.com/lyt0207/p/12883064.html