标签:ima show github script ips gradient safe 接下来 hidden
这个应该是内容比较小的项目,我们来看看怎么实现的啊
老规矩:先放上github:
https://github.com/1lid2exun4/H51Resume
接着我们看下效果

后面的时候看代码发现其实有五个页面,注释一行代码就可以释放出来
首先看main.js
import Vue from ‘vue‘
import App from ‘./App.vue‘
import { library } from ‘@fortawesome/fontawesome-svg-core‘
// import { faUserSecret} from ‘@fortawesome/free-solid-svg-icons‘
import { faVuejs, faHtml5, faJs, faBootstrap, faGithub} from ‘@fortawesome/free-brands-svg-icons‘
import { FontAwesomeIcon } from ‘@fortawesome/vue-fontawesome‘
// library.add(faUserSecret)
library.add(faVuejs, faHtml5, faJs, faBootstrap, faGithub)
Vue.component(‘font-awesome-icon‘, FontAwesomeIcon)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount(‘#app‘)
main.js中定义了入口
接下来看App.vue
//app.vue
<template>
<div id="app" :data-text="Uptext">
<swiper class="my_swiper" ref="mySwiper" :options="swiperOptions">
<swiper-slide>
<one v-bind:swiperIndex="swiperIndex" v-bind:index="0"></one>
</swiper-slide>
<swiper-slide>
<two v-bind:swiperIndex="swiperIndex" v-bind:index="1"></two>
</swiper-slide>
<swiper-slide>
<three v-bind:swiperIndex="swiperIndex" v-bind:index="2"></three>
</swiper-slide>
<swiper-slide>
<four v-bind:swiperIndex="swiperIndex" v-bind:index="3" ref="swiperIndex3"></four>
</swiper-slide>
<swiper-slide>
<five v-bind:swiperIndex="swiperIndex" v-bind:index="4"></five>
</swiper-slide>
</swiper>
</div>
</template>
<script>
import { Swiper, SwiperSlide, directive } from "vue-awesome-swiper";
import one from "@/components/swiper/one";
import two from "@/components/swiper/two";
import three from "@/components/swiper/three";
import four from "@/components/swiper/four";
import five from "@/components/swiper/five";
import "swiper/css/swiper.css";
export default {
name: "App",
components: {
Swiper,
SwiperSlide,
one,
two,
three,
four,
five
},
data() {
const self = this;
return {
describe: [
{
title: "三年工作经验",
text: "web/混合APP/小程序/Vue"
}
],
swiperIndex: 0,
swiperOptions: {
direction: "direction",
mousewheel: true,
// Some Swiper option/callback...
on: {
slideChangeTransitionEnd() {
self.swiperIndex = this.activeIndex;
if (self.swiperIndex == 3) {
self.$refs.swiperIndex3.init(true);
} else {
self.$refs.swiperIndex3.init(false);
}
if(self.swiperIndex == 4){
self.Uptext = ‘已经到底啦‘
} else{
self.Uptext = ‘向上滑动‘
}
}
}
},
Uptext:‘向上滑动‘
};
},
directives: {
swiper: directive
},
computed: {
swiper() {
console.log(‘........this.$refs.mySwiper.$swiper..‘,this.$refs.mySwiper.$swiper)
return this.$refs.mySwiper.$swiper;
}
},
};
</script>
<style lang="stylus">
@import ‘stylus/init.styl‘;
@import ‘stylus/common.styl‘;
html{
html();
}
html, #app {
height: 100%;
}
body::before, body::after {
content: ‘‘;
width: 1.8rem;
height: 1.8rem;
position: fixed;
top: auto;
left: auto;
right: auto;
bottom: auto;
border-radius: 50%;
}
body::before {
top: -0.5rem;
left: -0.85rem;
background: linear-gradient(-30deg, #2196f3 1%, #9c27b0 100%);
animation: fa_up_10 30s ease-in 0s infinite;
}
body::after {
right: 0;
bottom: -0.5rem;
background: linear-gradient(-30deg, #2196f3 1%, #00bcd4 100%);
animation: fa_left_10 60s ease-in 0s infinite;
}
.swiper-wrapper {
display: -webkit-flex;
flex-direction: column;
}
.my_swiper {
height: 100vh;
// max-width: 9.7rem;
.swiper-slide{
max-width 10rem;
margin 0 auto
}
}
#app::after {
content: attr(data-text);
text-align: center;
position: fixed;
left: 0;
right: 0;
bottom: 0.15rem;
margin: 0 auto;
color: rgba(0, 0, 0, 0.5);
font-size 0.14rem
transform: translateY(constant(safe-area-inset-bottom));
transform: translateY(safe-area-inset-bottom);
fade_up_10(1000,1300);
// -webkit-animation: top 1s 1s linear both infinite;
}
</style>
这个里面是用swiper直接包裹组件,用来当做每一页的效果

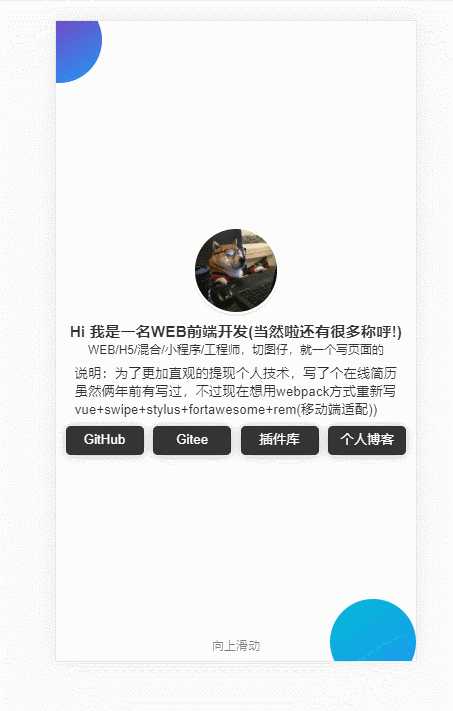
one组件中是作者的第一个信息
//one.vue
<template>
<div class="one" v-show="index == swiperIndex">
<div class="one_phone"></div>
<div class="one_title">Hi 我是一名WEB前端开发(当然啦还有很多称呼!)</div>
<div class="one_text">
WEB/H5/混合/小程序/工程师,切图仔,就一个写页面的
</div>
<div class="one_tips">
说明:为了更加直观的提现个人技术,写了个在线简历
<br />
虽然俩年前有写过,不过现在想用webpack方式重新写
<br />
vue+swipe+stylus+fortawesome+rem(移动端适配))
</div>
<div class="one_btn">
<span v-for="item in btn" :key="item.text" @click.stop.prevent="openWin(item.url)" v-text="item.text">
</span>
</div>
</div>
</template>
<script>
export default {
name: ‘one‘,
props:{
index:{
type: Number,
required: true
},
swiperIndex:{
type: Number,
required: true
}
},
data(){
return{
list:[
{‘title‘:‘PC‘},
{‘title‘:‘H5‘},
{‘title‘:‘hybrid‘},
{‘title‘:‘小程序‘}
],
btn:[
// 哈哈这些是作者的信息
{‘text‘:‘GitHub‘,‘url‘:‘https://github.com/lidexun‘},
{‘text‘:‘Gitee‘,‘url‘:‘https://gitee.com/lidexun‘},
{‘text‘:‘插件库‘,‘url‘:‘http://www.jq22.com/mem260259‘},
{‘text‘:‘个人博客‘,‘url‘:‘https://lidexun.gitee.io/blog/‘},
]
}
},
methods:{
openWin(url){
if(!url) return;
window.open(url)
}
}
}
</script>
<style lang="stylus" scoped>
@import ‘../../stylus/common.styl‘;
.one{
display flex
align-items center
justify-content center
flex-direction: column;
height 100%
padding 0 0.1rem
.one_phone{
background-image: url(‘https://lidexun.gitee.io/blog/hero.png‘);
width 1.8rem;
height 1.8rem;
border: 0.05rem solid white;
box-shadow: 0 0.05rem 0.05rem rgba(0, 0, 0, 0.1);
border-radius 100%;
background-size cover
fade_up_10(500,500)
}
.one_title{
font-size 0.32rem;
margin-top 0.15rem
font-weight bold
fade_up_10(600,600)
}
.one_text{
font-size 0.22rem
margin-top 0rem
fade_up_10(700,700)
}
.one_tips{
margin-top 0.15rem
fade_up_10(800,800)
}
.one_btn{
flex()
max-width 8rem
margin-top 0.15rem
flex-direction: row;
cursor: pointer;
fade_up_10(1000,900)
span{
width 50%
background #333
border-radius 0.1rem;
box-shadow: 0 1px 10px rgba(0, 0, 0, 0.25);
color #fff;
margin 0 0.1rem;
font-size 0.28rem;
min-height 0.6rem;
display inline-block
display flex
align-items center
justify-content center
transition transform 0.2s
&:hover{
transform translateY(-5px)
}
}
}
}
</style>
<div class="one_btn">
<span v-for="item in btn" :key="item.text" @click.stop.prevent="openWin(item.url)" v-text="item.text">
</span>
</div>
这个写法我没写过,特意搜索的一波,还挺有意思的

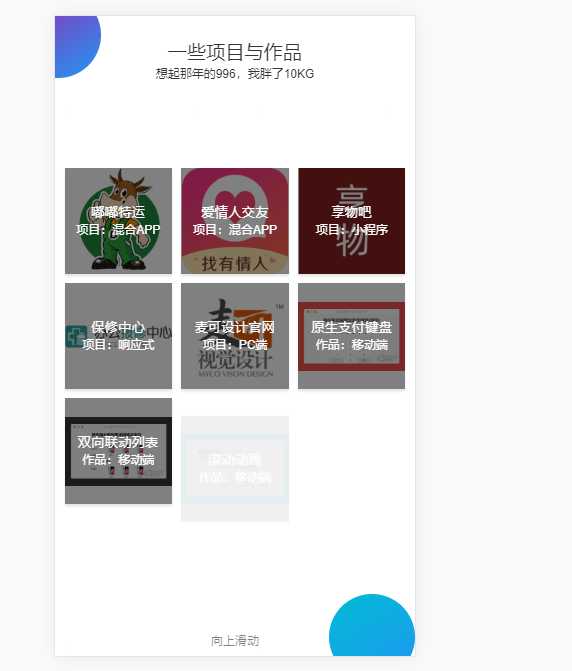
这个是two.vue的
<template>
<div class="two" v-show="index == swiperIndex">
<div class="two_title" data-title="一些项目与作品" data-text="想起那年的996,我胖了10KG"></div>
<div class="two_project">
<ul>
<li v-for="(item,index) in list" :key="index" @click="openWin(item.url)" :style="{‘animation-delay‘: (index * 2) + ‘00ms‘}">
<div class="item" :style="{‘background-image‘:‘url(‘+item.img+‘)‘}">
<div class="item_box">
<div class="item_box_title" v-text="item.name"></div>
<div class="item_box_text" v-text="item.text"></div>
</div>
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: "two",
props:{
index:{
type: Number,
required: true
},
swiperIndex:{
type: Number,
required: true
}
},
data() {
return {
list: [
{
name: "嘟嘟特运",
url: "https://sj.qq.com/myapp/detail.htm?apkName=com.m329616.rgf",
img:"https://lidexun.gitee.io/phone/assets/project/0.png",
text:‘项目:混合APP‘
},
{
name: "爱情人交友",
text:‘项目:混合APP‘
},
{
name: "享物吧",
url: "",
img: "https://lidexun.gitee.io/phone/assets/project/2.jpg",
text:‘项目:小程序‘
},
{
name: "保修中心",
text:‘项目:响应式‘
},
{
name: "麦可设计官网",
url: "http://www.mccll.com/",
img: "https://lidexun.gitee.io/phone/assets/project/3.jpg",
text:‘项目:PC端‘
},
{
name: "原生支付键盘",
text:‘作品:移动端‘
},
{
name: "双向联动列表",
url: "http://www.jq22.com/demo/isCategory202004092153/",
img: "https://lidexun.gitee.io/phone/assets/project/5.png",
text:‘作品:移动端‘
},
{
name: "滚动动画",
text:‘作品:移动端‘
}
]
};
},
methods:{
openWin(url){
if(!url) return;
window.open(url)
}
}
};
</script>
<style lang="stylus" scoped>
@import ‘../../stylus/common.styl‘;
.two {
height: 100%;
position: relative;
flex();
align_items();
justify_content();
.two_title {
swipe_title();
fade_up_10(300,0)
}
.two_project {
flex();
ul {
flex();
flex-direction: row;
flex-wrap: wrap;
padding: 0 0.1rem;
}
li {
flex-basis: 33.333333%;
margin: 0.1rem 0;
height 2.2rem
fade_up_10()
.item {
margin: 0 0.1rem;
height: 100%;
position: relative;
box-shadow: 0 0.05rem 0.05rem rgba(0,0,0,0.1);
overflow: hidden;
bg_init()
background-size contain
.item_box{
width 100%
height 100%
color #fff
background-color: rgba(0, 0, 0, 0.5);
flex()
flex_center()
.item_box_title{
font-size: 0.28rem;
}
.item_box_text{
font-size: 0.2rem;
}
}
}
}
}
}
@media (min-width 750px) {
.two{
.two_project{
li{
flex-basis 25%
cursor: pointer;
.item{
.item_box{
opacity 0
transform translateY(100%)
transition 0.3s
}
}
&:hover{
.item_box{
opacity 1
transform translateY(0)
}
}
}
}
}
}
</style>
后面的内容放开会暴露作者隐私,就不放了,不过大体内容是类似的
标签:ima show github script ips gradient safe 接下来 hidden
原文地址:https://www.cnblogs.com/smart-girl/p/12880303.html