标签:tran dep ida x64 error: col arch href ==
报错一:npm install --save-dev node-sass:各种报错。
15341@DESKTOP-J9UMI41 MINGW64 ~/Desktop/Practice/pro3 (master) $ npm install --save-dev node-sass npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 //mac 问题Windons不用管 > node-sass@4.14.1 install C:\Users\15341\Desktop\Practice\pro3\node_modules\node-sass > node scripts/install.js .............. Build failed with error code: 1 npm WARN sass-loader@8.0.2 requires a peer of webpack@^4.36.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. //sass-loder版本太高 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\webpack-dev-server\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! node-sass@4.14.1 postinstall: `node scripts/build.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the node-sass@4.14.1 postinstall script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Software\nodejs\node_cache\_logs\2020-05-18T08_21_51_160Z-debug.log
//sass-loder版本太高, 解决方法:
1.现在package.json文件中找到 sass-loader :
"sass-loader" : "^8.0.0",===> "sass-loader": "^7.3.1"
2.先清除已经安装过的版本:
npm uninstall node-sass //这是sass-loader的依赖
npm uninstall sass-loader
npm uninstall style-loader //这个我没碰到过报错
3.再次安装:
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ //淘宝镜像安装node-sass 更多方法参考:https://blog.csdn.net/ken_ding/article/details/85623092
npm install sass-loader@7.3.1 --save-dev //安装sass-loader
npm install style-loader --save-dev //安装style-loader
报错二:接下来会碰到新的错误:
Module not found: Error: Can‘t resolve ‘css‘ in ‘C:\Users\15341\Desktop\Practice\pro2‘ BREAKING CHANGE: It‘s no longer allowed to omit the ‘-loader‘ suffix when using loaders. You need to specify ‘css-loader‘ instead of ‘css‘, see https://webpack.js.org/guides/migrating/#automatic-loader-module-name-extension-removed @ ./src/main.js 8:0-34 @ multi (webpack)-dev-server/client?http://0.0.0.0:8083 webpack/hot/dev-server ./src/main.js
原因:使用加载器时,不再允许省略‘-loader’后缀”,需要指定“css-loader”而不是css,webpack新版本不支持缩写,将提示的webpack.config.js位置改成全写
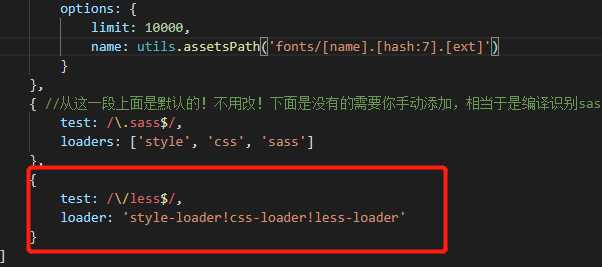
最后在webpack.config.js 中module下添加如下代码:(我的在webpack.base.conf.js中)

代码如下:
{ test: /\/less$/, loader: ‘style-loader!css-loader!less-loader‘ }
关于不再允许省略‘-loader’后缀问题加一篇引用,我是在使用这个之前按文章中方法解决了问题。
https://blog.csdn.net/LeapMotion1/article/details/78416595?utm_source=blogxgwz8
标签:tran dep ida x64 error: col arch href ==
原文地址:https://www.cnblogs.com/CZheng7/p/12912008.html