标签:watch eth layout target https patch date lse nload
3.打开视频若该视频之前已经学习过一段时间,则再次打开可以跳至上次播放的位置继续播放。
4.视频每隔5秒进行一次打点调后端接口,记录当前学习时间,视频暂停、报错则清除定时器。
5.只有测评师学习时才进行打点,并且不能拖拽大约15秒的时间。
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.2/skins/default/aliplayer-min.css" /> <script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.8.2/aliplayer-min.js"></script>
创建调用播放器的dom
<div class="video-tem"> <div id="J_prismPlayer" class="prism-player"></div> </div>
在需要播放器的页面中 mounted方法里初始化播放器;
this.ideovSource = this.ideovUrl + this.$route.params.fileId + "/output.m3u8" // 初始化播放器 const that = this this.player = new Aliplayer({ id: "J_prismPlayer", // 容器id source: this.ideovSource,//视频地址 // cover: "http://cdn.img.mtedu.com/images/assignment/day_3.jpg", //播放器封面图 autoplay: true, // 是否自动播放 width: "100%", // 播放器宽度 height: "610px", // 播放器高度 playsinline: true, "skinLayout": [ { "name": "bigPlayButton", "align": "blabs", "x": 500, "y": 300 }, { "name": "H5Loading", "align": "cc" }, { "name": "errorDisplay", "align": "tlabs", "x": 0, "y": 0 }, { "name": "infoDisplay" }, { "name": "tooltip", "align": "blabs", "x": 0, "y": 56 }, { "name": "thumbnail" }, { "name": "controlBar", "align": "blabs", "x": 0, "y": 0, "children": [ { "name": "progress", "align": "blabs", "x": 0, "y": 44 }, { "name": "playButton", "align": "tl", "x": 15, "y": 12 }, { "name": "timeDisplay", "align": "tl", "x": 10, "y": 7 }, { "name": "fullScreenButton", "align": "tr", "x": 10, "y": 12 }, { "name": "volume", "align": "tr", "x": 5, "y": 10 } ] } ] })
效果图:
默认是播放状态


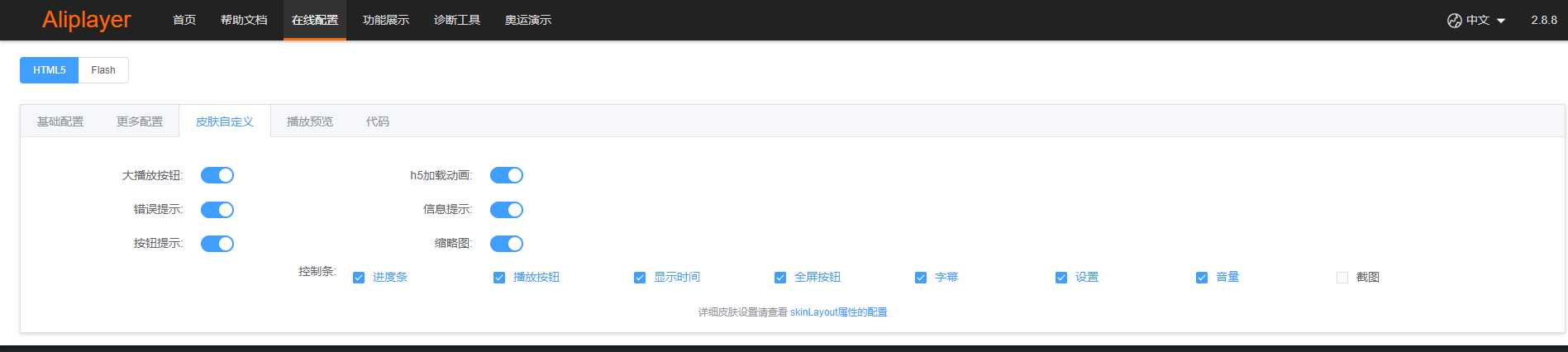
如果想更改视频中按钮的样式,可以参考:在线配置
然后根据你的需求更改 皮肤自定义。

只有从列表页跳转过来的,才会带播放视频参数,如果没有则提示(要么在视频播放页点击刷新按钮;要么复制视频链接新开页面粘贴到地址栏)
在初始化播放器前加以下代码:
//是否出发拖拽事件 this.haveSeek = false // 先判断是否是复制的 url 进入到播放页面 if (!this.$route.params.Ids && !this.$route.params.fileId) { this.$message({ message: ‘暂未获取到视频信息,请从列表页重新打开‘, type: ‘warning‘ }); return }
在初始化播放器后加以下代码:
that.currentTime = new Date().getTime() if (localStorage.getItem(‘havePlay‘) && JSON.parse(localStorage.getItem(‘havePlay‘)).playerId !== that.$route.params.fileId) { that.player.pause() that.$message({ message: ‘您已经有正在播放的视屏,不能同时播放多个!‘, type: ‘warning‘ }); } else if (!localStorage.getItem(‘havePlay‘)) { const obj = { playerId: that.$route.params.fileId, havePlay: true, currentTime: that.currentTime } localStorage.setItem(‘havePlay‘, JSON.stringify(obj)) }
在上面代码下继续追加以下代码:
//视频由暂停恢复为播放时触发。 that.player.on(‘completeSeek‘, function ({paramData}) { that.haveSeek = true that.playTime = paramData; }) //视频由暂停恢复为播放时触发。 that.player.on(‘playing‘, function (e) { that.playTime = that.player.getCurrentTime(); }) //视频销毁。 that.player.on(‘dispose‘, function (e) { if (JSON.parse(localStorage.getItem(‘havePlay‘))) { window.localStorage.removeItem("havePlay"); } that.clearIntervalFun(); })
watch: { playTime(val, oldVal) { //获取拖拽时间,大于5秒则不进行打点 const that = this if ((that.haveSeek && that.record.type !== 2) && (val - oldVal > 15) && that.isEvaluator.length !== 0) { that.clearIntervalFun(); that.$message({ message: ‘拖拽时间不能大于15秒‘, type: ‘warning‘ }); } } },
在获取视频详情方法中:methods——>
播放器的play 方法中满足一定条件,调定时事件:recordFun 方法。
播放器的 canplaythrough 方法中,滚动到上次播放时间的位置。
getDetailsAct(id) { const that = this that.$store.dispatch("CPE/detailsAct", id).then((response) => { if (response.code === 200) { that.detailsDt = that.$store.state.CPE.detailsDt that.record = that.$store.state.CPE.detailsDt that.record.courseId = that.detailsDt.rootId//课程id that.record.coursewareId = that.detailsDt.id//课件id that.ideovSource = that.ideovUrl + that.detailsDt.resourceFileId + "/output.m3u8" that.player.loadByUrl(that.ideovSource) var seeked = false; that.player.on(‘play‘, function (e) { if (localStorage.getItem(‘havePlay‘) && JSON.parse(localStorage.getItem(‘havePlay‘)).playerId !== that.$route.params.fileId) { that.player.pause() that.$message({ message: ‘您已经有正在播放的视屏,不能同时播放多个!‘, type: ‘warning‘ }); } if (that.userInfo.roleList.length !== 0) { that.isEvaluator = that.userInfo.roleList.filter(function (item) { //用户角色集合,2-等保测评师,3-内容管理员,4-联盟管理员,5-普通用户,6-讲师 if (item == 2) { return item } }) } //只有是测评师并且没有学习完时才进行打点 if ((localStorage.getItem(‘havePlay‘) && JSON.parse(localStorage.getItem(‘havePlay‘)).playerId === that.$route.params.fileId) && (that.record.type !== 2 && that.isEvaluator.length !== 0)) { that.recordFun() } }); that.player.on(‘canplaythrough‘, function (e) { if (!seeked) { seeked = true; if (that.record.type === 1) { that.playTime = that.detailsDt.schedule that.player.seek(Number(that.detailsDt.schedule));//设置播放到我上次播放的位置 } } }); } }).catch(() => { }) },
recordFun() { const that = this that.intervalTime = setInterval(function () { if (that.record.type !== 2 && that.isEvaluator.length !== 0) { var currentTime = that.player.getCurrentTime(); that.record.schedule = currentTime //1:学习中,2:学习完成 that.record.type = 1 that.$store.dispatch("CPE/recordAct", that.record) }else { that.clearIntervalFun(); } }, 5000); this.player.on(‘ended‘, function (e) { window.localStorage.removeItem("havePlay"); that.record.schedule = that.record.resourceSize //1:学习中,2:学习完成 that.record.type = 2 that.$store.dispatch("CPE/recordAct", that.record) that.clearIntervalFun(); }); this.player.on(‘pause‘,function (e) { that.clearIntervalFun(); }); this.player.on(‘error‘,function (e) { that.clearIntervalFun(); window.localStorage.removeItem("havePlay"); }); },
//清除定时器 clearIntervalFun() { const that = this if (that.intervalTime) { clearInterval(that.intervalTime); that.intervalTime = null; } },
判断如果在正在播放的视频页面,按了刷新按钮,清除有视频播放标识
//阻止F5刷新 stopF5Refresh() { document.onkeydown = function (e) { var evt = window.event || e; var code = evt.keyCode || evt.which; if (code == 116) { if (evt.preventDefault) { evt.preventDefault(); } else { evt.keyCode = 0; evt.returnValue = false } } } }, //浏览器刷新事件 beforeunloadHandler (e) { if (JSON.parse(localStorage.getItem(‘havePlay‘))&& JSON.parse(localStorage.getItem(‘havePlay‘)).currentTime == this.currentTime) { window.localStorage.removeItem("havePlay"); } },
标签:watch eth layout target https patch date lse nload
原文地址:https://www.cnblogs.com/yingzi1028/p/12918211.html