标签:学习 alt 自动化测试学习 学习记录 http https 浏览器 bsp timeout
UI自动化我使用的是 puppeteer+jest+typescript 的框架,记录一下我的学习过程。
首先看了B站的视频,讲的 puppeteer ,很详细,可以直接看项目实战,操作中遇到问题再去前面的基础内容里找。
B站链接:https://space.bilibili.com/306107070?share_medium=android&share_source=copy_link&bbid=XY8DBEB8F83314327DF1AFA94A3B364948946&ts=1590578435901
然后看了 puppeteer+jest+typescript 框架整合的两篇博客
https://www.cnblogs.com/totoro-cat/p/11384034.html
https://www.cnblogs.com/totoro-cat/p/11401482.html
基本看完这些就可以上手进行 UI 自动化测试了
在 UI 自动化测试过程中也遇到了一些问题
一、chromium 浏览器下载不下来
在安装 puppeteer 的时候,会自动去下载 chromium 浏览器,但是这个对网络要求比较高,可能会下载不下来。我的解决办法是下载淘宝镜像,再通过淘宝镜像下载puppeteer
淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用 cnpm install 去下载
有些博客介绍的是可以跳过浏览器下载,我没有试过
二、报错找不到选择器
有时候页面还没有加载完成,代码已经去找了指定的选择器,这时候就会报错找不到选择器
解决办法是:
1、使用 await page.waitForSelector(‘‘);
但是这种情况最多会等待3秒,3秒选择器还没有出现的话,还是会报错
2、需要长时间加载的页面,在对某一个选择器进行操作之间可以加上
await page.waitFor(4000);
表示让页面等到4秒再进行操作
三、测试用例 timeout
每个 test 的执行时间上限默认是30秒,超过30秒就会 timeout
解决办法:
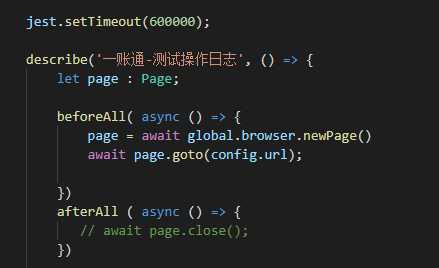
1、在每个 test 重写 timeout 的时间

我的UI自动化水平也就是初窥门径,这篇博客只做自己的学习记录,等我有提升了再来修改。
标签:学习 alt 自动化测试学习 学习记录 http https 浏览器 bsp timeout
原文地址:https://www.cnblogs.com/meixinyue/p/12976061.html