标签:-- serve node 也会 rtu png 技术 img 相关
快速搭建开发环境以及相对应的webpack配置,对项目结构、部署、热加载等事情都可以通过Vue CLI来快速搭建。Command-Line Interfac
命令行界面俗称脚手架,是一个官方发布的Vue.js项目脚手架
Node,要求环境8.9以上版本webpackVue CLInpm install -g @vue/cli
vue create my-project
为什么会出现这个问题呢?
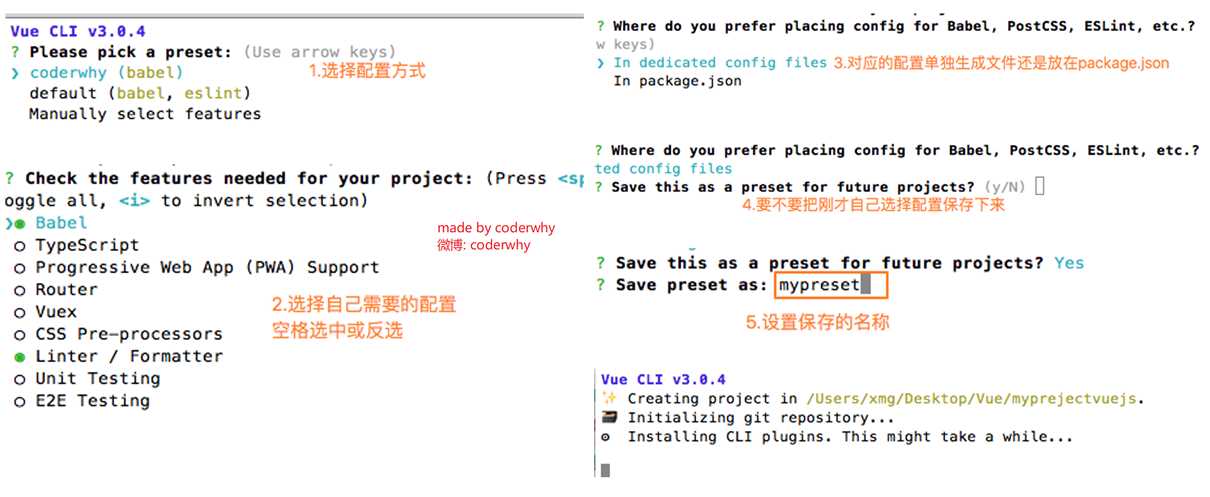
初始化项目的过程中有一个选项,会让你选择这两个选项Vue CLI脚手架给出的解释是:

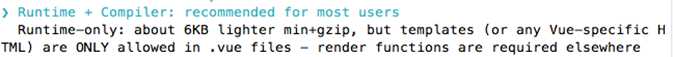
Runtime + Compiler:推荐给大多数用户使用
Runtime-only:大约会小6kb,但是Vue html模板只能用.Vue文件代替
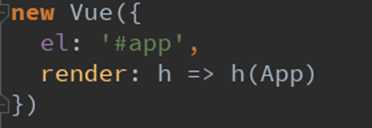
而我们可以看到这两者真正能看出来的区别在main.js中体现


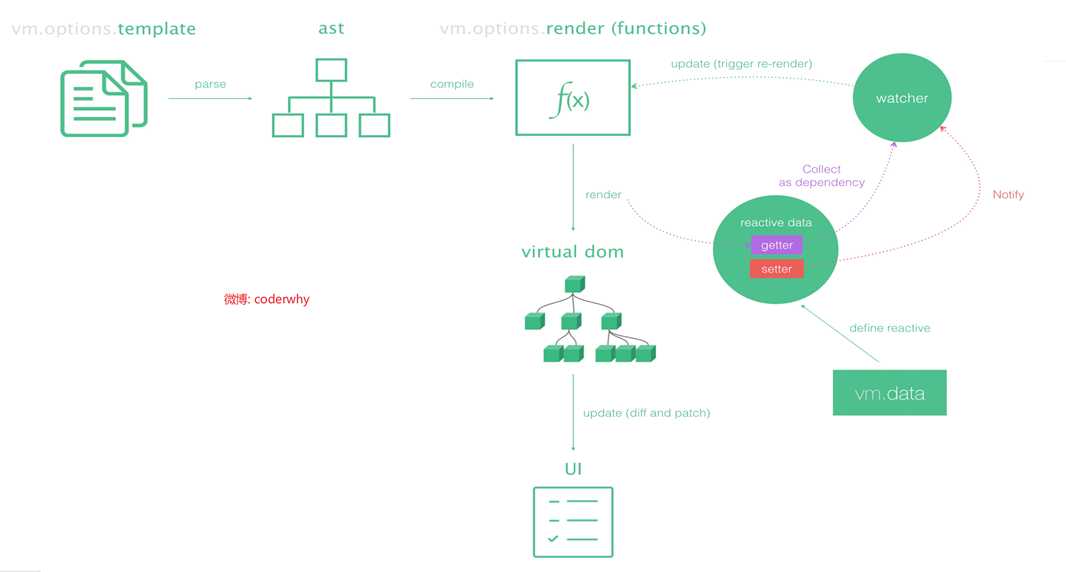
template的注册方式不一样,如果要讲清这个,我们就需要了解Vue程序运行的过程,看下图??Vue程序运行过程

template--> ast(抽象语法树)-->render()-->virtual dom-->UI
Runtime-only中,我们直接用了render函数,而不是像Runtime-compiler中要经历转换成ast的一个过程,所以相较之下,Runtime-only性能会更好,所需编译代码量也会少。安装Vue CLI3的过程解释

Vue CLI3 初始化目录解析

如果有看过Vue CLI2生成的目录结构,CLI3生成的目录会简单很多,这得益于Vue CLI3设计之初就是为了简化配置。通过Vue CLI server来隐式的配置文件
那我们如果要自定义配置该如何定义呢?
图形化界面来更改配置在命令行中运行下列命令
vue ui
手动配置。我们需要在根目录下创建vue.config.js这样进行手动配置,这样配置完会自动和vue cli serve中的配置相合并。内容大多来源于coderwhy老师的讲课,感谢conderwhy老师。
标签:-- serve node 也会 rtu png 技术 img 相关
原文地址:https://www.cnblogs.com/chuncode/p/12990004.html