标签:mode use require index port 图片 路径 mic dirname
开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器等)
特点:只会在内存中编译打包,不会有任何输出
指令:npx webpack-dev-server
安装 webpack-dev-server
npm install webpack-dev-server -D
const {resolve} = require(‘path‘)
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
module.exports={
entry:‘./src/index.js‘,
output:{
filename:‘bundle.js‘,
path:resolve(__dirname,‘build‘)
},
module:{
rules:[
{
test:/\.css$/,
use:[‘style-loader‘,‘css-loader‘]
},
//打包其他资源(如字体图标)
{
exclude:/\.(css|js|html|less)$/,
loader:‘file-loader‘,
options:{
name:‘[hash:10].[ext]‘
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:‘./src/index.html‘
})
],
mode:‘development‘,
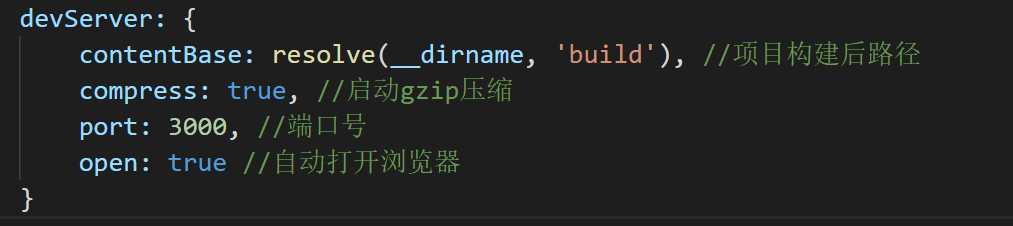
devServer: {
contentBase: resolve(__dirname, ‘build‘), //项目构建后路径
compress: true, //启动gzip压缩
port: 3000, //端口号
open: true //自动打开浏览器
}
}

没有 build 输出

标签:mode use require index port 图片 路径 mic dirname
原文地址:https://www.cnblogs.com/shanlu0000/p/13047175.html