标签:https 参考 angular 进入 install 直接 nod 执行 tin
一、前言
前端开发中经常需要拷贝别人的项目并在本地运行,本文就讲一讲一个angular项目的运行步骤。
二、环境的安装
系统环境为:win10X64
1、node.js的安装及配置
参考:https://www.cnblogs.com/interesting-whh/p/13044966.html
2、yarn的安装,把cnpm也安装上,用cnpm代替npm
参考:https://www.cnblogs.com/interesting-whh/p/13047996.html
三、启动步骤
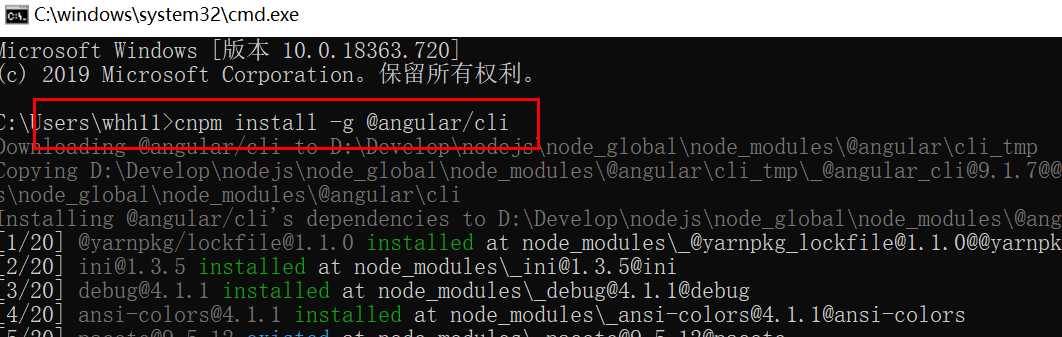
1、打开cmd窗口,安装angular脚手架
命令:cnpm install -g @angular/cli

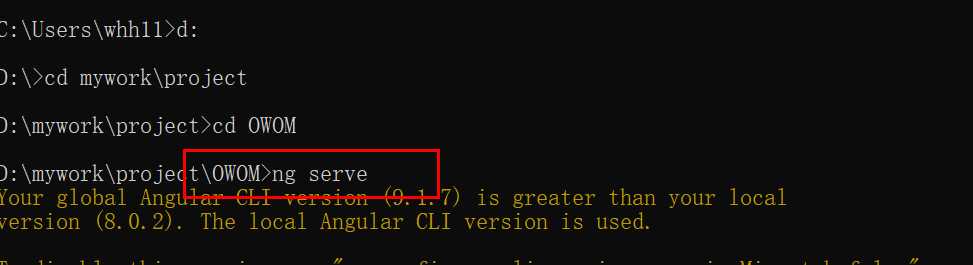
2、进入angular项目的目录下,执行命令:ng serve

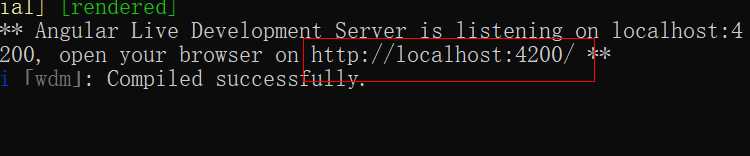
3、编译成功后直接访问显示的地址即可


很简单,以后有什么问题再补。
标签:https 参考 angular 进入 install 直接 nod 执行 tin
原文地址:https://www.cnblogs.com/interesting-whh/p/13048954.html