标签:png stat 视图 inf position load() default turn return
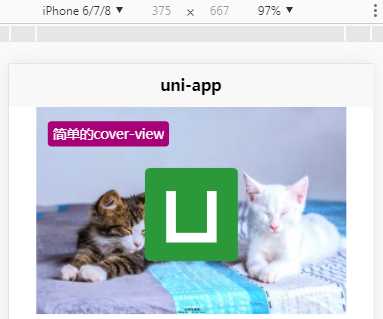
图:

代码:
<template>
<view>
<view class="v1">
<image src="../../static/shuijiao.jpg" mode="widthFix"></image>
<cover-view class="v2">简单的cover-view</cover-view>
<cover-image class="v3" src="../../static/app-plus/uni@2x.png"></cover-image>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.v1{
text-align: center;
position: relative;
}
.v2{
position: absolute;
top: 30rpx;
left: 80rpx;
background-color: #A80077;
border-radius: 8rpx;
padding: 10rpx;
color: #FFFFFF;
}
.v3{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
width: 96px;
height: 96px;
}
</style>
标签:png stat 视图 inf position load() default turn return
原文地址:https://www.cnblogs.com/luwei0915/p/13068836.html