标签:ima 浏览器 event space sed image var 事件模型 ons
DOM0级别与DOM2级别是什么
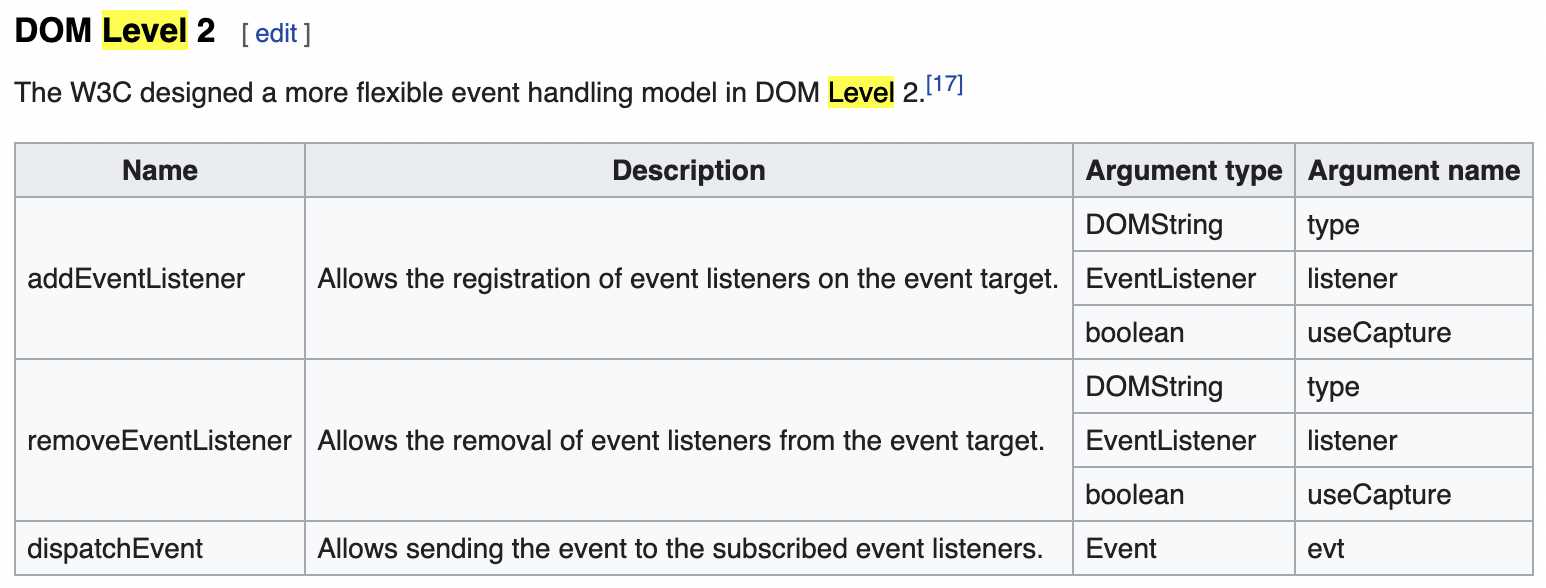
Historically, like DOM, the event models used by various web browsers had some significant differences. This caused compatibility problems. To combat this, the event model was standardized by the World Wide Web Consortium (W3C) in DOM Level 2.
以前浏览器的事件模型不规范,各家有自己实现的细微差别,为了统一事件模型, W3C 规范搞了DOM Level2
DOM0级接口一般形式
1.dom标签属性上的onclick (如 <div onclick=‘xxx’ ></div>)
2.在script中为dom指定 divDom.onclick
DOM2级接口一般形式
addEventListener

标签:ima 浏览器 event space sed image var 事件模型 ons
原文地址:https://www.cnblogs.com/eret9616/p/13130145.html