标签:参考 article 判定函数 公式 https source 使用 sdn -o
最近在做的一款游戏中,用到点与旋转矩形的判定来获得一个选中的物体。在此做个记录

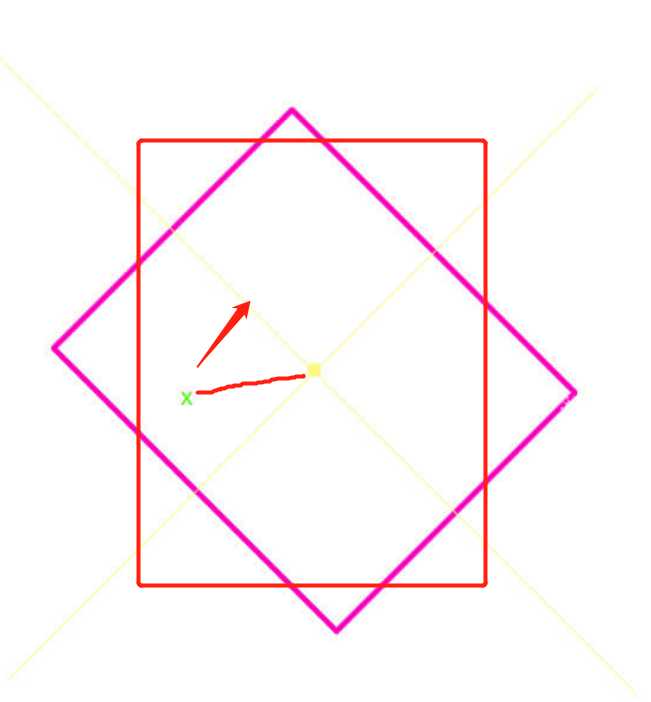
如图所示,黄色的颜料屏是旋转的,如果不做处理直接判断点是否在矩形中,那么点击红点的位置会判定为选中物体。显然这是不对的。
如果物体没有旋转,判断方法就很简单了。
static isPositionInRect(point: cc.Vec2, rect: cc.Rect) {
return point.x <= rect.x + rect.width/2 && point.x >= rect.x - rect.width/2 && point.y <= rect.y + rect.height /2&& point.y >= rect.y - rect.height /2;
}
我这个矩形锚点为为(0.5,0.5),如果锚点不是(0.5,0.5)可以自行修改。
但是判断一个点在旋转后的矩形中就没有这么简单了。
x2 = x * cos(O) - y * sin(O)
y2 = x * sin(O) + y * cos(O)
得到了这个公式,我们接下来就是要旋转触摸点了。不过这个时候我们要确定要绕哪个点旋转,是坐标系的原点吗?不是的,而是我们要碰撞的矩形的中心点,因为矩形是绕这个点旋转的。

最终我们得到一个完整的判定函数
/**
* 判断点是否在旋转后的矩形中
* @param point 触摸点的坐标
* @param node 碰撞节点,锚点必须为(0.5,0.5)
*/
static isPosInRotationRect(point: cc.Vec2, node: cc.Node) {
let hw = node.width / 2;
let hh = node.height / 2
let O = node.angle;
let center = node.position;
let X = point.x
let Y = point.y
let r = -O * (Math.PI / 180)
let nTempX = center.x + (X - center.x) * Math.cos(r) - (Y - center.y) * Math.sin(r);
let nTempY = center.y + (X - center.x) * Math.sin(r) + (Y - center.y) * Math.cos(r);
if (nTempX > center.x - hw && nTempX < center.x + hw && nTempY > center.y - hh && nTempY < center.y + hh) {
return true;
}
return false
}

以上就是如何判定一个点在旋转后的矩形中的一种方式。在网上搜索的时候发现有很多种实现方式,但是感觉都比较繁琐。有兴趣的小伙伴可以自己去研究研究。不过用我这个判定函数已经可以达到目的了。

欢迎扫码关注公众号《微笑游戏》,浏览更多内容。
标签:参考 article 判定函数 公式 https source 使用 sdn -o
原文地址:https://www.cnblogs.com/cgw0827/p/13204751.html