标签:png com imp 生效 ima pre 情况下 OLE function
mixins :是指混入对象,多个组件同时使用相同的变量和方法的时候,可以定义一个混入对象,可以减小代码的重复率,
一个混入对象可以包含任意组件选项,同一个生命周期,混入对象会比组件的先执行。
一、main.js 中全局注册(不建议使用,全局注册之后会对所有组件都生效,影响比较大,项目大的情况下,建议使用局部注册)
Vue.mixin({ mounted() { console.log(‘全局的minixs‘); } });
打印的效果:

二、组件内部注册
①新建mixins.js
const Mymixin = { data() { return { name: ‘chen‘, age: 123, } }, created: function () { console.log(‘混入对象的钩子被调用‘) console.log(this.name) } } export default Mymixin
②组件内部引入
import Mymixin from ‘./mixins.js‘; ....... export default { mixins: [Mymixin],
}
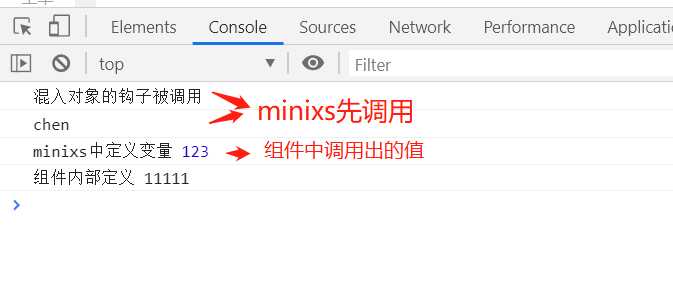
打印效果

标签:png com imp 生效 ima pre 情况下 OLE function
原文地址:https://www.cnblogs.com/cjechenjinge-0820/p/13218311.html