标签:简单 src flip div 体验 data default cli 括号
最近小组里要开发Web App,很幸运地被挑去干活,毕竟是个非常难得的学习机会。由于我们小组是做Data Science的,跟网站开发是八竿子打不着,也没有Node和React的任何相关经验,相当于又是一次从零开始的过程。
虽然在正式上手之前看了很多相关的资料和视频学习了一下,然而纸上得来终觉浅,问题摆到眼前还是一脸懵逼。幸好有专业的实习生大佬带,看看他的代码,复制黏贴,抄抄改改,再辅以传统艺能Google + StackOverflow,竟也渐渐码出了点感觉。趁感觉还在,赶紧记下来,以免之后忘记。
目前后端暂时还没摸过,但感觉主要是数据库那一套?之后摸了再记下,单说前端,我们用的React,刚接触React时倍感难受,跟机器学习码的那些个代码完全不是一种套路,完全云里雾里。后来渐渐发现,原来前端的部分工作跟搭积木很像,不同的组件互相组合嵌套,一番排列组合之后就颇具雏形了,虽然还很丑就是了……
1、新建项目
新建项目还是挺简单的,进入cmd,到一个你想要的目录,然后:
create-react-app 项目名称
一切完成后就可以开始写代码了。
运行时cd到项目目录下,再通过
npm install
安装一些依赖文件,最后通过
npm start
来启动前端页面即可。
2、说说组件
说到组件,目前在我看来可以看做是一些DOM元素的组合(当然,别问我啥叫DOM……)。比如:
<div>
<h3>Hello</h3>
<text>Welcome!</text>
</div>
套上一个function就可以当做是一个组件,它包含了一个三级标题和一段文字。
当然,写代码不变的话题之一就是如何抽象。我希望有很多个这样的标题+文字的组合,但我不希望每次都写这么一段代码,里面再填上我想要的标题和内容,我只想能多偷偷懒。那么这也就是组件的意义之一——为了尽可能地复用。既然如此,我就需要使用函数来使组件变得可以复用:
import React from ‘react‘; export default function MixText (props) { return ( <> <h3>{ props.title }</h3> <text>{ props.content }</text> </> ); }
我们在components文件夹下,通过函数定义一个叫MixText的组件,它有一个参数叫props,props其实可以看作是python中的dict,我通过某个键(key)就能取到对应的值(value)。接下来,我们在return中定义我们组件返回一个什么样的结构,这里我们需要一个三级标题+一段文字。在三级标题处,我们现实的内容是props的title的值,而文字部分现实的是props的content的值,花括号类似占位符的功能。这样一来,我们就可以根据props传入的不同的title和content来变化组件显示的内容了。
接下来,我们回到主文件App.js中,导入MixText组件,再加入三个不同的MixText组件看看:
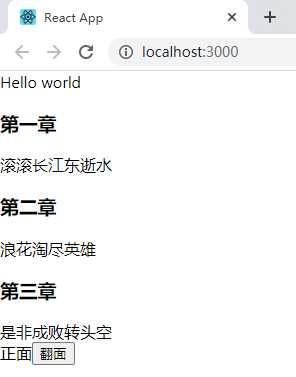
import React from ‘react‘; import logo from ‘./logo.svg‘; import ‘./App.css‘; import MixText from ‘./components/MixText‘; function App() { return ( <div> Hello world <div> <MixText title="第一章" content="滚滚长江东逝水"/> <MixText title="第二章" content="浪花淘尽英雄"/> <MixText title="第三章" content="是非成败转头空"/> </div> </div> ); } export default App;
每次我们都只需要通过<MixText/>来添加MixText组件,并且通过传入title=和content=来加入我们想要的标题和文字即可,这样一来,我们就达到了灵活复用的目的。
3、改变组件的状态
当然,光是这样我们只能“静态地”完成内容的生成,有时候内容会根据我们的操作改变。如何处理这种动态的变化呢?之前看了很多教程都是通过定义class在里面捣鼓state来完成的,但有时候感觉state和props容易混淆,对初学者并不是很友好。后来大佬说可以用useState,这样一来不用定义class,而且操作更简单。看个非常简单的例子:
import React, {useState} from ‘react‘;
export default function ClickFlip () {
const [side, setSide] = useState(‘正面‘);
return (
<>
<text>{ side }</text>
<button onClick={() => side === ‘正面‘ ? setSide(‘反面‘) : setSide(‘正面‘) }>
翻面
</button>
</>
);
}
我们在components文件夹下,通过函数定义一个叫ClickFlip的组件,这个组件一共两样东西,一个是一段文字,一个是一个“翻面”按钮。
我们通过第一句话设置了一个变量side和一个函数setSide,side默认值是“正面”。
接下来在我们return的内容中,我们返回文字和按钮两个组件,其中文字的内容即为side的值。而对于我们的翻面按钮,我们设置它在被点击时检查side的值,如果side的值是“正面”,就通过setSide把它改为“反面”,反之则改为“正面”。
这样我们每次点击这个翻面按钮,side就会在“正面”和“反面”之间反复横跳。
同样地,我们把它简单地加入到App.js中去即可。
import React from ‘react‘; import logo from ‘./logo.svg‘; import ‘./App.css‘; import MixText from ‘./components/MixText‘; import ClickFlip from ‘./components/ClickFlip‘; function App() { return ( <div> Hello world <div> <MixText title="第一章" content="滚滚长江东逝水"/> <MixText title="第二章" content="浪花淘尽英雄"/> <MixText title="第三章" content="是非成败转头空"/> </div> <div> <ClickFlip/> </div> </div> ); } export default App;
OK,一个极其粗制滥造的页面就完成了。这就是一个菜鸡的React初体验。

标签:简单 src flip div 体验 data default cli 括号
原文地址:https://www.cnblogs.com/silence-gtx/p/13226809.html