标签:保存 ack 本地 创建 https new set 备份 文件夹
已经使用GitHun搭建好了hexo博客
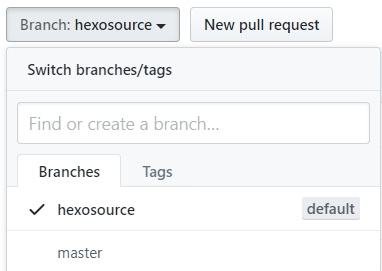
在仓库heathhou.github.io里创建两个分支:master和hexosource。master用于存储静态网页,hexosource用于备份本地博客的内容。如图:

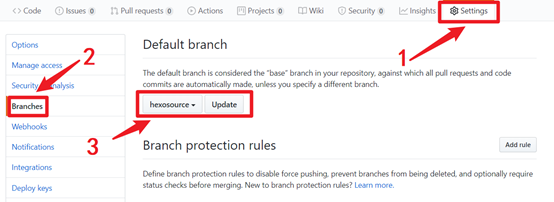
设置hexosource为默认分支(注意这个分支保存的是网站源文件,并不是生成后上传github上用于显示的)

新建一个文件夹,用来下载此项目。万一博客文件丢失或者换电脑,好恢复博客。我新建的文件夹是my_hexo_blog_git
使用git在my_hexo_blog_git文件夹内执行下面的命令,将此项目下载到my_hexo_blog_git这个文件夹内。
git clone git@github.com:heathhou/heathhou.github.io.git
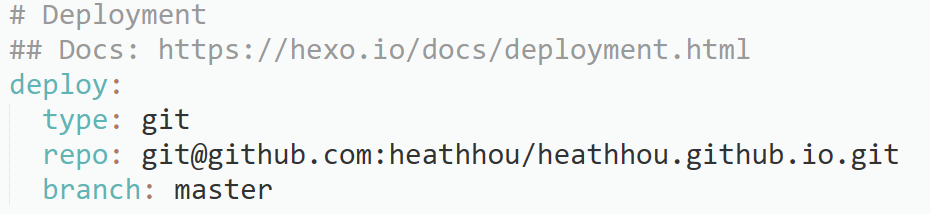
修改_config.yml中的deploy参数,将本地博客迁移到github上(一般下载下来就是对的)。

终端进入heathhou.github.io目录,执行这条语句
npm install hexo-deployer-git --save
搭建完成
用markdown写文章,保存到/source/_posts目录下。一顿操作猛如虎。
hexo new "test1"
hexo clean
hexo g
hexo s
hexo d
备份本地hexo博客
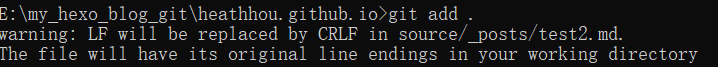
git config core.autocrlf false (出现下面错误的话在执行这条语句)
git add .
git commit -m "恢复blog"
git push origin hexosource
如果出现如下错误:

就先执行下条语句:
git config core.autocrlf false
新建一个文件夹,我这里是my_hexo_image_store
进入my_hexo_image_store文件夹
使用git执行下面的命令来下载文件
git clone -b blog_assets git@github.com:heathhou/image_store.git
将下载的文件复制到my_hexo_blog_git\heathhou.github.io\themes\yilia\source里面去
删除my_hexo_image_store文件夹
hexo一顿操作
标签:保存 ack 本地 创建 https new set 备份 文件夹
原文地址:https://www.cnblogs.com/heathhou/p/13285714.html