标签:writer 源码 users run 边框 nta 代码 new XML
WLW(window live writer)在很早之前就不更新了,后来出了一个OLW(open live writer),基本跟WLW相同,只是开源,更小巧好用。
目前最新版为0.6.2。
开源地址:https://github.com/OpenLiveWriter/OpenLiveWriter
汉化文件项目:https://github.com/LiarOnce/OpenLiveWriter.Localization.zh-CN
安装时选择日志服务类型为“其它日志类型”
提示需要输入日志API时,可以输入:
https://rpc.cnblogs.com/metaweblog/springsnow
或者
http://www.cnblogs.com/springsnow/services/metablogapi.aspx
安装完OLW(open live writer)并配置链接后,可以开始写博客了,但是这个时候博客的主题是没有的,这个时候只需要更新下主题即可,具体如下截图:
放置主题文件的位置:
OLW刚装上,感觉很强大的一个功能是它的图片粘贴功能,可以直接把截图直接粘贴到编辑窗口中。但是默认的图片粘贴样式不好,包括图片大小,图片阴影。
因此,选中任意一张编辑区的图片,进行如下设置:“原始大小、无边框”:
经过这样一个默认设置的修改,就可以很好的粘贴图片了。
1、利用Windows Live Writer Source Code plugin for SyntaxHighlighter插件进行改造,实现OLW的代码桌着色。
从本文最后的链接下载好插件以后,请将压缩包里的OpenLiveWriter.CNBlogs.SourceCode.dll 拷贝到 C:\Users\用户文件夹\AppData\Local\OpenLiveWriter\app-0.6.0.0\Plugins 目录下即可。
具体见:
https://www.cnblogs.com/zsy/p/5859928.html
源码:https://github.com/zsy619/OpenLiveWriter.SourceCode
2、另一个功能比较全面的插件Memento.OLW,但是该插件插入,在本地是预览不到效果的,但是发布后可以看到代码高亮效果。
https://www.cnblogs.com/memento/p/5995173.html
最新插件下载地址:Memento.OLW_V1.0.0.5.7z
从以上地址下载好插件以后,请将压缩包里的两个 dll 拷贝到 C:\Users\用户文件夹\AppData\Local\OpenLiveWriter\app-0.6.*.0\Plugins 目录下即可。
设置分类、添加标签、书写摘要信息。
CSDN:
博客地址:http://blog.csdn.net/CSDN用户名
用户名:CSDN用户名
密码:CSDN登录密码
远程发布博客地址:http://write.blog.csdn.net/xmlrpc/index
博客园:
博客地址:http://www.cnblogs.com/博客园用户名/
用户名:博客园用户名
密码:博客园登录密码
远程发布博客地址:无(备用:http://www.cnblogs.com/博客园用户名/services/metaweblog.aspx)
网易博客:
博客地址:http://网易用户名.blog.163.com/
用户名:网易邮箱前缀(163邮箱才取前缀)
密码:网易登录密码
远程发布博客地址:http://os.blog.163.com/word/
新浪博客:
博客地址:http://blog.sina.com.cn/新浪博客用户名
用户名:新浪登录帐号
密码:新浪登录密码
远程发布博客地址:无
51CTO博客:
博客地址:http://51CTO用户名.blog.51cto.com/xmlrpc.php
用户名:51CTO用户名
密码:51CTO登录密码
远程发布博客地址:http://51CTO用户名.blog.51cto.com/xmlrpc.php
ChinaAET博客:
博客地址:http://blog.chinaaet.com/ChinaAET用户名
用户名:ChinaAET用户名
密码:ChinaAET登录密码
远程发布博客地址:http://blog.chinaaet.com/metaweblog.ashx
根据提示安装好.net framework 4.5,然后点击 OpenLiveWriterSetup.exe的安装包后出现
OpenLiveWriter.exe已停止工作 的错误。如图所示:

原来是.net framework的版本太低了,至少是要4.6以上的版本。所以下载 .net framework 4.6 安装了,最终问题成功解决。
要求 .NET Framework 4.6及之后版本
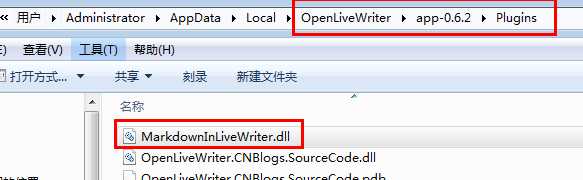
把 MarkdownInLiveWriter.dll 放到自己的 [OpenLiveWriterPath]\Plugins 目录下:
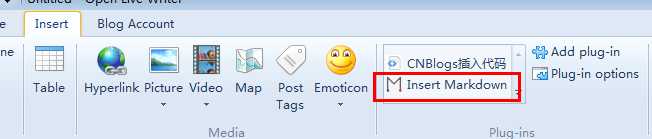
重启 OLW ,看看有效么?如图:
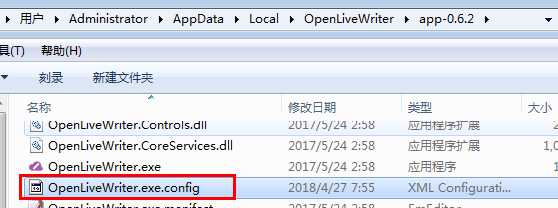
如果无效,可以尝试修改OpenLiveWriter.exe.config,在<runtime>里加上<loadFromRemoteSources enabled="true"/>,比如:
<configuration>
<runtime>
<!-- other code -->
<loadFromRemoteSources enabled="true"/>
<!-- other code -->
</runtime>
</configuration>文中的软件可以直接从这里下载:
链接: https://pan.baidu.com/s/1vSzSwtkVKs5sSuo2IdcqQQ 密码: sh9a
标签:writer 源码 users run 边框 nta 代码 new XML
原文地址:https://www.cnblogs.com/springsnow/p/13297643.html