标签:所有结点 lang 原理 cti 关闭 str meta func inf
Document.write() 方法将一个文本字符串写入一个由 document.open() 打开的文档流(document stream)。
注意: 因为 document.write 需要向文档流中写入内容,所以,若在一个已关闭(例如,已完成加载)的文档上调用 document.write,就会自动调用 document.open,这将清空该文档的内容,在document.open方法会有具体解释。
Document.open() 方法打开一个要写入的文档。
这将会有一些连带的影响。例如:
此时已注册到文档、文档中的节点或文档的window的所有事件监听器会被清除。
文档中的所有节点会被清除。
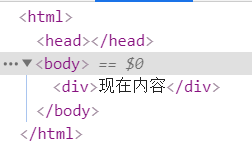
所谓的document.wirte()方法,会导致页面内容被覆盖,然后写入内容,便是因为,在页面加载完成后(会自动关闭文档——document.close()),调用了该方法,会导致需要重新打开该文档,即调用document.open(),而open()这个方法,会先把文档中的所有结点清除掉,这就是document.write()方法会导致页面内容被覆盖的原理。
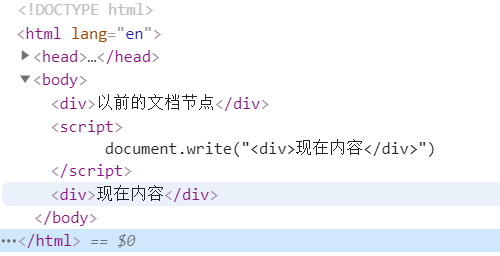
若不是在页面加载完成后调用了docuemnt.wirte()方法,那么便不需要重新打开文档(docuement.open()),也就不会覆盖文档内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>以前的文档节点</div>
</body>
</html>
window.onload = function(){
document.write("<div>现在内容</div>")
}

document.write("<div>现在内容</div>")

浅谈document.write()及document.open()
标签:所有结点 lang 原理 cti 关闭 str meta func inf
原文地址:https://www.cnblogs.com/joeynkay/p/13546024.html