标签:model item select protect sql Servle turn href handler
一. 创建表对应的数据模型类
在com.Jasper2003.model 包下, 添加数据模型:
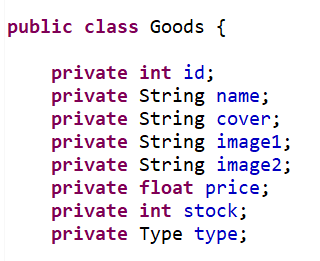
1. Goods.java

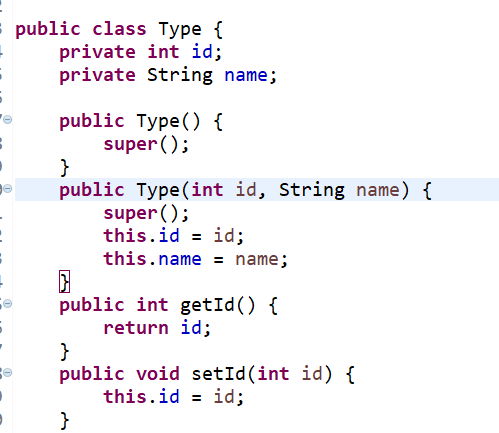
2. Type.java

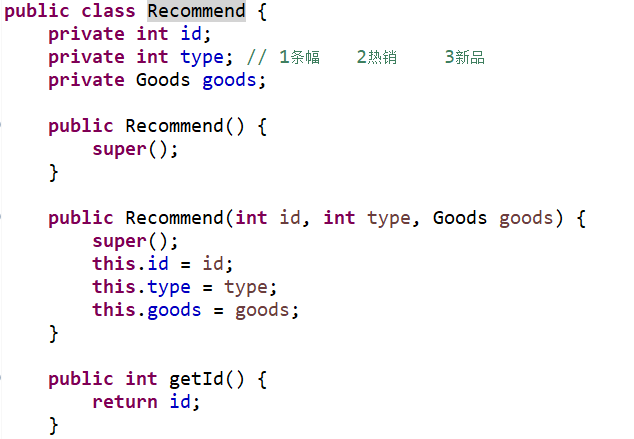
3. Recommend.java

二. 创建Service和Dao层的热销商品查询方法
<1> Dao层 - 获取数据
public class GoodsDao { public List<Map<String, Object>> getHotGoodsList() throws SQLException { QueryRunner r = new QueryRunner(DBUtil.getDataSource()); String sql = "select g.id,g.name,g.cover,g.price,t.name typename from recommend r,goods g,type t where type=2 and r.goods_id=g.id and g.type_id=t.id"; return r.query(sql,new MapListHandler()); } }
<2> Service层 - 调用Dao层的查询方法 (由于逻辑比较简单, 故直接调用Dao层的方法)
public class GoodsService { private GoodsDao gDao = new GoodsDao();
public List<Map<String, Object>> getHotGoodsList() { List<Map<String, Object>> list = null; try { list = gDao.getHotGoodsList(); } catch (SQLException e) { e.printStackTrace(); } return list; } }
三. 在Servlet调用Service
在IndexServlet.java中:
protected void doGet() { // 取得热销商品 List<Map<String, Object>> list = gService.getHotGoodsList(); request.setAttribute("hotList", list); }
四. 在页面端取得数据, 并展示在页面上
在index.jsp中:
<div class="alert alert-danger">热销推荐</div> <div class="gallery-grids"> <c:forEach items="${hotList}" var="g"> <div class="col-md-4 gallery-grid glry-two"> <a href="detail.action?goodid=6"> <img src="${pageContext.request.contextPath }${g.cover}" class="img-responsive" alt="${g.name}" width="350" height="350"/> </a> <div class="gallery-info galrr-info-two"> <p> <span class="glyphicon glyphicon-eye-open" aria-hidden="true"></span> <a href="detail.action?goodid=6">查看详情</a> </p> <a class="shop" href="javascript:;" onclick="buy(6)">立刻购买</a> <div class="clearfix"> </div> </div> <div class="galy-info"> <p>${g.typeName } > ${g.name }</p> <div class="galry"> <div class="prices"> <h5 class="item_price">¥ ${g.price }</h5> </div> <div class="clearfix"></div> </div> </div> </div> </c:forEach> </div>
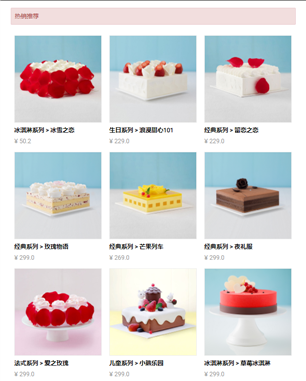
效果 (http://localhost:8080/web06_cakeshop/)

此时, 热销商品是"动态"的,随着数据库的改动而改动
CShop Project 06: 创建表对应的数据模型类 & Service和Dao层的商品查询方法
标签:model item select protect sql Servle turn href handler
原文地址:https://www.cnblogs.com/JasperZhao/p/13549024.html