标签:ace 打开 lan img 下载 根据 support 安装 com
最近使用react官方脚手架create-react-app建立项目的时候发现在ie浏览器打开时显示空白,在主流的chrome、fireFox等浏览器显示是正常的。
打开控制台显示如下

既然提示了语法错误,那么猜想应该是兼容性的问题,看了下浏览器的版本号是ie11。首先我翻了下create-react-app的文档,从中看到了正好有对ie9、ie10、ie11的兼容性问题解决的一个方案。这时需要用到create-react-app这个插件。
文档地址:
https://facebook.github.io/create-react-app/docs/supported-browsers-features
create-react-app github地址:
https://github.com/facebook/create-react-app/tree/master/packages/react-app-polyfill
那么下面首先下载这个插件
npm install react-app-polyfill
可以先检查 项目中的 有没有 这个插件
react-app-polyfill
我的项目(package.json )中是有的, 有就不用安装包了。

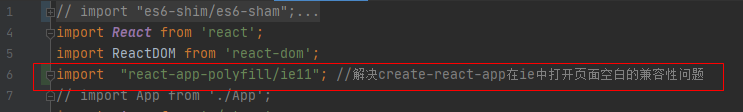
然后在src下的index.js也就是js入口文件中写入
import ‘react-app-polyfill/ie11‘; //import ‘react-app-polyfill/stable‘;

根据官网的提示,还需要在package.json文件中的browserslist中添加ie11
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all",
"ie 11"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"ie 11"
]
}
最后重新运行项目发现还是空白但是浏览器没有报错,把node_moudles删掉重新安装后就可以正常打开了。
至此再IE11中应该就解决掉了空白页面的问题。
解决create-react-app在ie中打开页面空白的兼容性问题
标签:ace 打开 lan img 下载 根据 support 安装 com
原文地址:https://www.cnblogs.com/isuansuan/p/13529549.html