标签:重要 row com tls 厂商 全球 增加 teams 信任
2020年9月1日起,两年期公共SSL/TLS证书正式告别了行业,在三大浏览器(Apple Safari、 Google Chrome、Mozilla Firefox)的推动下,SSL/TLS证书最长有效期变更为13个月,同时,全球各大证书权威签发机构已停止签发有效期超过1年(398天)的SSL证书。
过去十年,SSL/TLS证书的使用寿命显著缩短。
2011年,由国际性电子认证机构(CA)与操作系统、浏览器厂商组成的CA/B论坛(CA / Browser Forum)将证书有效期从最早的8-10年缩短至5年。
2015年,又由5年缩短至3年,到2018年则缩短为2年。
2019年,虽然CA/B论坛会议投票否决了将证书有效期减少至一年的提议,但该措施却依然得到了苹果、谷歌、微软、Mozilla和Opera等浏览器厂商的压倒性支持。而在今年2月,苹果首次宣布:拒绝在9月1日或之后发布的有效期超过398天的新SSL/TLS证书。从那时起,Google和Mozilla都纷纷效仿。
为什么证书有效期要越缩越短呢
关键因素就是安全性。SSL/TLS是基于加密的互联网安全协议,为互联网通信提供隐私、身份验证和数据完整性,从而保护用户免受窃听、中间人***和劫持***。
以Google和苹果为代表的浏览器厂商担心加密算法的安全漏洞会影响证书的安全性;另外,证书的有效期限甚至超过一些网站的“存活”时间。新规定的实施迫使网站提前更新证书,减少被忽视的旧证书数量,降低证书被窃取的风险;
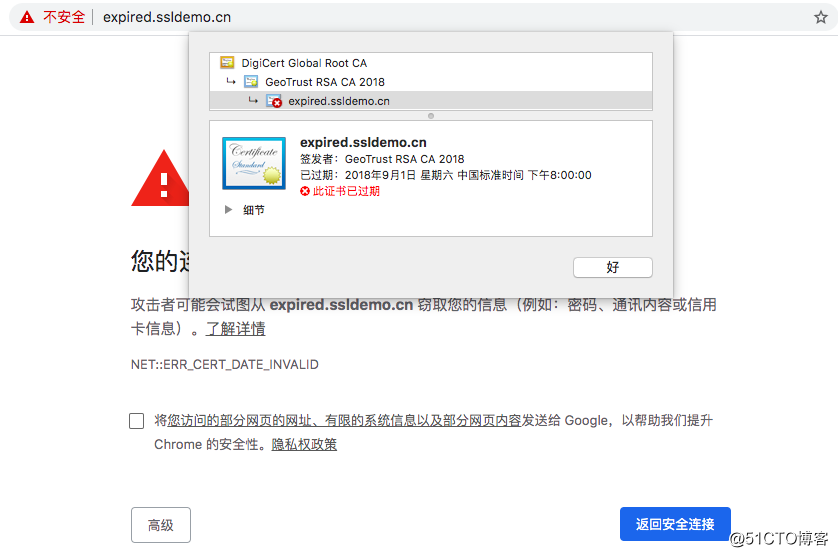
① 9月1日后签发的有效期超过398天的证书,三大浏览器(含手机、平板及PC端)都会提示“不安全”!
② 每个网站都必须每年更新一次证书!一旦证书过期,浏览器就会发出安全警告。

利
好的方面:换个角度想,我们可以将SSL/TLS证书的短期更新维护,用以防止不法分子破解SSL/ TLS标准中的密码,窃取证书用于网络钓鱼和驱动器恶意软件***。藉由每年固定的续期与审核,迁移到更安全的证书。确保 Web 开发人员始终使用最新的 SSL 证书加密标准和技术,维护企业网站安全,让用户更安心、放心的浏览。
弊
缩短证书有效期最直接受影响的就是网站IT管理人员了,为了让所申请的SSL/TLS证书生效并获得浏览器信任,企业必须每年进行续费更新。然而传统的SSL证书申请流程方式要走商务合同,经过层层审核。过程繁琐且周期长,意味着企业成本的提高和网站管理人员的工作量增加数倍。
另外,拥有多个服务器,每个服务器拥有多张(不同有效期的)证书,如:金融、电商、传统中大型企业等,对于网站管理人员来说,手动跟踪部署管理大量的SSL/TLS证书负担已超工作负荷,若是疏忽证书有效期忘记更新,导致证书过期,将面临网站业务意外中断和安全风险,从而给企业带来难以估量的财产和信誉损失。
随着企业业务的不断发展,SSL/TLS证书的呈现爆炸式增长,证书有效期限的持续缩短让不少网站因为忘记更新而停摆,证书过期是一种常见的问题,但其影响面却可能极其广泛。全球知名的证书安全危机事件就有特斯拉、Microsoft Teams及Spotify等国际大企业。
Venafi的最新研究显示,全球四分之三的首席信息官担心TLS证书的激增以及与之相关的日益增长的安全风险。
随着企业信息安全预算的增长,越来越多的IT预算被用于保护企业的“安全边界”,但许多公司忽视了数字证书管理的重要性。一项新的研究表明,未来两年这种严重疏忽可能会给企业带来高达6720万美元的损失。
面对数百或可能数千张证书的运维挑战,场景复杂、效率低下、成本较高,乏味的手动或半自动化管理证书方式已不再适用。所以,切勿因小失大,企业应当积极采用能够降低风险和运营成本的措施,是时候在证书管理上多下功夫了!

SSL/TLS证书1年有效期新规已至,被“证书过期”支配的恐惧又增加了!
标签:重要 row com tls 厂商 全球 增加 teams 信任
原文地址:https://blog.51cto.com/13954109/2530100