标签:link sed idt lazy static html com sheet image
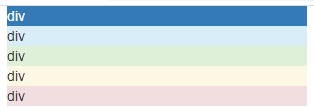
(1)颜色
bg-primary
bg-success
bg-info
bg-warning
bg-danger


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row clearfix"> <div class="col-md-12 column"> <div class="bg-primary " style="width: 300px;">div</div> <div class="bg-info " style="width: 300px;">div</div> <div class="bg-success " style="width: 300px;">div</div> <div class="bg-warning " style="width: 300px;">div</div> <div class="bg-danger " style="width: 300px;">div</div> </div> </div> </div> </body> </html>
标签:link sed idt lazy static html com sheet image
原文地址:https://www.cnblogs.com/rainbow-tan/p/13646980.html