标签:自定义 没有 官网 alt 情况 测试 com 本地 引用
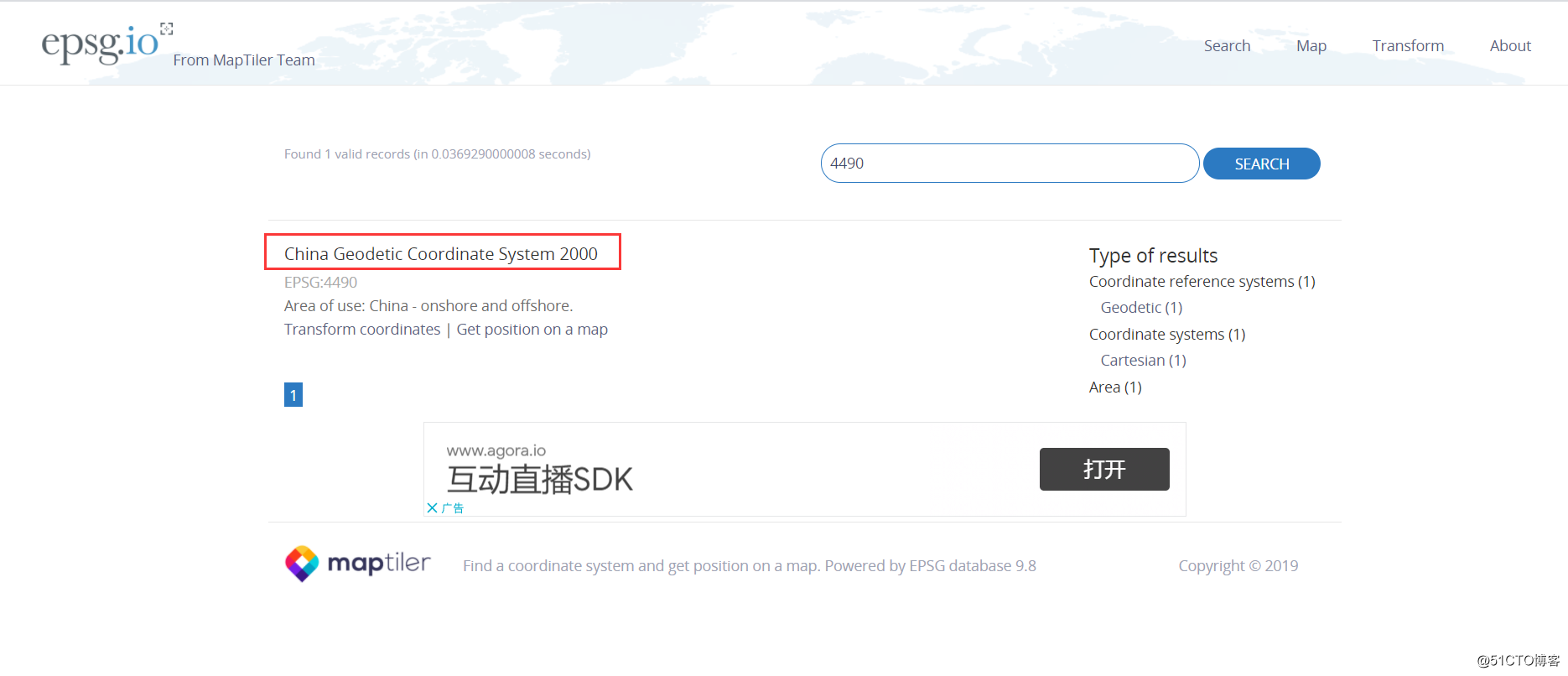
1.访问http://epsg.io/






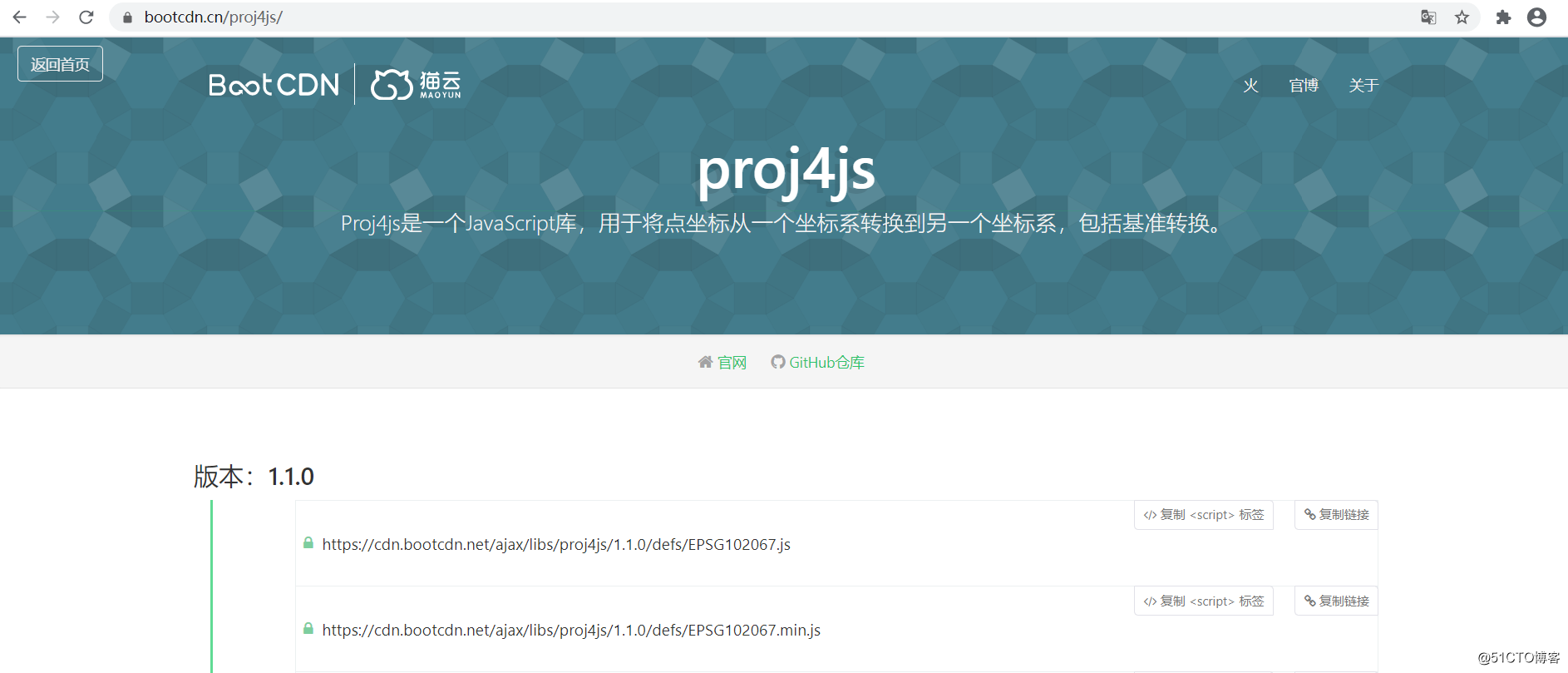
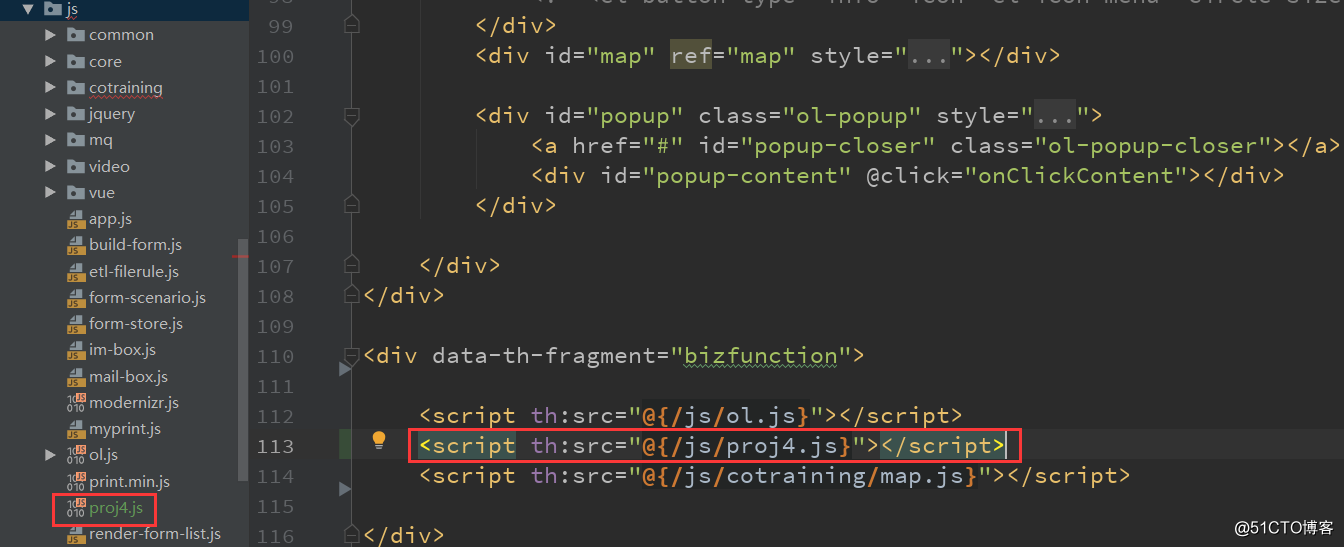
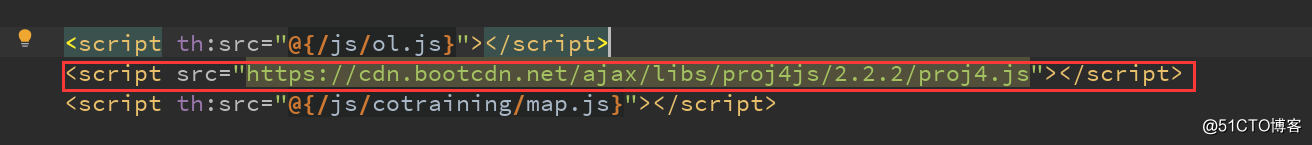
5.在js文件引入proj4.js;
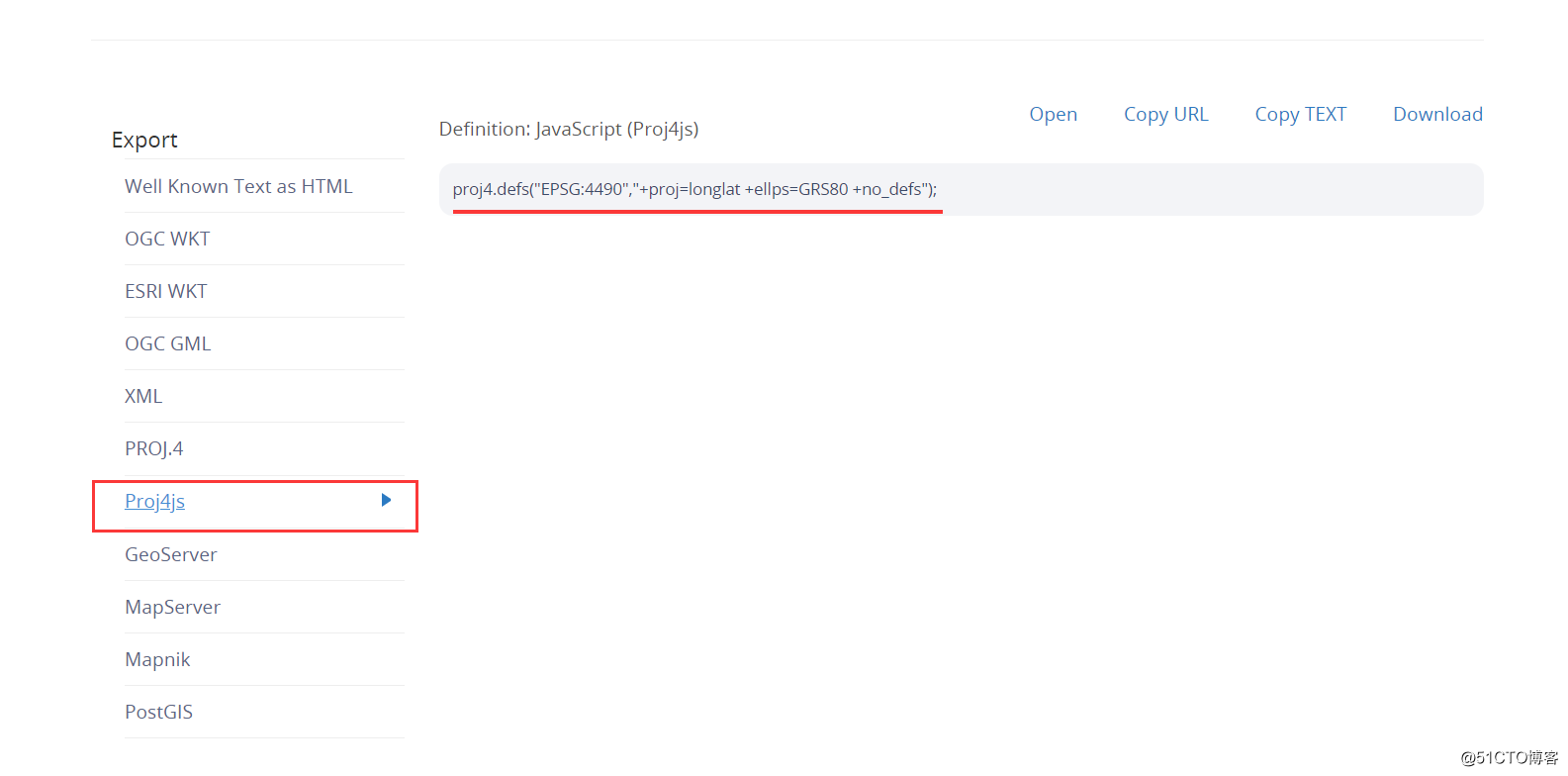
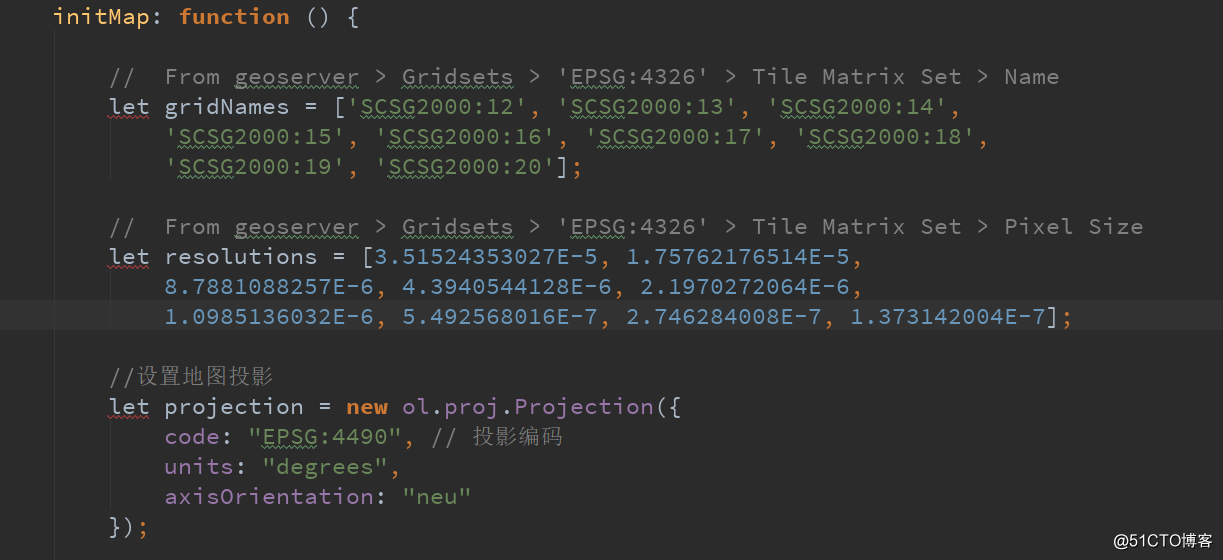
拿到自定义坐标系,进行创建实例;
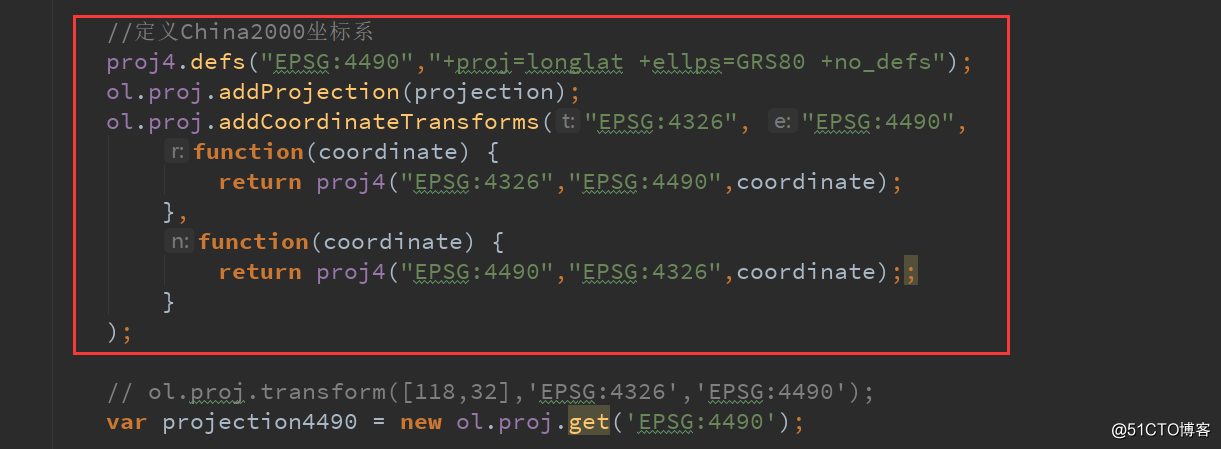
添加proj4 转换方法
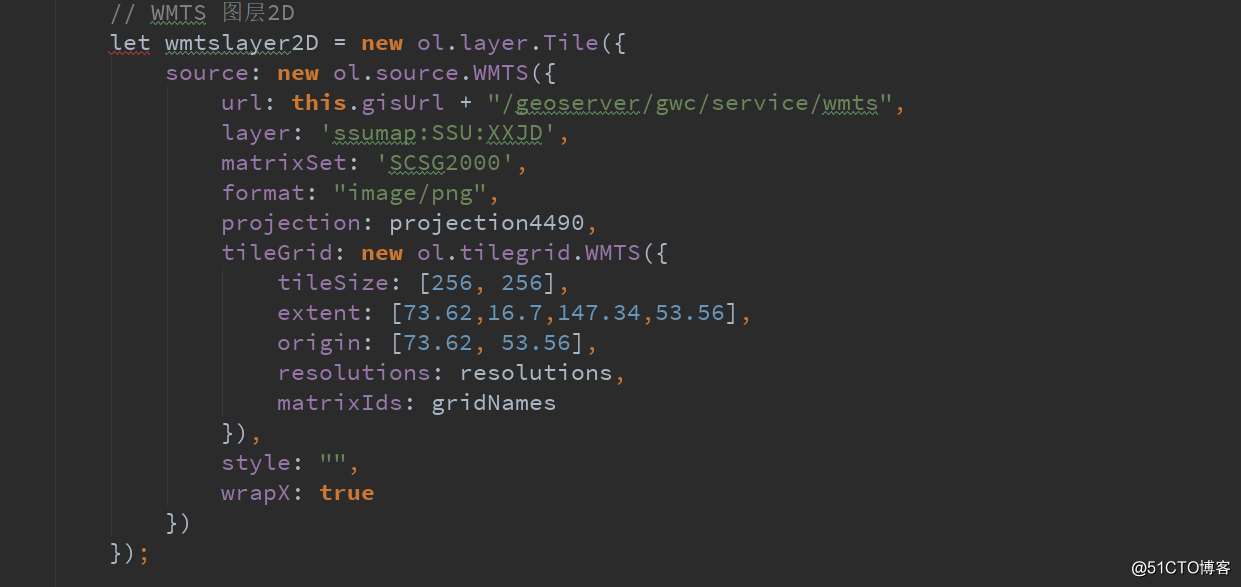
加载自定义坐标系图层
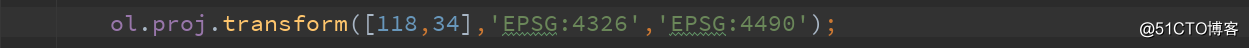
测试坐标系转换,查看控制台,如果没有报错,那就转换成功啦!
Openlayers自定义4490坐标系 & 加载自定义坐标系图层
标签:自定义 没有 官网 alt 情况 测试 com 本地 引用
原文地址:https://blog.51cto.com/13560480/2542995