标签:com 功能 history ima 应用 router inf lazy pat
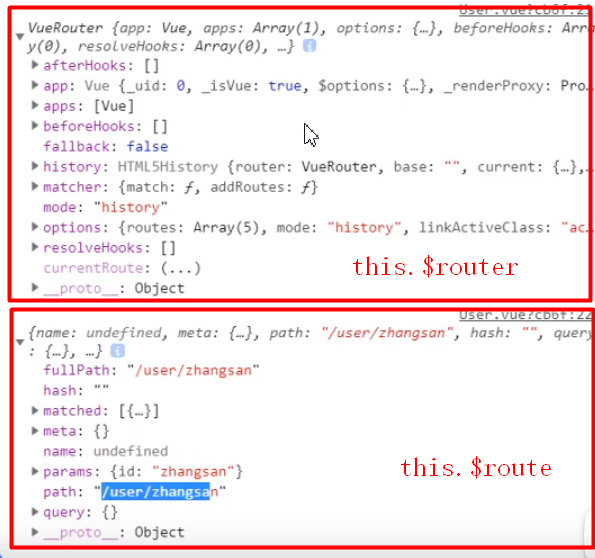
this.$route:当前激活的路由的信息对象。每个对象都是局部的,可以获取当前路由的 path, name, params, query 等属性。
this.$router:全局的 router 实例。通过 vue 根实例中注入 router 实例,然后再注入到每个子组件,从而让整个应用都有路由功能。其中包含了很多属性和对象(比如 history 对象),任何页面也都可以调用其 push(), replace(), go() 等方法。

标签:com 功能 history ima 应用 router inf lazy pat
原文地址:https://www.cnblogs.com/wahaha-/p/14153596.html