标签:运行 两种 技术 com -- 兴趣 图片 看到了 这就是我
简介
inspector是一个node调试器接口,用于node.js的应用程序,使用起来跟Chrome浏览器的Javascript调试器很像,下面来看看怎么使用它。
方式一
直接在项目启动运行的时侯,添加上–inspect代码,如:
node --inspect app.js
启动后,在Chrome浏览器点开F12,会发现这里多了一个绿色的东西

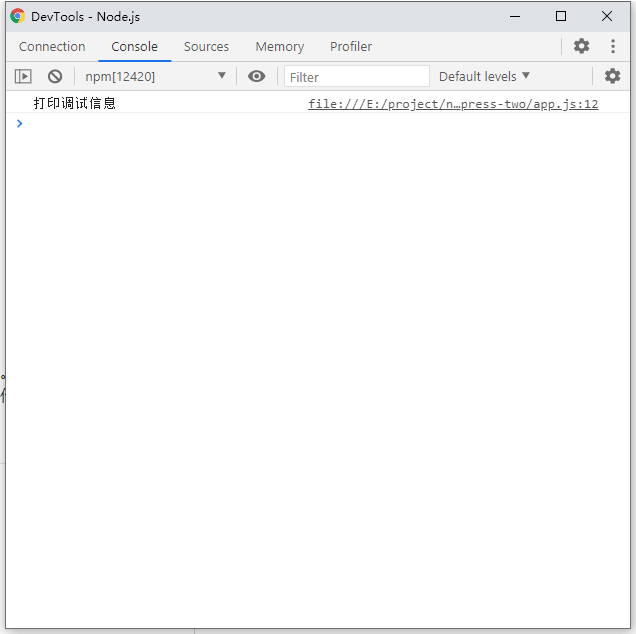
然后我们把它点开,就看到了一个和我们平常JavaScript调试器很像的窗口,这就是我们启动的一个调试工具,服务端所有的打印信息将会在这里输出。

方式二
如果不打算在启动项目时就启动调试工具的话,还可以在app.js或者其它js文件里面把工具引入进来,并启动它。
const inspector = require(‘inspector‘);
inspector.open();
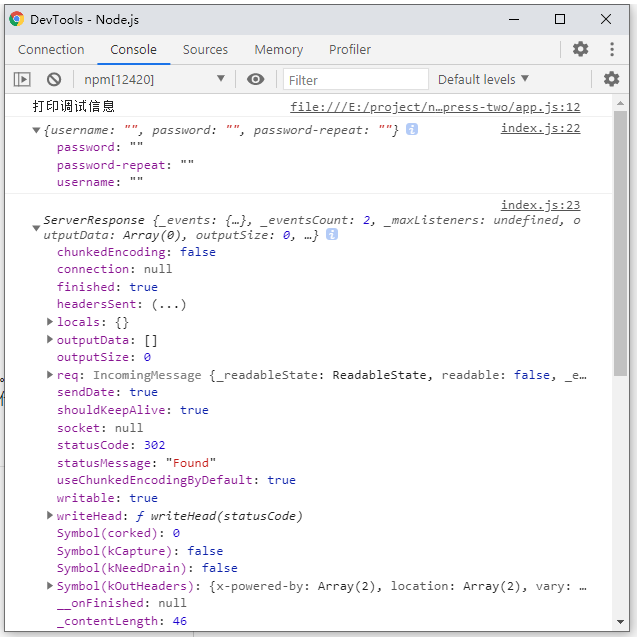
console.log(‘在app.js里面启动‘)项目启动后我们在看看它的调试信息,所有的打印信息都将会出现在这里面,调试一些请求信息或者是其它的信息会非常方便,再也不用在node的控制台里查看那一堆的字符串,如图:

结语
本篇内容只介绍了两种使用方式,感兴趣的话可以到网上自行查阅其他功能的相关信息,这款工具的使用方法非常简单而且实用,能够很好的帮助我们在开发时方便、便捷、快速的调试信息,对于刚开始接触node.js的前端来说是一款非常好的工具。
标签:运行 两种 技术 com -- 兴趣 图片 看到了 这就是我
原文地址:https://www.cnblogs.com/eflypro/p/14363206.html