标签:default 源代码 ret utf-8 script 默认 efault char return
案例源代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 <body> 10 <div id=‘content‘> 11 <cpn></cpn> 12 </div> 13 14 <!--子组件的Template--> 15 <template id="myCpn"> 16 <h2>{{message}}</h2> 17 </template> 18 19 <script src=‘../Vue/vue.js‘></script> 20 <script> 21 22 //子组件 23 Vue.component("cpn",{ 24 template:"#myCpn", 25 props:{ 26 // message:String,//这里即表示该子组件的属性message属性为String类型 27 message:{ 28 type:String, 29 default:"我是Vue子组件中默认的字符串", 30 } 31 }, 32 data(){ 33 return{}; 34 } 35 }); 36 const content = new Vue({ 37 el:‘#content‘, 38 data:{ 39 message:"我是Vue实例传递给子组件的字符串!", 40 }, 41 methods:{ 42 43 }, 44 components:{ 45 46 } 47 }); 48 </script> 49 </body> 50 </html>
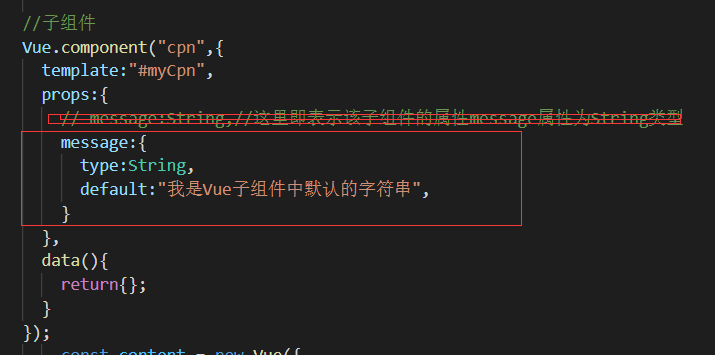
属性类型限定及默认值设定的截图

特殊说明:
-----当类型是一个对象或者数组时,默认值必须是一个函数
标签:default 源代码 ret utf-8 script 默认 efault char return
原文地址:https://www.cnblogs.com/bihuijia/p/14397077.html