标签:方式 src self 目的 mamicode 知识 one bsp 分配
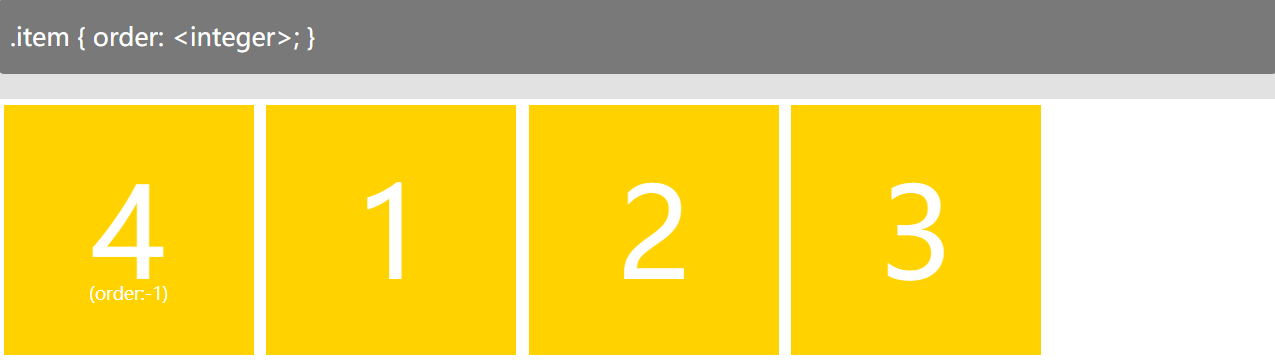
1.order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0
.item{ order:1; }

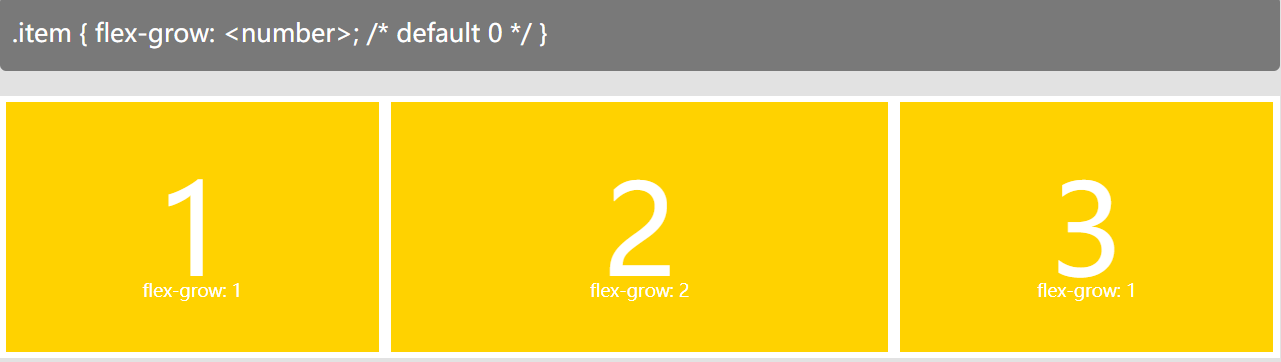
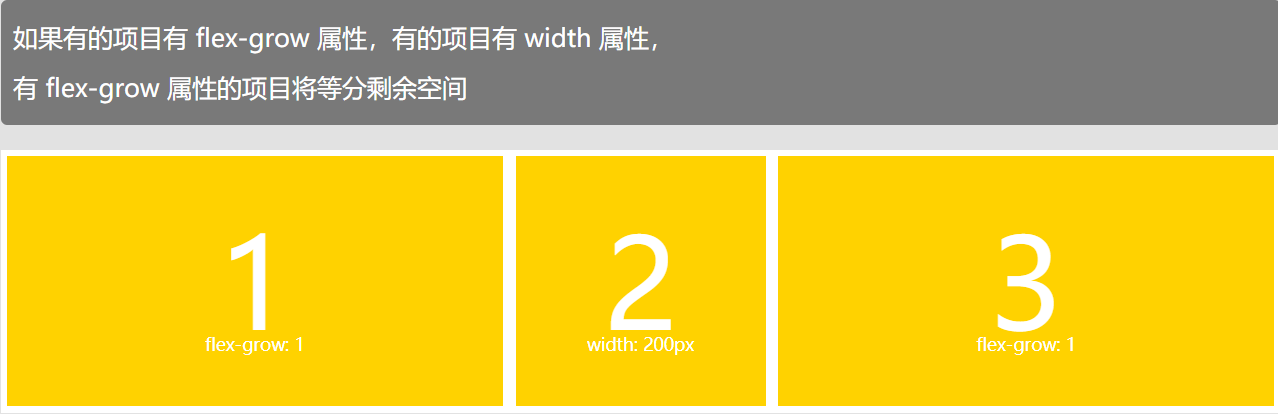
2.flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间也不放大。
如果所有项目的flex-grow 属性为1,他们将等分剩余空间,如果一个flex-grow属性为2,其他项目为1,则前者占用的空间是其他的一倍


3.flex-shrink属性定义了项目的缩小比例,默认为1,如果空间不足该项目将缩小
如果有一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时前者不缩小,负值对该属性无效
4.flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
浏览器根据这个属性,计算主轴是否有多余空间,它默认值为auto,即项目的本来大小
5.flex属性是flex-grow flex-shrink flex-basis 的简写,默认值为0 1 auto 后两个属性可选
该属性有两个快捷值:auto(1 1 auto)和 none(0 0 auto)
6.align-self属性允许单个项目有与其他项目不一样的对其方式,可覆盖align-items属性
默认值为auto,表示继承父元素的align-items属性,如果没有父元素则等同于stretch
标签:方式 src self 目的 mamicode 知识 one bsp 分配
原文地址:https://www.cnblogs.com/WangYingxu/p/14494009.html