标签:utf-8 设置 scale https har img ini 直接 inpu

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
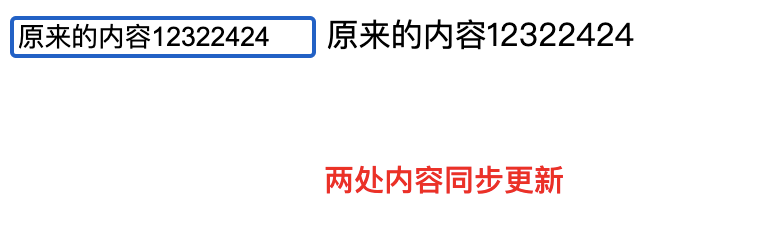
<input type="text" v-model="a"> {{a}}//相当于直接获取设置了value的值
</div>
<script>
var area = new Vue({
el: "#app",
data: {
a: "原来的内容"
}
})
</script>
</body>
</html>
标签:utf-8 设置 scale https har img ini 直接 inpu
原文地址:https://www.cnblogs.com/icemiaomiao3/p/14619002.html