标签:learning result str 直接 path local on() 代码 mob
Postman 诞生于 2013 年,一开始只是 Abhinav Asthana 着手于解决 API 测试的工具,随着这个工具的使用者和需求迅速激增,Abhinav Asthana 找了他的两个前同事 Ankit Sobti 和 Abhijit Kane 一起创建了公司 Postman Inc。

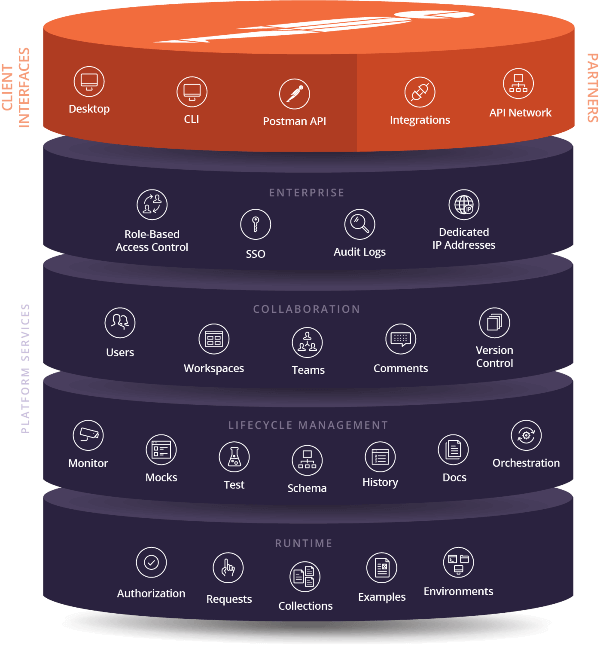
如今 Postman 已经成为一个 API 开发的协作平台。Postman 简化了构建 API 的每个步骤,并简化了协作,这样就可以更快地创建 API。

Postman 允许用户在发送和接收时使用变量,以提高工作效率和可读性(不过只能保存字符串类型的值,所以复杂数据类型需要借助于 JSON.stringify() 和 JSON.parse() 来管理)。
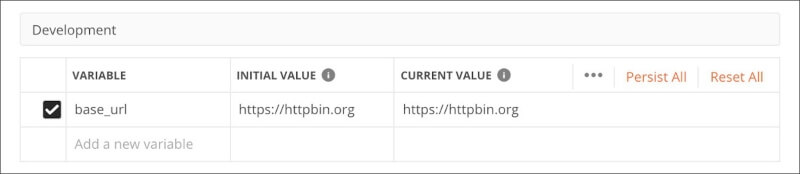
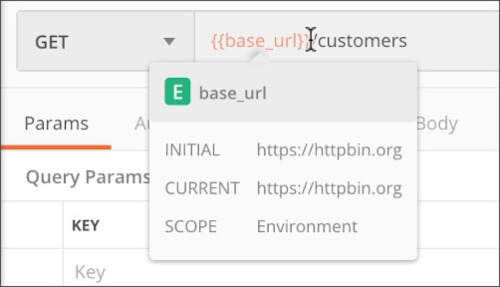
例如在不同运行环境中设置域名地址为变量:


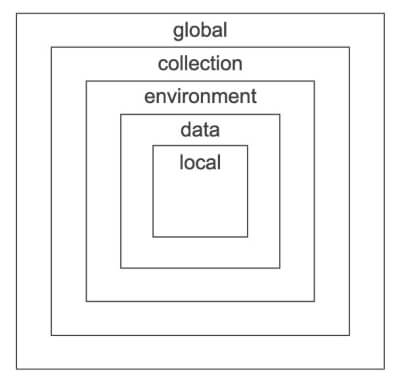
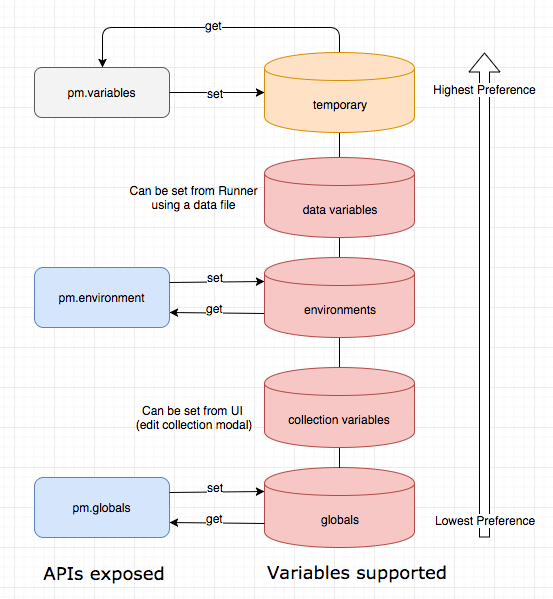
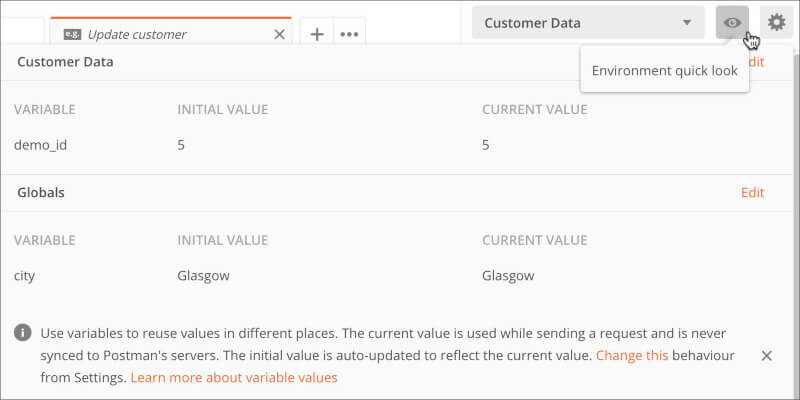
Postman 支持在不同的作用域和上下文中使用变量,遵循就近原则,即如果在 Global 和 Environment 中都有变量 name,则会取 Environment 中的 name。

pm.globals.set("variable_key", "variable_value");
pm.globals.get("variable_key");
pm.collectionVariables.set("variable_key", "variable_value");
pm.collectionVariables.get("variable_key");
pm.environment.set("variable_key", "variable_value");
pm.environment.get("variable_key");
pm.variables.set("variable_key", "variable_value");
pm.variables.get("variable_key");



Postman 内置了很多常见场景的动态变量。
备注:Postman 支持在 Pre-request Script 和 Tests 中打印调试信息,和浏览器控制台一致,可以使用命令:console.log()、console.info()、console.warn() 和 console.error()。

console.log(‘当前时间戳:‘, pm.variables.replaceIn(‘{{$timestamp}}‘));
console.log(‘随机颜色:‘, pm.variables.replaceIn(‘{{$randomColor}}‘));
console.log(‘随机 IP:‘, pm.variables.replaceIn(‘{{$randomIP}}‘));
console.log(‘随机名字:‘, pm.variables.replaceIn(‘{{$randomFullName}}‘));
console.log(‘随机职业:‘, pm.variables.replaceIn(‘{{$randomJobType}}‘));
console.log(‘随机城市:‘, pm.variables.replaceIn(‘{{$randomCity}}‘));
console.log(‘随机图片:‘, pm.variables.replaceIn(‘{{$randomImageUrl}}‘));
# 输出
当前时间戳:1609060090
随机颜色:azure
随机 IP:163.140.207.64
随机名字:Chester Funk
随机职业:Coordinator
随机城市:Port Devinborough
随机图片:http://placeimg.com/640/480
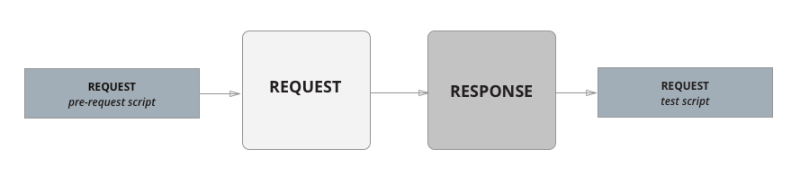
在 Postman 中,一个完整的 Postman 请求生命周期,除了常规的请求(request)和响应(response),还包括前置请求脚本(pre-request script)和后置测试脚本(tests script)。Postman 包含一个基于 Node.js 的强大运行态(runtime),允许用户在 pre-request script 和 tests 事件中编写 JavaScript 代码。

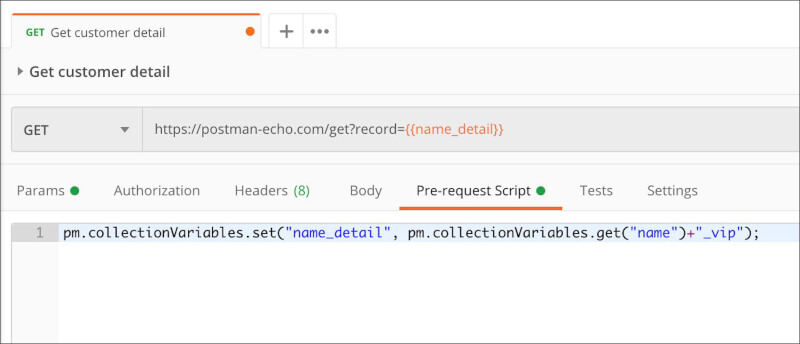
前置请求脚本(pre-request script)顾名思义就是在请求发送之前执行的脚本。

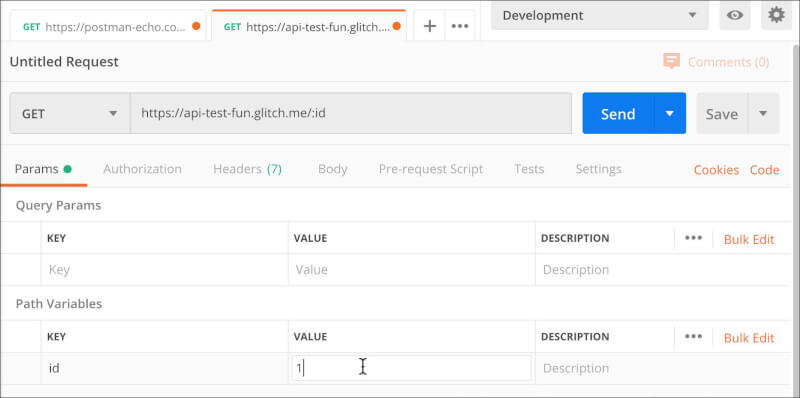
小技巧一:在链接中使用 :id 自定义路径参数

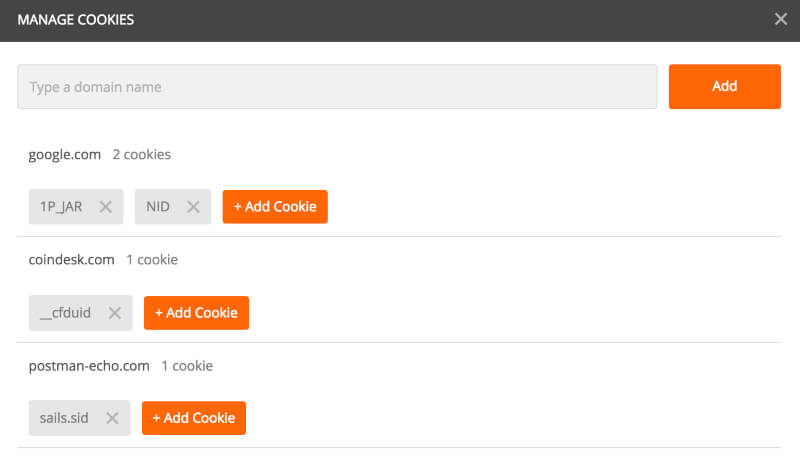
小技巧二:Cookie 可编辑

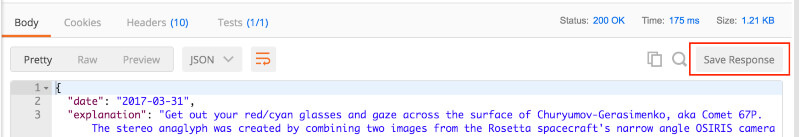
小技巧:保存响应结果

保存后的结果可以作为案例或记录以便开发使用。

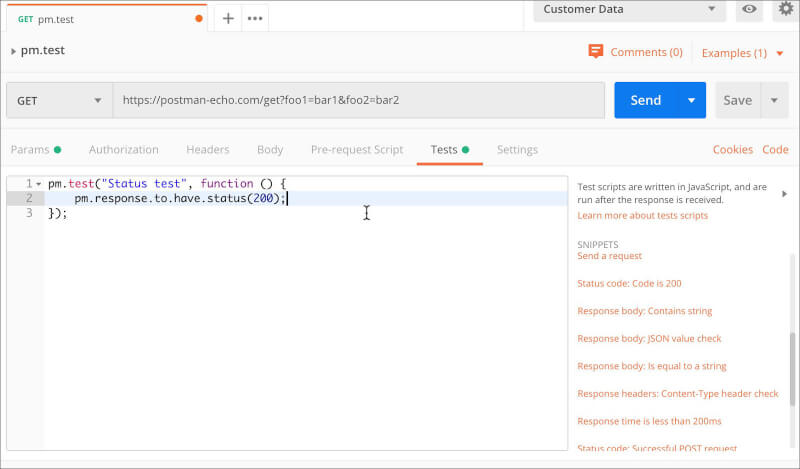
Postman 支持在请求响应后通过测试脚本来验证请求是否符合预期。

示例一:验证响应状态码是否是 200
pm.test("Status test", function () {
pm.response.to.have.status(200);
});
示例二:验证返回的业务数据(JSON)是否符合预期
pm.test("请求成功!", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql(‘success‘);
});
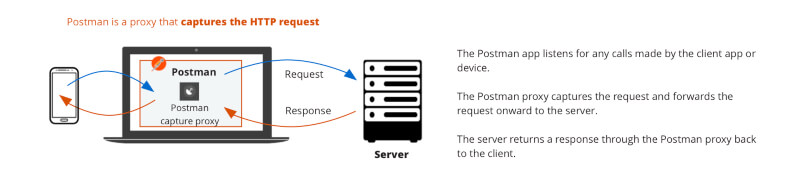
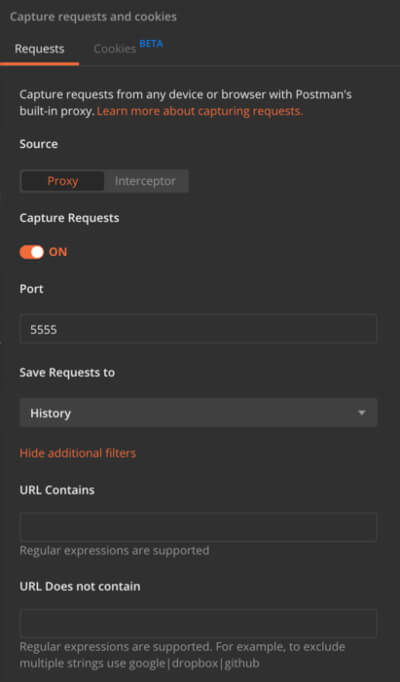
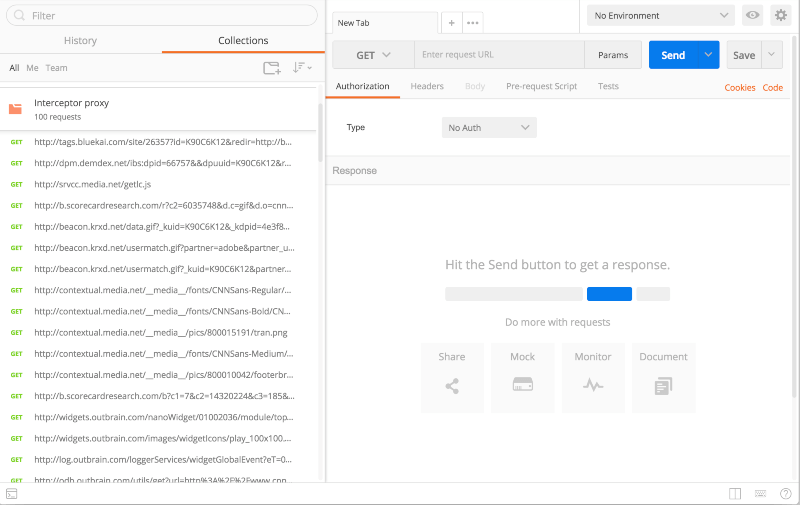
在 Postman 应用程序中有一个内置代理来捕获 HTTP 请求。


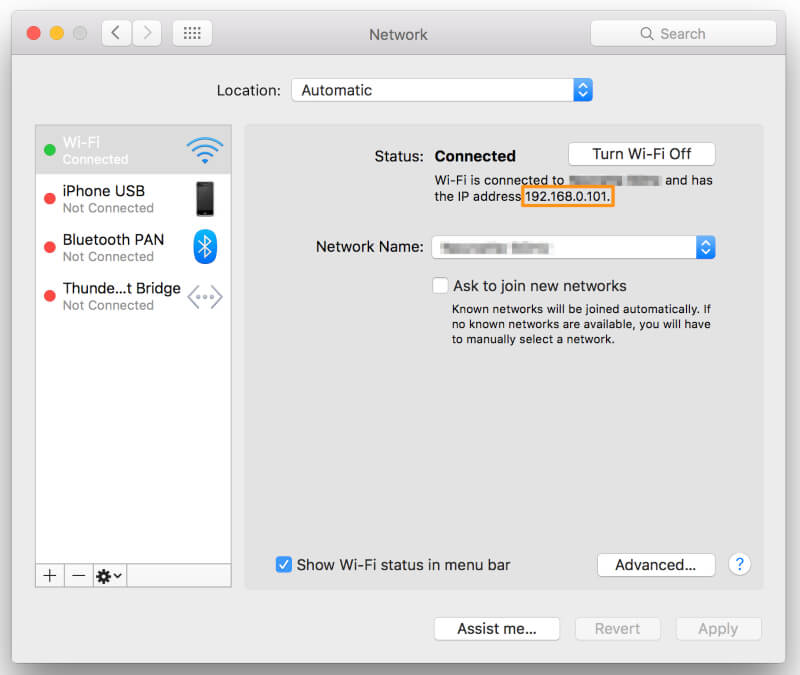
本机 IP 地址:

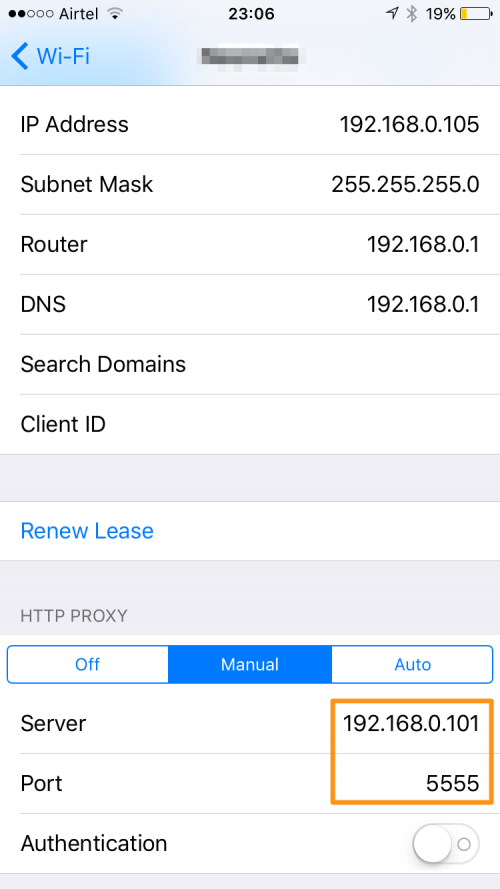
手机设置:


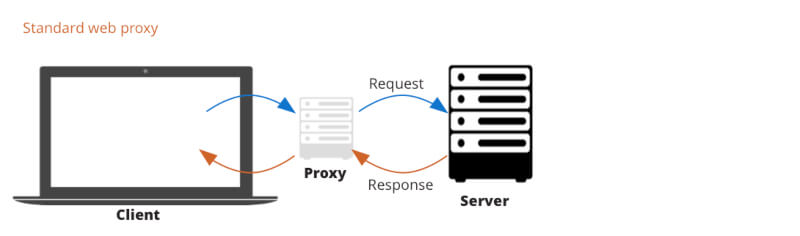
代理服务器是一个应用程序或系统,作为计算机和互联网之间的中介,或者更具体地说就是代表着客户端和服务器,向网站、服务器和其他互联网服务发出请求。
除了传递信息,代理可以做更多的事情:

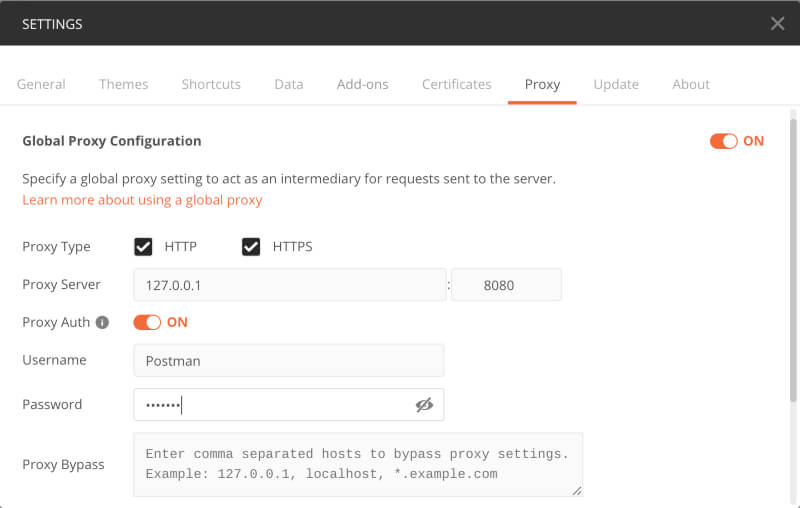
默认情况下,Postman 将使用自带的系统代理,如果自定义了代理,优先级将高于自带的系统代理。

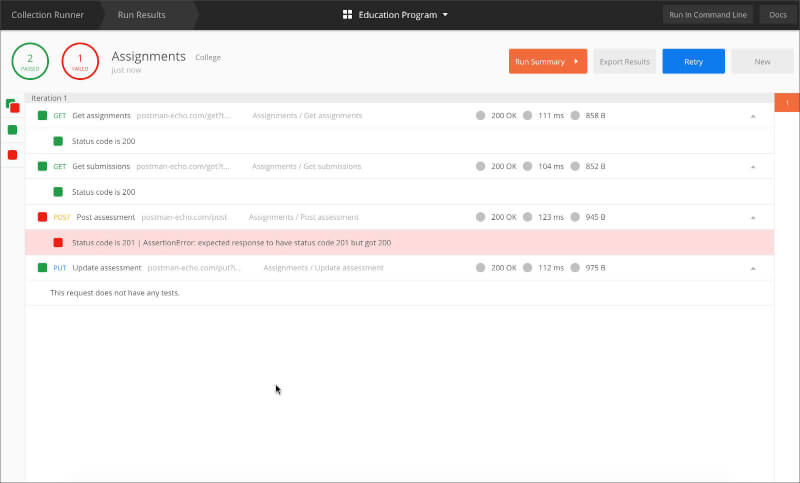
集合运行器(Collection Runner)允许以指定顺序运行集合里面的请求。Collection Runner 将记录请求测试结果,并且脚本可以在请求之间传递数据。

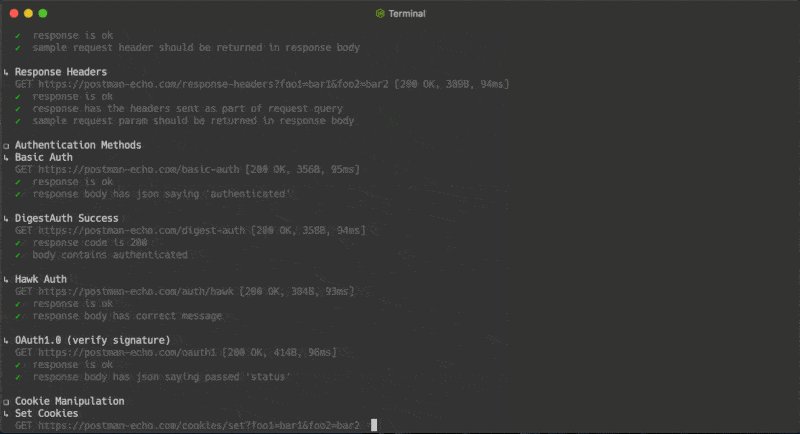
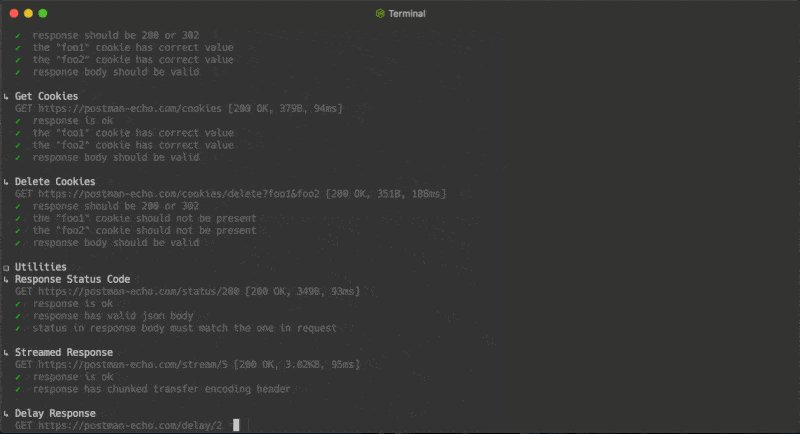
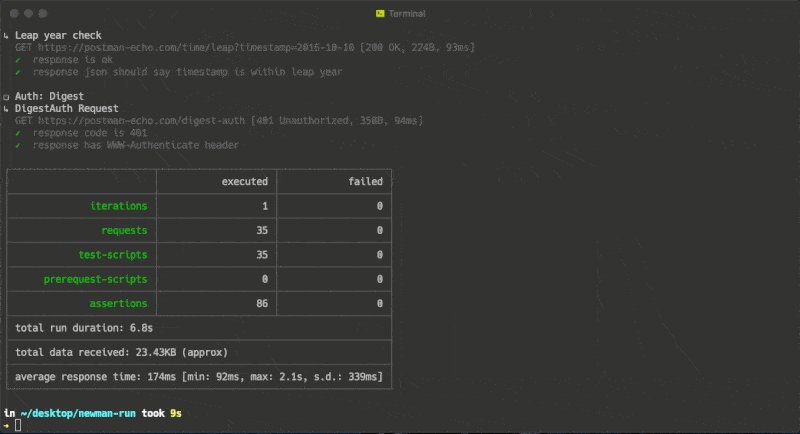
Postman 提供脚手架工具 Newman 来以命令行的方式来运行集合(Collection)请求,其提供和 Postman 桌面端一致的功能,可以集成在工作流的 CI/CD 中。
# 安装
npm install -g newman
# 运行文件
newman run mycollection.json
# 运行 URL
newman run https://www.postman.com/collections/cb208e7e64056f5294e5 -e dev_environment.json

另外 Postman 提供了很多团队协作需要的付费功能,例如:文档、监控、健康检查等。

版权声明
本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:https://blog.mazey.net/1878.html
标签:learning result str 直接 path local on() 代码 mob
原文地址:https://www.cnblogs.com/mazey/p/14660638.html