标签:png 方法 rem win vscode 完成 手动 com cli
1.npm安装vue教授叫:npm install -g @vue/cli。这里的-g表示全局安装,一般使用这种安装方式,这样安装后在任意位置都可以使用vue命令。
2.安装完成后可以使用vue --version查看安装的版本。
在这一步的时候有可能出现问题:在vscode的命令行界面说找不到vue命令。解决方法:
在Windows应用中找到Windows PowerShell,以管理员运行:set-ExecutionPolicy RemoteSigned, 然后输入A
3.使用vue命令创建项目:vue create demo1(demo1为项目名称,创建成功后会在命令目录下创建一个demo1文件夹)
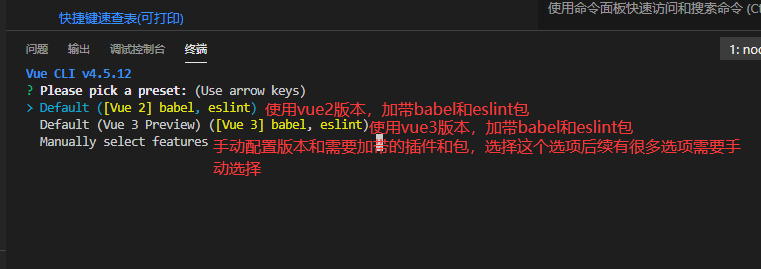
在出现的界面选择创建项目的方式:

如果需要创建带有路由的项目,需要选择第三项手动添加路由模块。当然也可有后面自己使用npm安装配置。
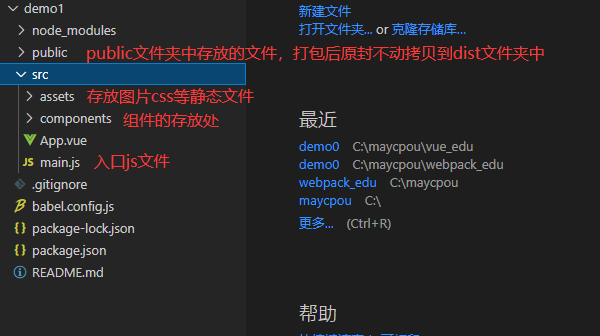
4.选择上面的第二项创建后的项目结构如下:

5.然后进入目录使用npm run serve即可运行项目。
标签:png 方法 rem win vscode 完成 手动 com cli
原文地址:https://www.cnblogs.com/maycpou/p/14682661.html