标签:连接 port rip 地址 访问 图形 png img lin
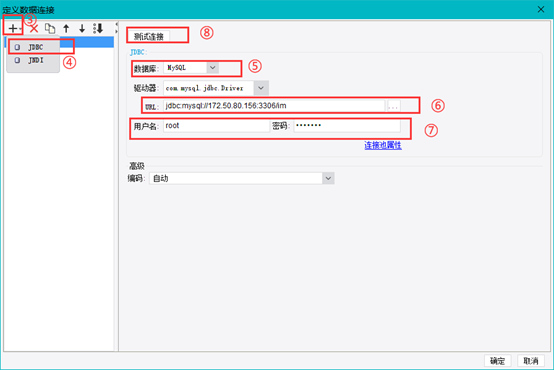
注:Mysql版本高于8版本,驱动器需要手动输入:com.mysql.cj.jdbc.Driver



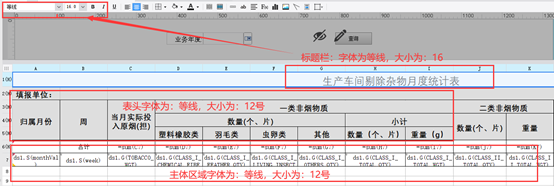
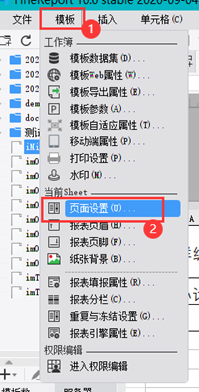
标题栏:字体:等线,大小:16号
表 头:字体:等线、12号
对齐方式:水平居中
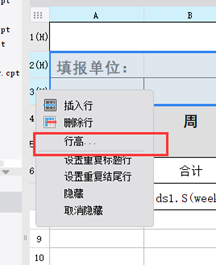
行 高:7
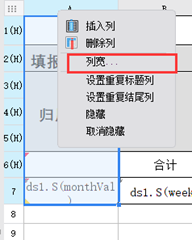
行高设置:选中需要设置的行,鼠标在选中行的序号栏上点击鼠标右键;
标题栏的行高,根据需求自定义。
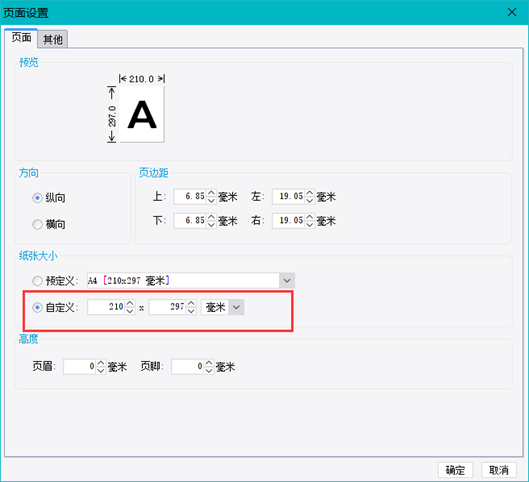
列 宽:25
列宽设置:选中需要设置的列,鼠标在选中列的字母栏上点击鼠标右键;
也可以根据实际需求设置列宽。


主体区域
字 体:等线、12号
对齐方式:水平居中、垂直居中
行 高:7mm
列 宽:25mm

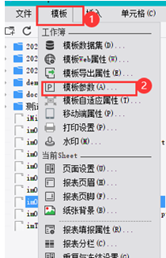
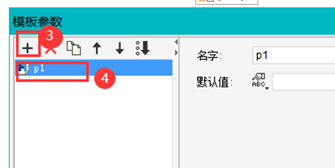
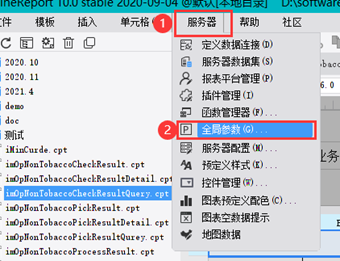
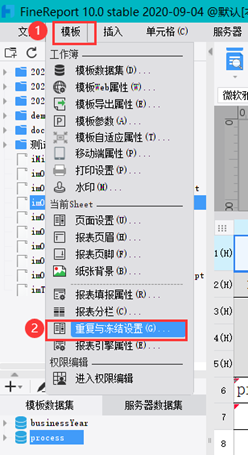
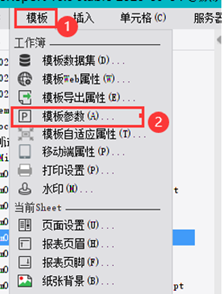
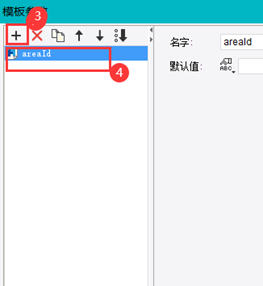
当前报参数配置:
注:此方法创建的模板参数只可在当前报表中使用。



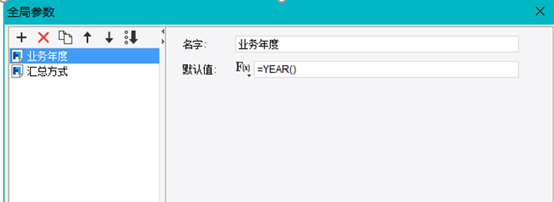
全局参数配置:
步骤与当前参数配置一样。


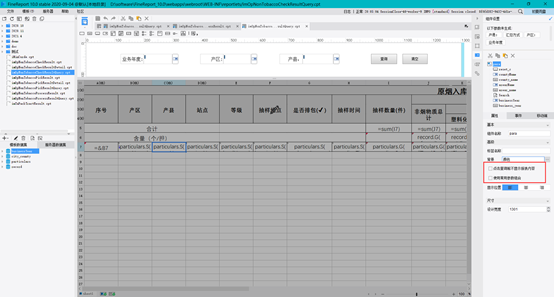
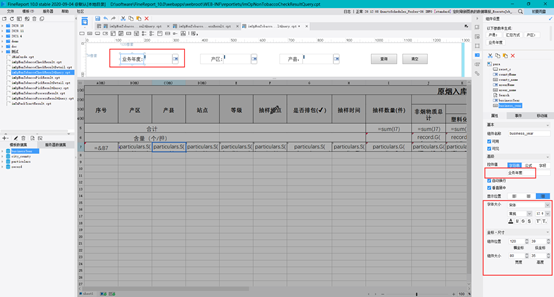
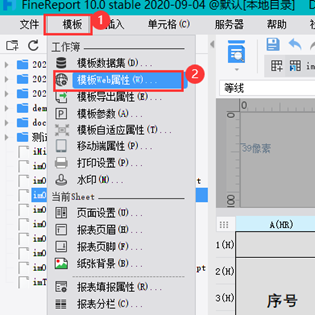
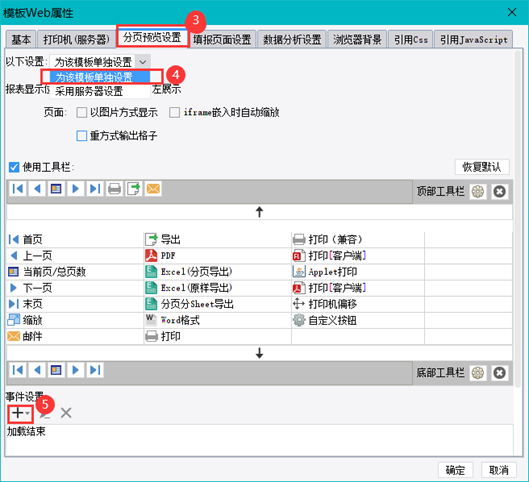
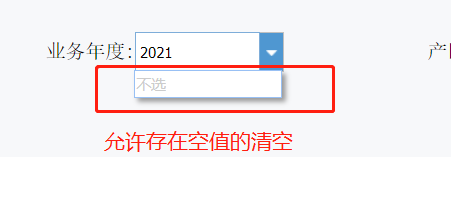
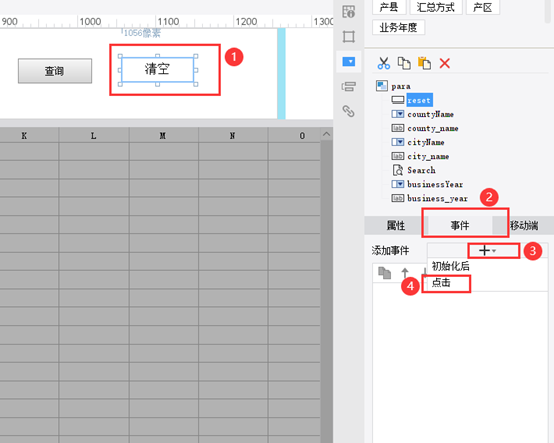
去掉点击查询前不显示内容与使用常用参数组合
随意点击参数面板(不是组件),将右下角打勾项去掉即可。

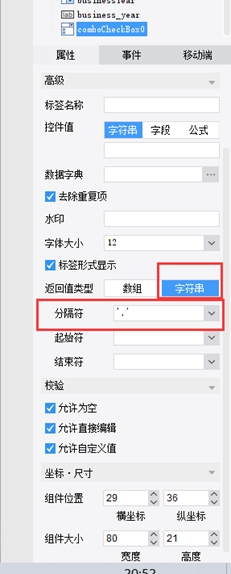
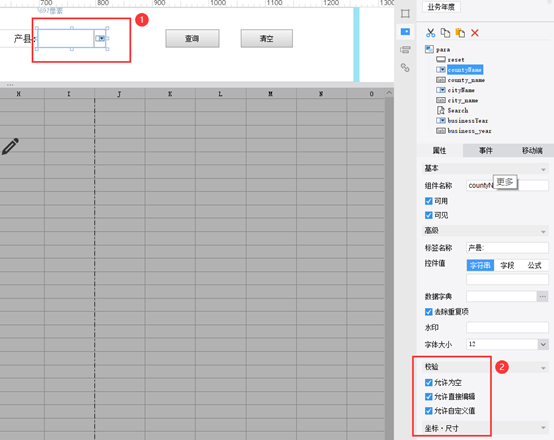
组件大小设置、字体大小设置、组件显示名称:都在右下角




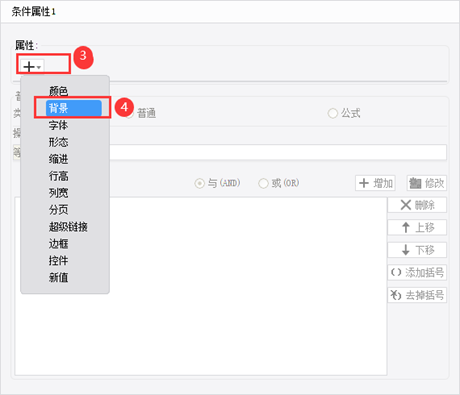
步骤跟隔行变色类似,在隔行变色步骤的第三步下选择“新值”,在选中公式;
例如:$$$==null、A1==0



复制如下代码到弹出窗
|
var background_color = "#D8F3E8"; //新背景色 var frozen_back_color = new Array(); var back_color = new Array(); var $last_tr; var i = 0; $(".x-table tr:gt(3)").bind("mouseenter", function() { if (typeof($last_tr) != "undefined") { if (typeof($(this).attr("id")) != "undefined") { if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") { $("#content-container #" + $last_tr.attr("id")).each(function() { $(this).children("td").each(function() { $(this).css("background-color", frozen_back_color[i][$(this).index()]); }); i = i + 1; }); i = 0; } else { $last_tr.children("td").each(function() { $(this).css("background-color", back_color[$(this).index()]); }); } frozen_back_color = []; back_color = []; } } if (typeof($(this).attr("id")) != "undefined") { if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") { $("#content-container #" + $(this).attr("id")).each(function() { frozen_back_color[i] = new Array(); $(this).children("td").each(function() { frozen_back_color[i][$(this).index()] = $(this).css("background-color"); $(this).css("background-color", background_color); }); i = i + 1; }); i = 0; } else { $(this).children("td").each(function() { back_color[$(this).index()] = $(this).css("background-color"); $(this).css("background-color", background_color); }); } } }); $(".x-table tr:gt(3)").bind("mouseleave", function() { if (typeof($(this).attr("id")) != "undefined") { $last_tr = $(this); } }); |

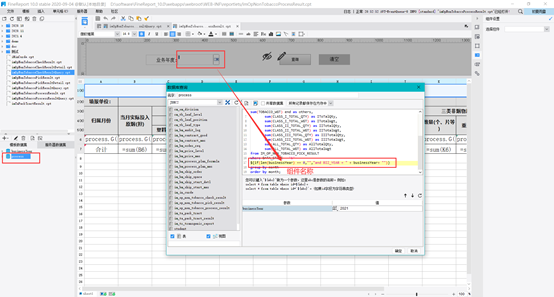
复制如下代码到Sql中,将组件名称和字段名称替换为自己的即可。
businessYear:组件名称,替换成自己的,
BIZ_YEAR:数据库表中的字段,也替换为自己的即可。
${if(len(businessYear) == 0,"","and BIZ_YEAR = " + businessYear+ "")}

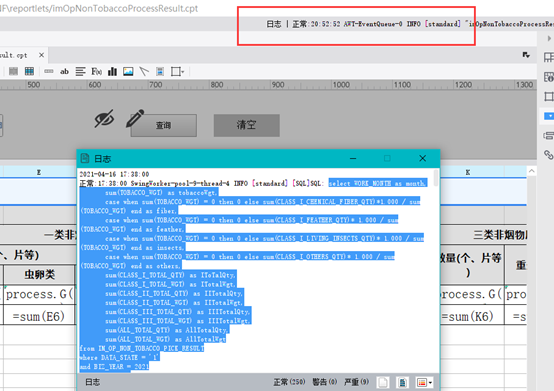
点击日志栏,即可弹出日志窗口





|
$.each(this.options.form.name_widgets, function(i, item) { if(item.options.type !== ‘label‘) { item.setValue(); item.setText(); } }); |



|
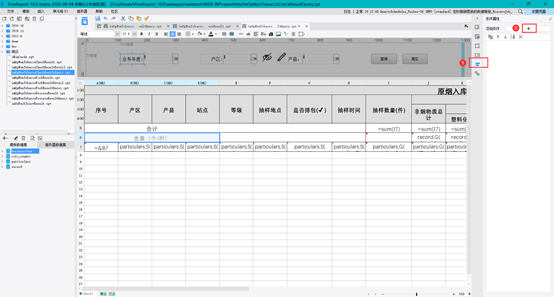
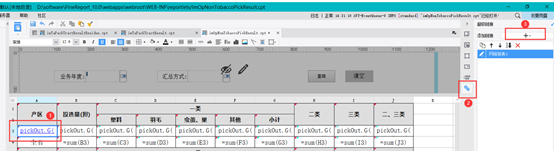
sum({L4}) |
1、 汇总当前列的时候,使用 sum(当前列)
2、 如果有分页事件时,只想汇总当前页的某一列的数据时,在sum中加一对大括号即可,sum( { 当前列 } )

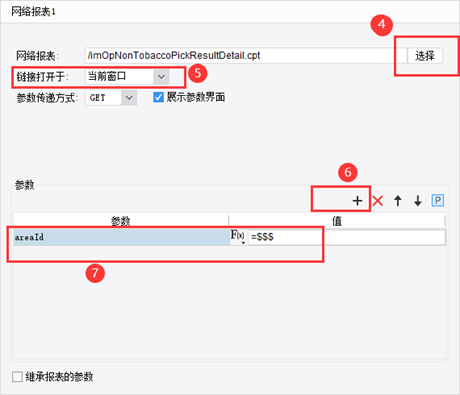
a) 参数:自定义名称
b) 值:是当前页面需要携带到下级表中进行过滤的条件,比如:id、名称等,根据需求而定。

下级页面配置:


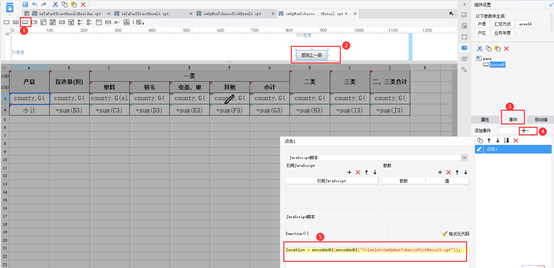
3.选中需要过滤的列并双击
4.在弹出窗中选择模板参数中定义的参数名称($参数名称)。

方式一:
|
location = encodeURI(encodeURI("?viewlet=imOpNonTobaccoPickResult.cpt")); |

方式二:
跟主页设置下砖方法类似,在编辑区域的单元格中写入文字“返回上一页”,然后给当前单元格设置超链接,指定跳转的报表名称为主页面的名称即可。
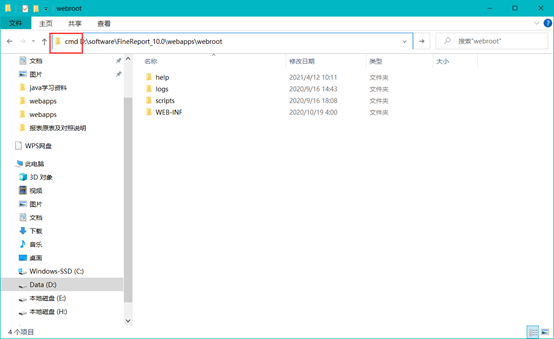
1、 找到报表的存放包webroot,在导航栏前面输入 cmd+空格,然后点击Enter键进入doc黑窗口。

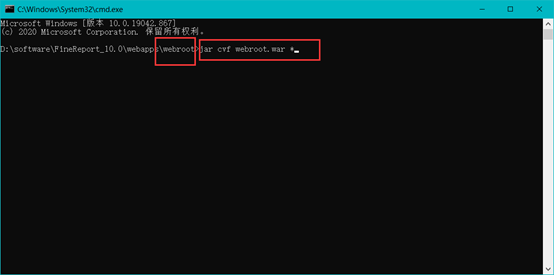
2、 在黑窗口中输入命令:jar cvf webroot.war *。点击Enter

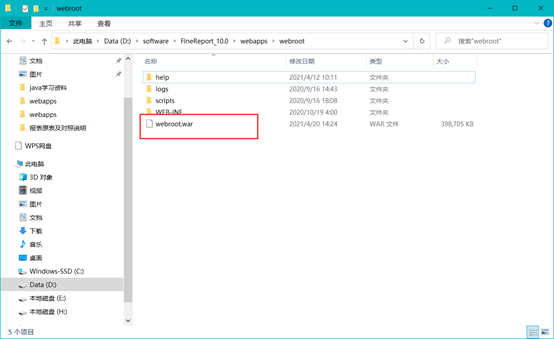
3、 目录中出现 war 为后缀名的文件,表示打包成功。

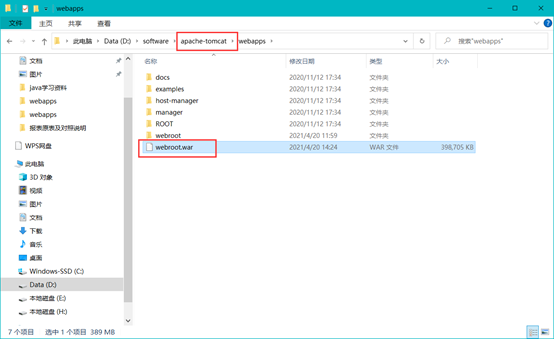
4、 将打好包的war文件,放入tomcat中的webapps目录下,重启tomcat即可访问。
地址:http://localhost:8080/webroot/decision


参考地址:https://help.fanruan.com/finereport/doc-view-901.html
管理目录官方地址:https://help.fanruan.com/finereport/doc-view-678.html
方法一:https://blog.csdn.net/cal_room2032/article/details/107963865
方法二:https://help.fanruan.com/finereport/doc-view-3032.html#
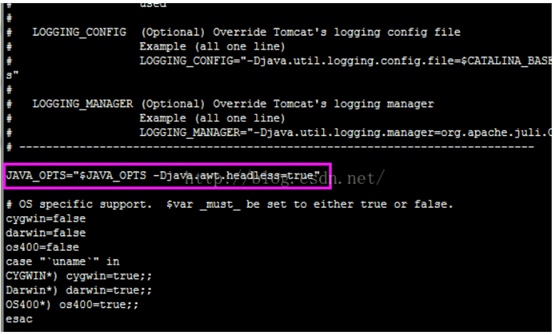
解决方法:
在Tomcat/bin/catalina.sh 中增加-Djava.awt.headless=true
如下:
JAVA_OPTS="$JAVA_OPTS -Djava.awt.headless=true"

原因:
对于一个Java服务器来说经常要处理一些图形元素,例如地图的创建或者图形和图表等。这些API基本上总是需要运行一个X-server以便能使用AWT(Abstract Window Toolkit,抽象窗口工具集)。
标签:连接 port rip 地址 访问 图形 png img lin
原文地址:https://www.cnblogs.com/zhangjun9740/p/14766761.html