标签:决策 简单的 方式 线框图 电脑 拖拽 求和 组合 外观
原型设计工具
一.墨刀
特性:
1.简单易用的原型设计&交互&文档工具,学习成本低,上手快。
2.随时随地可以管理项目,支持网页编辑和本地客户端编辑两种方式。能够在电脑、手机、微信等多种设备完美演示.
3.工作流文档生成,关注产品全局(打开工作流便可看到全局状态和注释,实时同步进度和文档,更方便沟通)
4.在线团队协同,多人聚焦讨论,通过版本管理,可以实现多人一起做一个产品项目。
5.Sketch + 墨刀 = 交互批注利器。将 Sketch 的设计稿一键导入墨刀无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,制作交互。工程师还可以通过开发者模式,看到完整的图层信息。
6.用项目和文件夹的形式来存储和管理文件,所有的数据都在云端,实时保存
7.丰富的素材库。行业素材库、自建素材库、共享团队组件库,高频素材直接复用,加快开发
缺点:
1.必须在线操作,数据存在云端,安全性和保密性没有保障,并且不支持导出本地文件
2.需要付费企业版才能协同工作、共享项目。免费版只能作为体验,各种限制,如不付费只能创建二十个页面,根本无法完成一个小项目,变相强迫用户付费。
3.不够自由,交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,
使用方法:
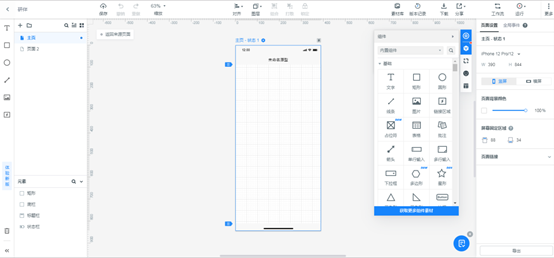
1.新建项目,也可以直接在素材库中套用模板

最左侧一列是列素材工具栏(用于直接将素材拖入页面中)、页面栏(用于编辑和切换各页面),中间是工作区,右边是菜单栏(主要为组件、页面设置、全局事件)
2.创建页面内容
从左边组件区拖拽组件到页面设计区,然后点击弹出的属性设置面板及工具栏编辑其细节
3.添加页面交互
只需要点击组件,将组件旁边的圆形链接按钮拖动(链接)到相应的页面就可以啦!在添加链接时,还可根据需求,设置不同的触发手势、定时器及动效。
4. 应用预览、分享及下载
原型制作过程中,不但可以随时检查原型在pc或移动设备上的真实运行效果,还可以将原型分享给你的同事或朋友,让大家第一时间看到设计成果。
初体验:

二.Axure
介绍:一个专业的快速产品原型工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
优点:
1.操作灵活度高,自带组件库并支持强大的第三方组件库,提供强大的交互支持,完整的教程及支持文档,支持原型预览。
2.经典的客户端产品设计工具,可以离线做产品设计,设计好的产品保存在本地,安全性和保密性较好。
3.团队协作,只要团队有axure这个软件,文件可以随时打开进行调整
4.版面自由,你可以用图形、文字、表格、流程图等多种形式来表达产品设计和需求细节,更适合做面向设计和开发的产品文档。
5.作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。
缺点:
1.学习曲线较高,性价比不高,专业需求度高。适用于追求强交互效果及细节产品经理及设计师,需要具有一定经验或较强专业性。如Axure的动态面板、中继器等功能和素材库载入操作
2.主要用于PC端的产品设计,对移动端产品设计不够友好。组件较少,交互层面较难实现
3.文件迁移有成本
三.经验与总结
产品原型是设计师(产品经理)与外界沟通的载体,核心价值不在于原型外观的精美,而在于提升沟通的效率,在沟通的不同阶段及其阶段目标,采用与之相匹配的原型,进而做出符合客户需求的最佳原型。
原型设计的重要性在于它让设计师和开发者将基本的概念和构想形象化的呈现出来,让参与进来的每个人都可以查看、使用并且给予反馈,并且在最终版本定下来之前进行必要的调整。利用原型设计网站或是APP是当今绝大多数开发者运用的方式,使用原型设计不仅能更具体详细的让用户了解这款产品,对于开发来说也更加轻松并节约时间和金钱。设计和开发团队倾向于借助原型来完善产品,而客户和企业主也乐于看到原型,参与到项目中的每个人都能根据他们的所见来判断、探索和决策。原型成为了讨论的焦点,也是解决问题的平台。
墨刀和Axure定位很明显,前者是简约简单, 前者都是简化了基础的操作,适合新手,即使没有丰富的经验也可以轻松驾驭软件,完成简单的原型设计,很像封装好了一个函数,可以直接调用;后者功能强大且完善, 图层组合,可控的调整页面元素等等,能够更加完整直观地展示原型效果。轻量级移动用墨刀,PC端产品用Axure,但不管如何,究其本质还是表达产品经理思想的工具,根据自己的需求选择即可,适合产品及其使用场景的同时,也要适合自己。
标签:决策 简单的 方式 线框图 电脑 拖拽 求和 组合 外观
原文地址:https://www.cnblogs.com/brilliant-god/p/14771061.html